If you’re a website owner or a WordPress enthusiast using the popular GeneratePress theme, you may have noticed that it lacks a default option to enable dark mode.
Dark mode, a feature loved by many users, offers a visually appealing and comfortable browsing experience, especially in low-light conditions. However, fear not!
There’s a simple solution to enable dark mode in GeneratePress with just one click. In this article, we’ll explore how you can easily add 1-click dark mode to your GeneratePress-powered website. It’s time to delve into the world of dark mode and discover how to set it up effortlessly on your website.
Why Enable GeneratePress Dark Mode?
Enabling Dark Mode in the GeneratePress theme offers several benefits that can enhance the user experience and improve the overall aesthetics of your website.
Here are some reasons why you might consider enabling dark mode for your GeneratePress theme:
Enhanced User Experience: Dark mode provides a more comfortable reading experience, particularly in low-light environments. The dark background with light-colored text reduces eye strain and glare, making it easier for visitors to read and browse your website for extended periods.
Modern and Trendy Look: Dark mode has gained popularity in recent years due to its modern and stylish appearance. By incorporating dark mode into your GeneratePress theme, you can give your website a contemporary look that appeals to many users.
Energy Efficiency: For users browsing your website on devices with OLED or AMOLED screens, the dark mode can save battery life. Since dark pixels require less power to display on these screens, enabling dark mode can help conserve energy and prolong battery life for mobile users.
Accessibility: Dark mode can improve accessibility for users with visual impairments or sensitivity to bright lights. By providing an option for dark mode, you make your website more inclusive and accommodating to a wider range of users.
Brand Customization: With the right customization options, you can tailor the dark mode appearance to align with your brand’s colors and aesthetics. This allows you to maintain a consistent branding experience, whether users are browsing in light or dark mode.
Differentiation: Enabling dark mode can set your website apart from competitors who may not offer this feature. Providing a unique browsing experience can leave a lasting impression on your visitors and potentially increase engagement and returning visitors.
Compatibility with Dracula Dark Mode: The integration of GeneratePress with the Dracula Dark Mode plugin offers a straightforward solution to enable dark mode with just one click. This compatibility eliminates the need for complex coding or extensive modifications to your theme.
By offering dark mode as an option, you cater to the preferences of your audience and create a more enjoyable and visually appealing browsing experience.
How to Enable GeneratePress Dark Mode?
As you have already noticed GeneratePress theme doesn’t provide the default dark mode feature still now. You will be required a 3rd party plugin called “Dracula Dark Mode” to turn your WordPress website into dark mode.
So, without further wasting your time let’s directly dive into the process:
Step-1: Install & Activate Dracula Dark Mode Plugin
- Log in to your WordPress dashboard.
- In the left-hand menu, navigate to “Plugins” and click on “Add New.”
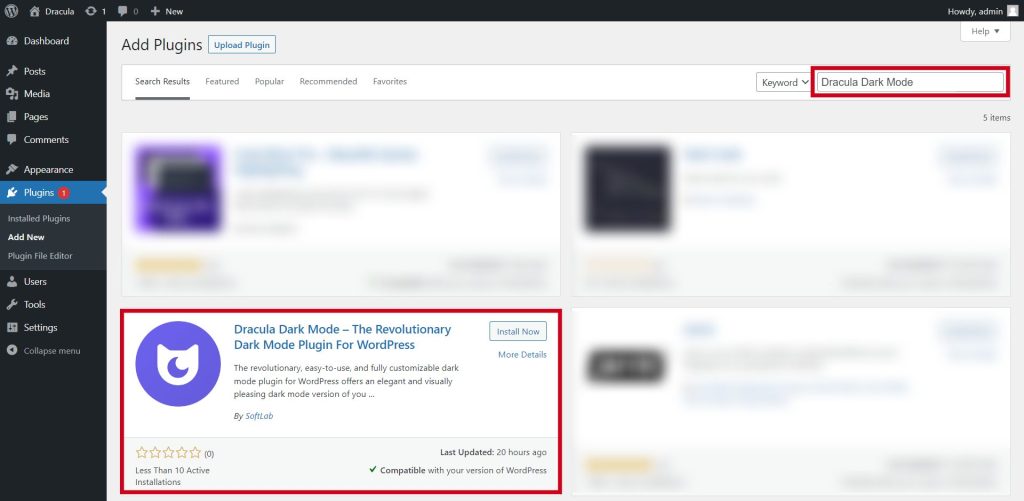
- In the search bar, type “Dracula Dark Mode“ and press “Enter.”
- The Dracula Dark Mode plugin should appear in the search results. Click on the “Install Now” button next to the plugin’s name.
- After the installation is complete, click on the “Activate” button to activate the Dracula Dark Mode plugin on your website.

Step-2: Enable Frontend Dark Mode
- Once the Dracula Dark Mode plugin is activated, you should see a new option called “Dracula” in the left-hand menu of your WordPress dashboard. Click on it.
- From the “Dracula” menu, click on “Settings.”
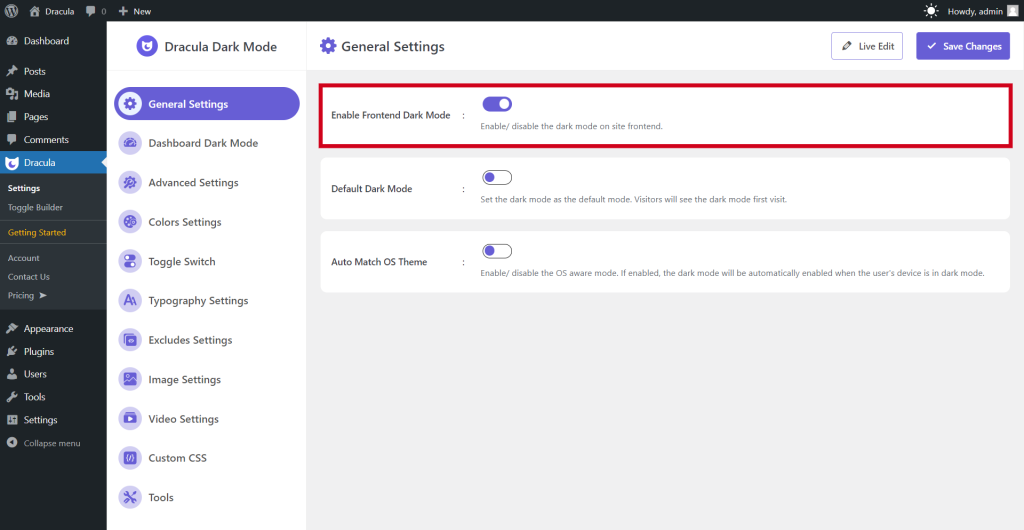
- In the “General Settings” tab, you will find an option labeled “Enable Frontend Dark Mode.” This is the setting that will enable dark mode on the front end of your website.
- To turn on dark mode, simply check the box next to “Enable Frontend Dark Mode.”
- Optionally, you might have some additional settings to customize the appearance of the dark mode. These settings could include options like choosing a dark color scheme or setting the opacity of certain elements. Adjust these settings according to your preference.
- Once you have made your desired changes, click the “Save Changes” button to apply the dark mode settings to your website.

From now users will discover a button on your website to enable/ disable dark mode.
Congratulations! You have successfully enabled dark mode on your GeneratePress theme using the Dracula Dark Mode plugin. Now, visitors to your website can enjoy a more eye-friendly browsing experience, especially in low-light conditions.
Remember that dark mode will only be visible to your website’s visitors, and the WordPress dashboard will remain unaffected, displaying the regular light mode interface. Enjoy the enhanced user experience that dark mode brings to your website!
Conclusion
Enabling dark mode in the GeneratePress theme offers numerous benefits that can significantly enhance the user experience and improve the overall aesthetics of your website.
By incorporating dark mode, you provide visitors with a comfortable reading experience, particularly in low-light environments, reducing eye strain and glare.