One key aspect often overlooked in this pursuit is the readability of your WordPress website. A website’s readability plays a pivotal role in holding your audience’s interest and fostering a positive user experience.
Content that is easy to read is essential for engaging your readers and keeping them coming back for more.
In this article, we’ll explore simple yet effective strategies to enhance the readability of your WordPress website. Making your content more accessible and enjoyable for every visitor is the key. Let’s dive in!
Table of Contents
What Does Readability Mean?

Readability refers to how easily and comfortably readers can understand your blog written content. It’s not just about the words on the page but also the structure, language, and overall accessibility of the text.
A high level of readability means that the information is presented in a way that is clear, simple, and easy to grasp. Always think of readability as the bridge between your words and your audience.
What Makes Website Readability Better?
Several factors contribute to improving website readability, enhancing the overall user experience, and keeping visitors engaged.
Here are key elements to focus on:
Clear and Concise Writing
- Use simple language.
- Avoid unnecessary jargon and complex vocabulary.
- Keep sentences and paragraphs concise.
Appropriate Font and Size
- Choose legible fonts for your website.
- Ensure an appropriate font size for easy reading on various devices.
Contrast and Color
- Use high contrast between text and background.
- Ensure a readable color scheme that doesn’t strain the eyes.
Organized Layout
- Break content into short paragraphs for easy scanning.
- Use headings and subheadings to structure information.
- Utilize bullet points and numbered lists for clarity.

Whitespace
- Allow for ample whitespace around text elements.
- Create a clean and uncluttered design.
Responsive Design
- Ensure your website is responsive across different devices.
- Optimize for mobile readability.
Images and Visuals
- Incorporate relevant images to break up text.
- Use infographics or charts to present complex information.
Readability Tools
- Leverage readability tools like Reader Mode, Yoast SEO, or Grammarly.
- Check the Flesch-Kincaid readability score for your content.
Consistent Style
- Maintain a consistent writing style throughout your website.
- Establish a tone that resonates with your target audience.
User-Friendly Navigation
- Ensure easy navigation between pages and sections.
- Provide clear calls to action for guidance.
By paying attention to these elements, you can significantly enhance the readability of your website, making it more accessible and enjoyable for a diverse audience.
Unmatched Benefits of Better Readability
Improving readability on your website goes beyond everything. It holds the power to significantly impact user engagement, comprehension, and overall satisfaction.
Here are some unmatched benefits that accompany better readability:
- Higher Engagement Levels: Engaging content, made possible by better readability, captivates visitors and encourages prolonged stays on your website. Reduced bounce rates and increased exploration contribute to a thriving online presence.
- Mobile Friendliness: With the increasing prevalence of mobile users, readability is essential for an optimal mobile experience. Ensuring readability on smaller screens enhances accessibility across devices, catering to the growing mobile audience.
- Positive Brand Perception: A website with superior readability communicates professionalism and care. Users perceive your brand positively, associating it with a commitment to delivering information in a clear and accessible manner, building trust and credibility.
- Increased Conversion Rates: A well-presented message, made possible by improved readability, has a persuasive impact on user actions. Whether it’s making a purchase, filling out a form, or subscribing, users are more likely to convert when your content is clear, compelling, and easy to understand.
- Builds Trust and Credibility: A readable website fosters trust. Users are more likely to trust a source that communicates information transparently, building credibility and establishing your site as a reliable destination for valuable content.
- Adaptability to Different Audiences: Your audience is diverse, and better readability allows your content to adapt to various demographics and preferences. Tailoring your writing style to be clear and inclusive caters to a wide range of readers.
How to Make Your Website Better for Readers?
Sometimes unwanted ads, elements, popups, or other things can impact on website’s readability. Eliminating them can highly improve readers’ moods with a better reading environment.
Dracula Dark Mode not only provides dark mode functionality but also its reading mode feature takes your website’s reading ability to the next level. It creates a sleek, easy, and distraction-free reading environment for content readers.
Let’s discover how to implement and boost readability with Reading Mode feature:
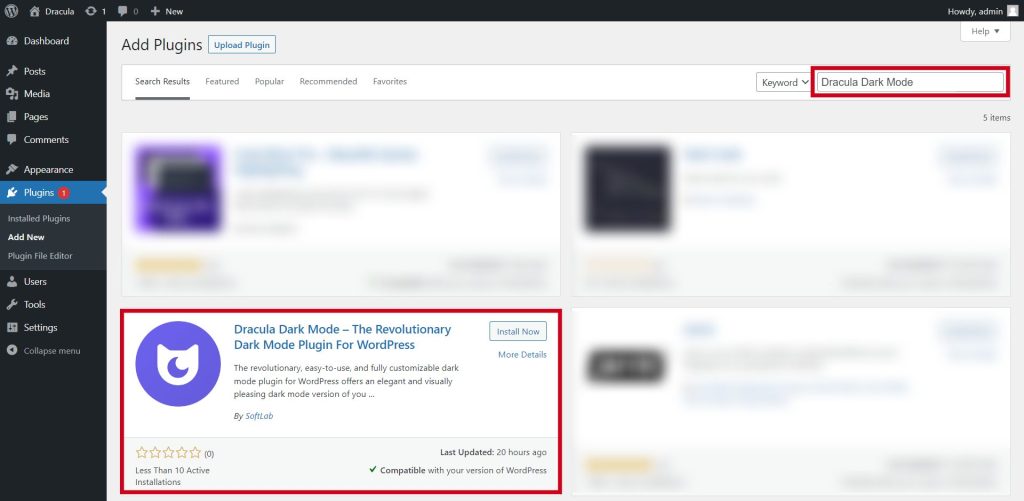
Step-1: Install & Activate Dracula Dark Mode
Dracula Dark Mode is the plugin you need to implement reader reader-friendly environment for readers.
To install navigate to WordPress Dashboard > Plugins > Add New > Search “Dracula Dark Mode” > Install & Activate Dracula Dark Mode plugin by SoftLab.

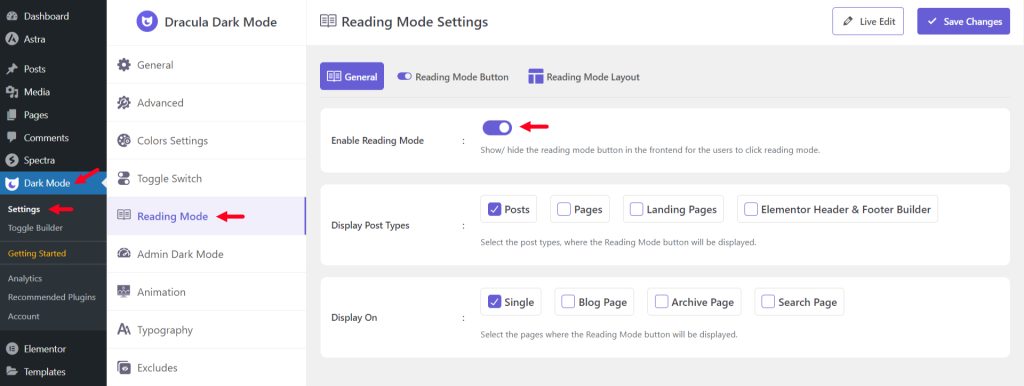
Step-2: Enable Reading Mode
To enable reading mode, navigate to Dark Mode > Settings > Reading Mode > Enable Reading Mode from the General tab.
After enabling reading mode, you will discover multiple options to display the reading mode button inside your post content.
General Tab
From the general tab, admins can enable/ disable the reading button visibility, and customize the reading mode button & layout.
- Display Post Types: Select the post types, where the Reading Mode button will be displayed. You can choose the following post types to display the reading mode button:
- Display On Pages: Select the pages where the Reading Mode button will be displayed. In the following pages, the reading mode button can be displayed.

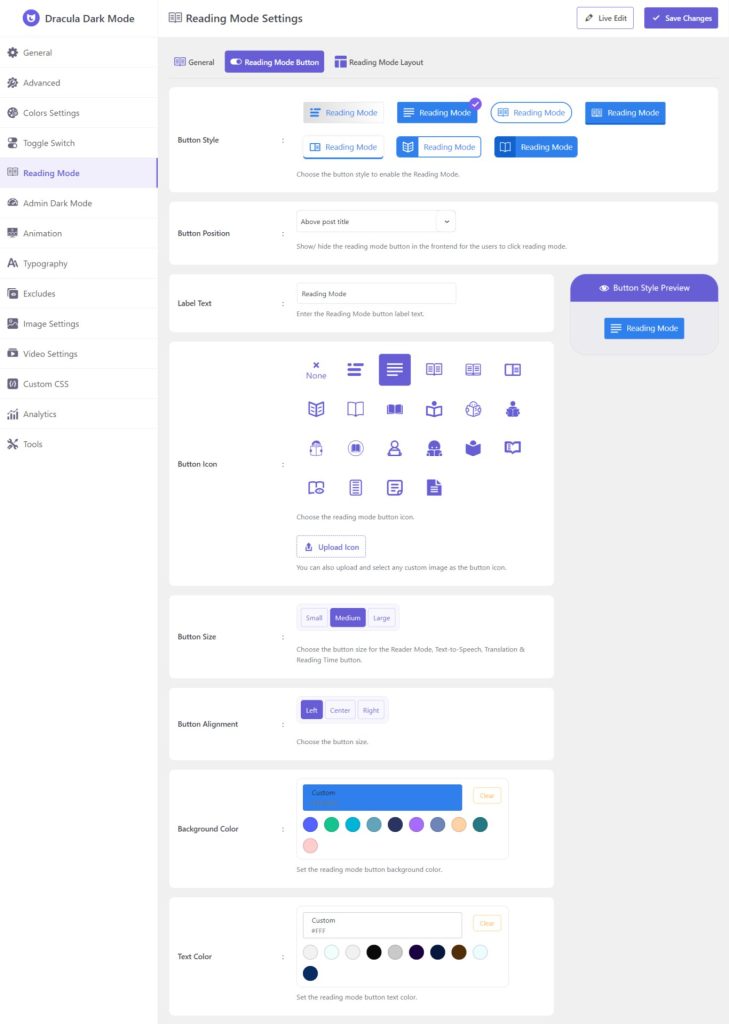
Reading Mode Button Customization
The reading mode button can be customized and displayed inside your page or post content. Here is what you can customize and professionally display inside your website’s content:
- Button Style: Choose the button style to enable the Reading Mode. We have 7+ attractive and best-matching button styles for you.
- Button Position: Show/ hide the reading mode button in the front end for the users to click reading mode.
- Label Text: Enter the Reading Mode button label text.
- Button Icon: Choose the reading mode button icon. You can also upload and select any custom image as the button icon.
- Button Size: Choose the button size for the Reading Mode (Small, Medium, or Large)
- Button Alignment: Choose the button size (Left, Center, or Right)
- Background Color: Set the reading mode button background color.
- Text Color: Set the reading mode button text color.

Reading Mode Layout Customization
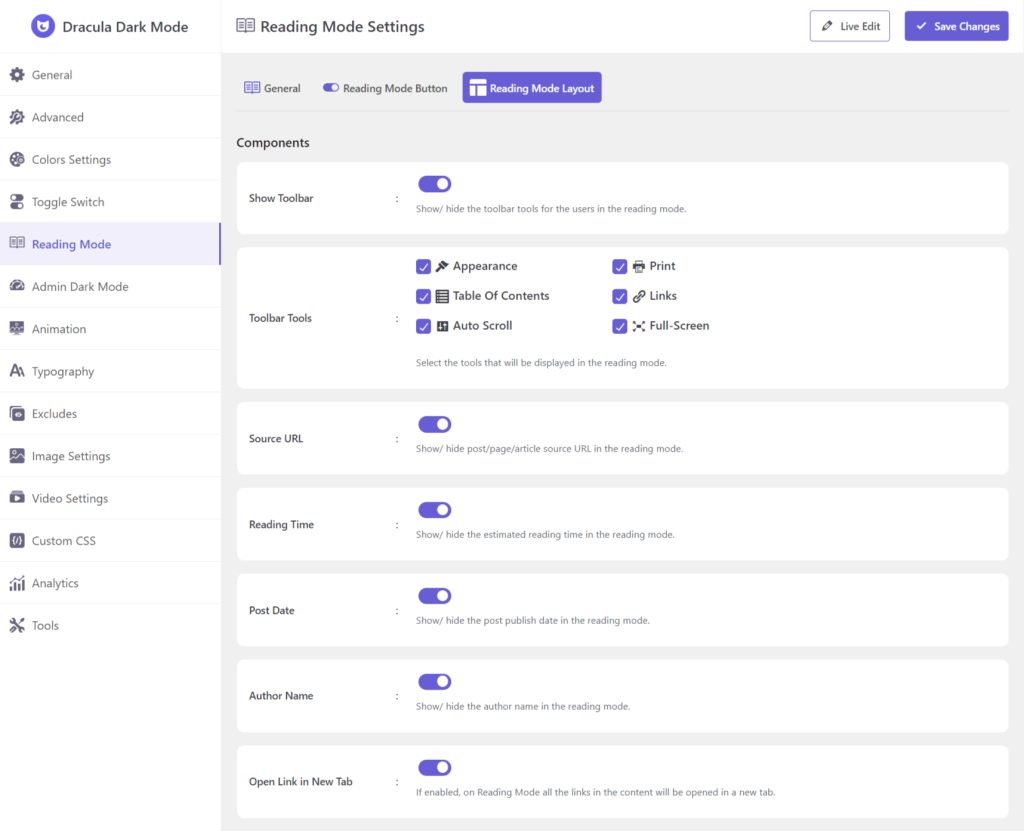
The Reading Mode layout is also customizable. Such as customizing the components, appearance, and progress bar settings. This is what you can customize.
From the components section, you can customize all components (tools) and display them on your page or post content. This feature will improve user functionality. Here are details of the tools you can display:
- Show Toolbar: Show/ hide the toolbar tools for the users in the reading mode.
- Toolbar Tools: Select the tools displayed in the reading mode.
- Source URL: Show/ hide post/page/article source URL in the reading mode.
- Reading Time: Show/ hide the estimated reading time in the reading mode.
- Post Date: Show/ hide the post publish date in the reading mode.
- Author Name: Show/ hide the author name in the reading mode.
- Open Link in New Tab: If enabled, all the links in the content on Reading Mode will be opened in a new tab.

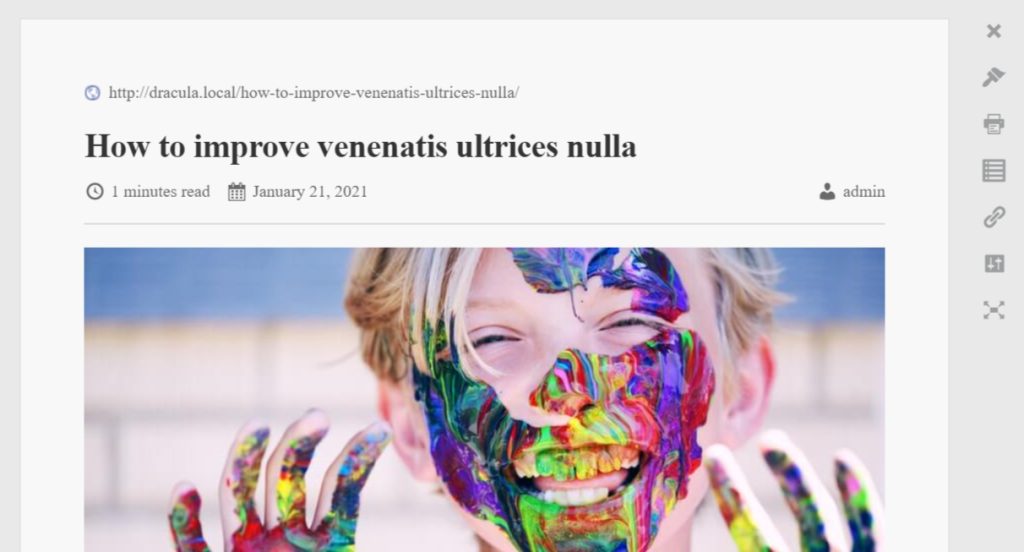
Step-3: Implement Reading Mode
After enabling reading mode and customizing its settings, you will discover a Reading Mode button inside your post content.
By clicking the button, users will enter into an ads-free and unwanted elements-free environment which they might need.
By using some tools you can make the reading environment more useful & productive for readers. On the other hand, readers can control over the appearance tool to make the page as per their requirements.
Here are some of the most useful tools for reading mode features:
- Appearance: Reading Mode layout appearance can be customized in many ways. This will enhance the UI of your website and content page. Ex: Content Width, Theme Color, Font Family & Font Size.
- Print: Reading Mode is printing optimized and content can be printed with just 1 click.
- Table of Contents: Users can show/ hide the whole table of contents.
- Display Link: Each link can be visible based on user needs. This can be handy to understand the number & types of links available on particular content.
- Auto Scroll: The 3-speed auto scroll button can automatically scroll the whole content. No need for manual scrolling anymore.
- Content Full-screen: Users can enjoy the content in full-screen preview for better understanding.

Conclusion
You always need to give proper value to your website readers for better interactions, ROI, and brand reputation. Readability is the major aspect of fulfilling their needs in one sense.
In this article, we bring everything you need to know about it with a proper solution. It’s time to implement such a way and create a simple reading environment for your website readers.

No Comments yet!
Leave a reply