Welcome to the world of Astra Theme, a highly popular and versatile WordPress theme that has won the hearts of countless website owners with its flexibility and performance. While Astra offers a plethora of customization options, one feature that was missing from its native settings was the much-coveted dark mode.
Dark mode, a user interface design that swaps traditional bright backgrounds with dark ones, has become increasingly popular among users due to its eye-friendly, energy-saving, and stylish appeal. Many website visitors now expect this feature as a standard option, allowing them to effortlessly browse content during late hours or in dimly lit environments.
Enter “Dracula Dark Mode,” the ultimate solution for Astra Theme users seeking to integrate the dark mode feature seamlessly into their websites. Dracula Dark Mode is a powerful third-party plugin that empowers Astra Theme users with the ability to enable dark mode on their websites without the need for complex coding or design modifications.
In this article, we’ll explore the benefits and reasons why you should consider enabling dark mode for your Astra-powered website. We’ll also delve into the simple yet effective process of implementing Dracula Dark Mode, ensuring your users have a delightful browsing experience that aligns with modern design trends.
Why Enable Astra Dark Mode?
Enabling Astra Dark Mode on your website offers several compelling reasons that can greatly enhance the user experience and overall appeal of your web pages. Let’s explore these points in detail:
Enchanting User Experience: Nightfall Mode casts a captivating spell on your users, inviting them into a world of deep, celestial hues that enchant their senses. The allure of dark mode keeps users engaged, promoting extended visits and fostering a delightful user experience.
Elegance and Charm: Dark mode epitomizes elegance and charm, imparting an air of sophistication to your Astra Theme website. It allows your content to shine brightly against the soothing dark canvas, leaving a lasting impression on your visitors.
Gentle on the Eyes: Amidst the midnight shadows, Nightfall Mode tenderly cradles your users’ eyes, alleviating strain and fatigue during prolonged browsing sessions. The gentle contrast ensures a seamless reading experience, captivating your audience for hours on end.
Astounding Energy Efficiency: As dusk descends, Nightfall Mode takes the stage, conserving energy on devices with OLED or AMOLED screens. By embracing this celestial mode, you extend the battery life for your mobile users, ensuring they linger in your otherworldly realm for longer.
A Cosmic Design Trend: Set a celestial course for your website, as Nightfall Mode aligns with the cosmic currents of modern design trends. Embracing the magic of dark mode demonstrates your website’s cosmic consciousness and your dedication to captivating aesthetics.
Universal Accessibility: Unfurl the enchanting cloak of accessibility, as Nightfall Mode caters to users with visual impairments or sensitivity to bright lights. Embrace all your visitors, ensuring an inclusive and celestial journey through your content.
Celestial Brand Identity: Nightfall Mode weaves a mystical tapestry for branding, granting a unique identity to your website. For brands that resonate with celestial wonders or possess a lunar luminance, this mode harmonizes seamlessly with your essence.
Endless Constellations of Content: Whether your website charts the celestial paths of blogging, e-commerce, or a captivating portfolio, Nightfall Mode adorns each facet with an ethereal beauty, unifying your content beneath a star-studded canopy.
How to Enable Astra Dark Mode?
Enabling Astra dark mode is much easier than you might be thinking. You and your users can enable dark mode with just 1 click with the help of the Dracula Dark Mode plugin. Let’s discover how:
Step-1: Install and Activate the Dracula Dark Mode Plugin
- Log in to your WordPress dashboard using your administrator credentials.
- In the left-hand menu, hover over “Plugins” and click on “Add New.”
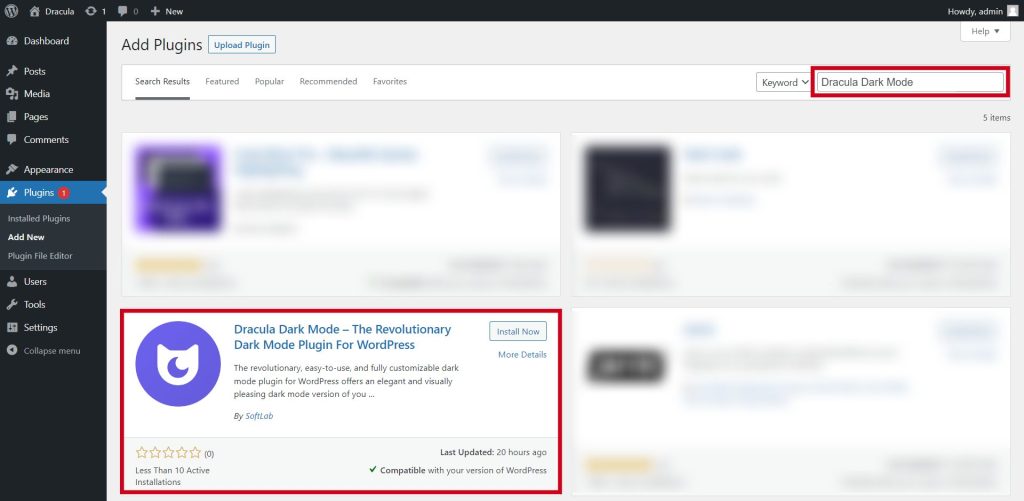
- In the search bar located in the top right corner, type “Dracula Dark Mode” and press Enter.
- The search results will display the Dracula Dark Mode plugin. Click on the “Install Now” button next to the plugin’s name.
- WordPress will now download and install the plugin. Once the installation is complete, click on the “Activate” button to activate the Dracula Dark Mode plugin.

Step-2: Enable Frontend Dark Mode
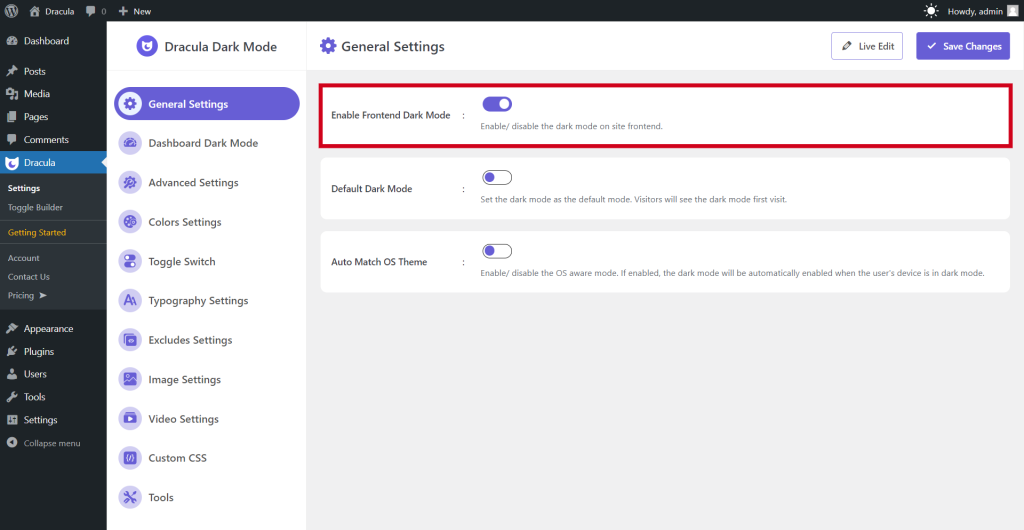
- After activating the plugin, a new option labeled “Dracula” will appear in the left-hand menu of your WordPress dashboard. Hover over “Dracula” and click on “Settings.”
- In the “General Settings” tab, you will find the option “Enable Frontend Dark Mode.” It will be a toggle switch. Click on the switch to turn on dark mode for your Astra Theme website.
- Optionally, you may explore additional settings to customize the dark mode appearance according to your preferences. The Dracula Dark Mode plugin offers options to adjust colors, opacity, and other visual elements.
- Once you have made any desired changes, scroll down to the bottom of the page and click on the “Save Changes” button to apply the dark mode settings to your website.

Congratulations! You have successfully enabled Astra Dark Mode using the Dracula Dark Mode plugin. Your Astra-powered website will now feature a stylish and user-friendly dark mode interface, providing an enhanced browsing experience for your visitors, especially during nighttime or low-light conditions.
Conclusion
If you have gone through the article properly you might have been aware of how to enable dark mode in the Astra theme. Hopefully, this will be the most easiest and convenient way of enabling dark mode for the Astra theme.
All you need is to install the Dracula Dark Mode plugin and enable the Frontend Dark Mode. Now your users will be able to enable one-click dark mode for the Astra theme. As easy as that!