Essential Addons for Contact Form 7’s Dynamic Text field allows retrieving & displaying dynamic data from the website. Ex: Current post info, blog info, and more.
To implement Dynamic Text in your contact form follow the below guideline.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Dynamic Text Integration
You must enable Dynamic Field integration before implementing the Dynamic Field in Contact Form 7. To do that, follow the below steps:
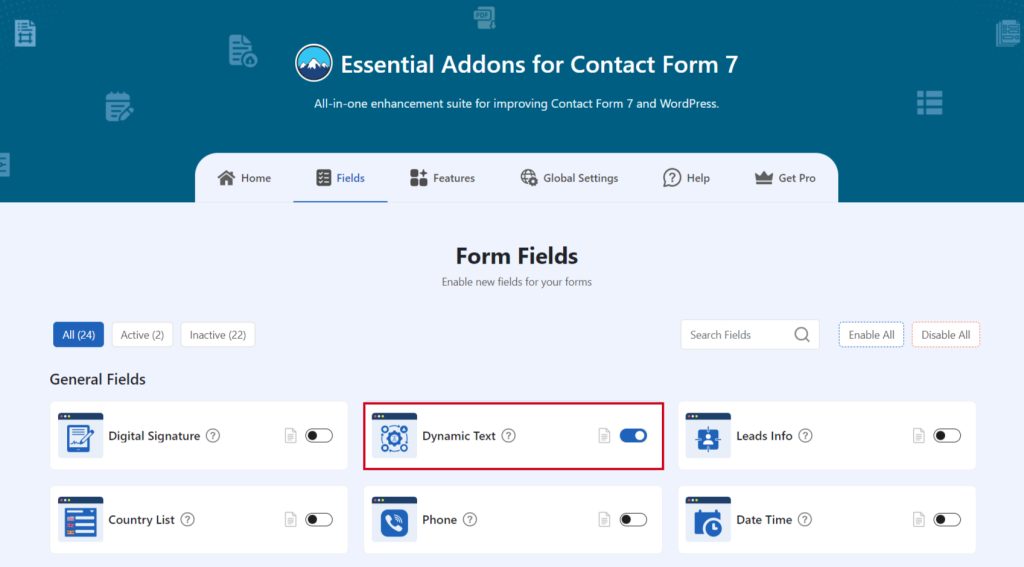
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Dynamic Text.

Add Dynamic Text
To implement the Dynamic Field in your contact form follow the below steps:
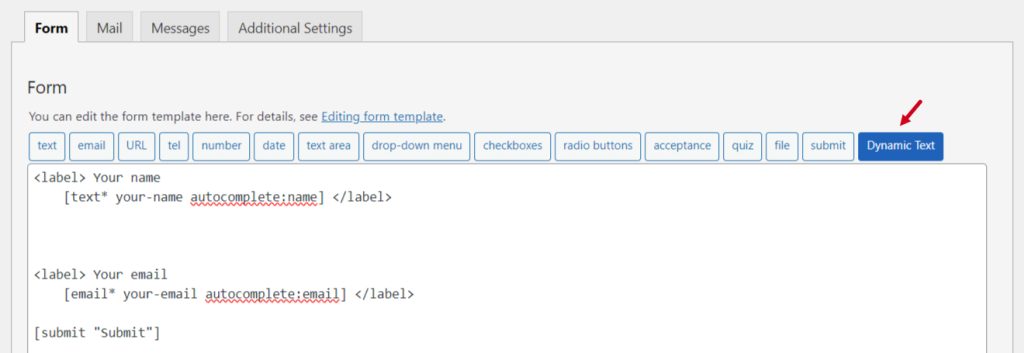
- Navigate to any existing form or create a new one.
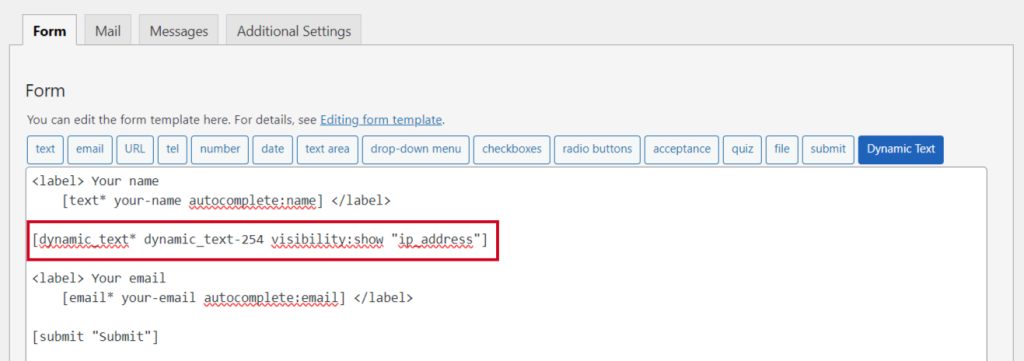
- Add the “Dynamic Text” tag where you want to display in your form.

Configure Dynamic Text
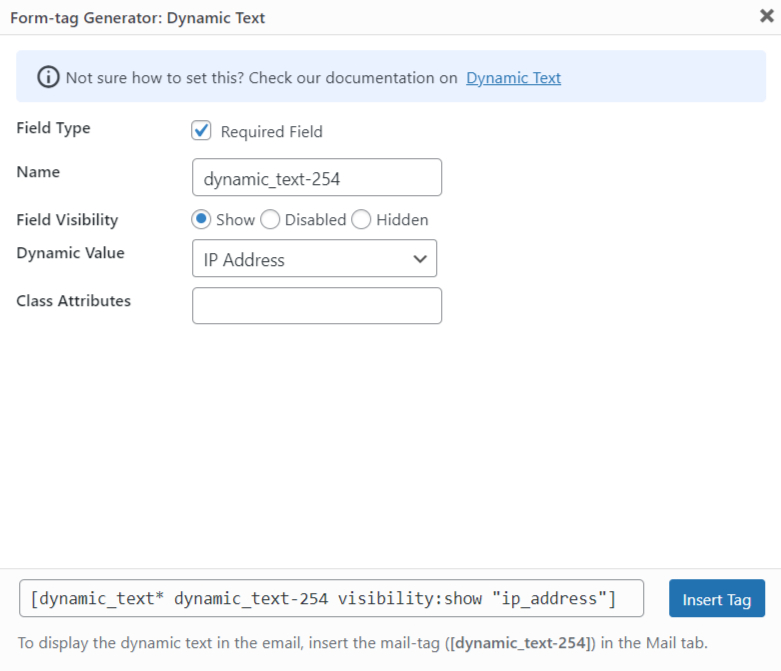
After clicking the Dynamic Field tag a new popup window will appear. Here you can configure & customize the Dynamic Field settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- Field Visibility: Select field visibility whether you want it to display, hide or disabled.
- Dynamic Value: Select the dynamic value from the drop-down option.
- Class Attributes: Enter custom class attributes if required.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

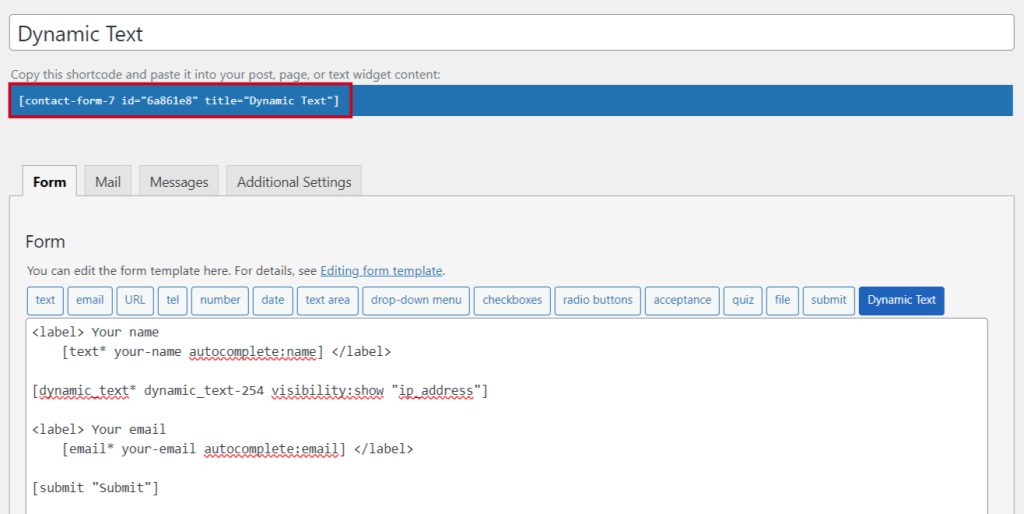
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.

Output