With Webhooks Integration, you can automatically trigger actions based on specific events in your Contact Form 7. This feature allows you to send real-time data to your preferred endpoint, ensuring timely updates and seamless communication with other applications.
Set up your webhooks to respond to events like form submissions, enabling instant notifications or data transfers. To integrate Webhooks with your Contact Form 7 & automate the workflow, follow the below guideline.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
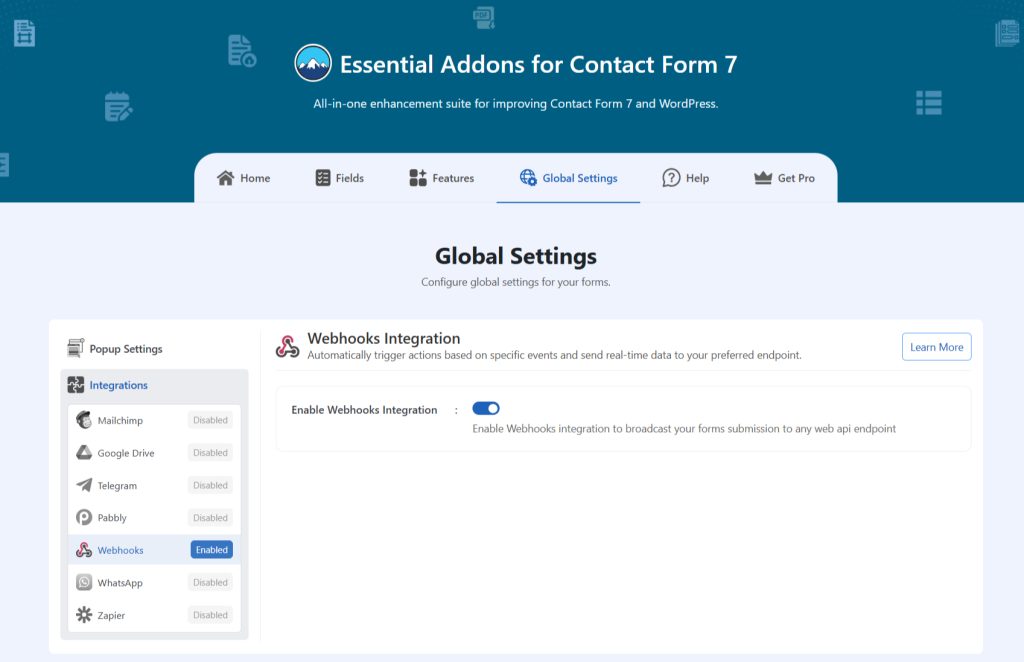
Enable Webhooks Integration
Before connecting your Webhooks with Contact Form 7 you have to enable Webhooks integration. Follow the guidelines below to enable.
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- Global Settings tab > Integrations > Webhooks.
- Enable Webhooks Integration.
- Save Changes.

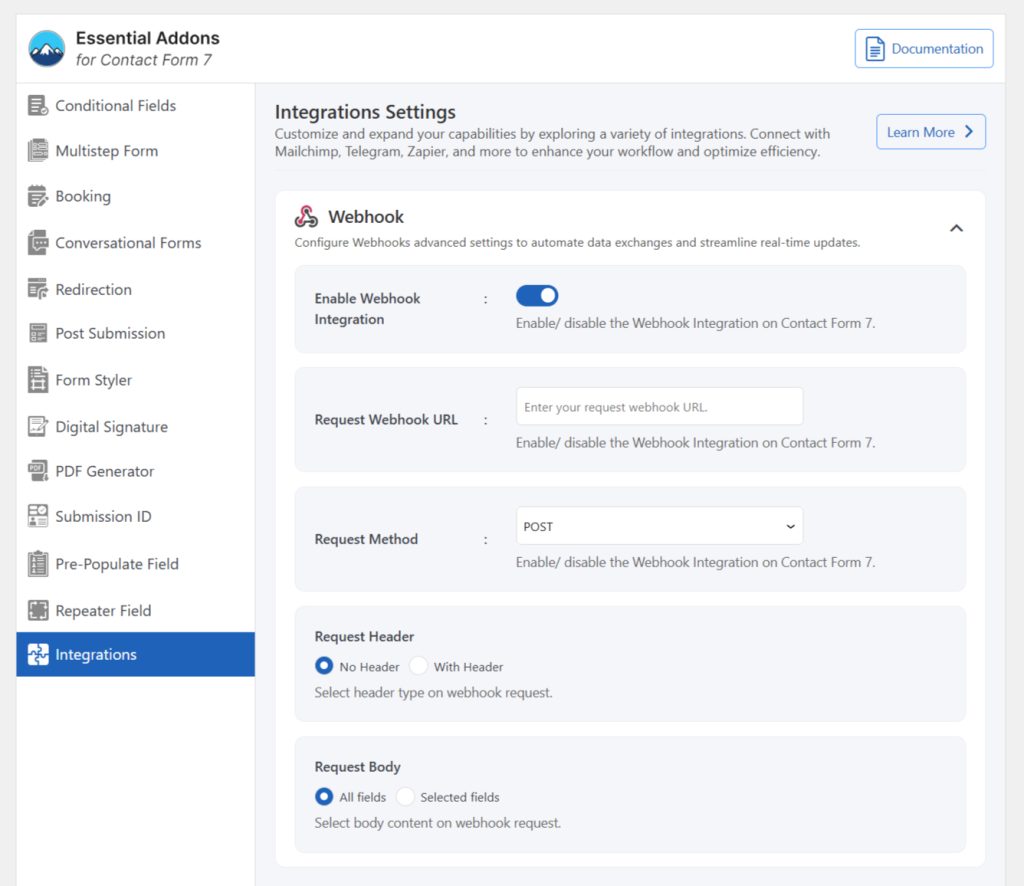
Customize Webhooks Settings
After enabling Webhooks integration & setting all the details, it’s time to customize additional settings. Follow the guidelines below to implement the settings.
- Navigate to any existing form or create a new one.
- Scroll down and click on Integrations settings.
- Enable the Webhooks Integration if it’s disabled.
- Request Webhook URL: Enter your requested Webhook URL to integrate with Contact Form 7.
- Request Method: Select your request method.
- Request Header: Select the header type on the Webhook request.
- Request Body: Select body content on the Webhook request.

Use Webhooks Integration to automate actions and enable real-time data exchange, streamlining your workflows effectively.