The Shortcode allows you to easily embed your form on any page or post. Simply generate the shortcode and paste it where you need it—no coding required. This makes it quick and simple to place your form wherever you want across your site, ensuring a seamless user experience.
This guide will help you understand and implement the Shortcode in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Shortcode
You must enable Shortcode before implementing the customized input field in Contact Form 7. To do that, follow the below steps:
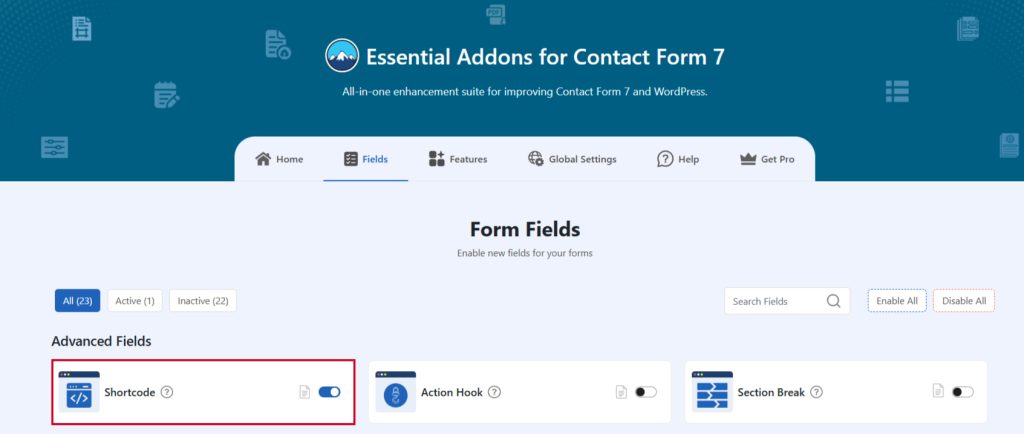
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Shortcode.

Add Shortcode Field
To implement the Shortcode in your contact form follow the below steps:
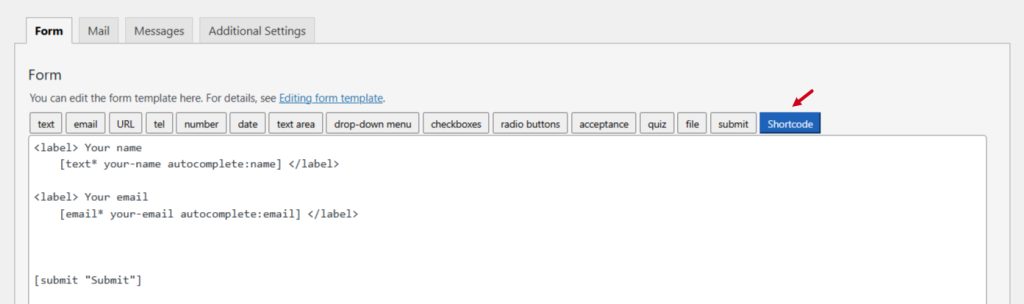
- Navigate to any existing form or create a new one.
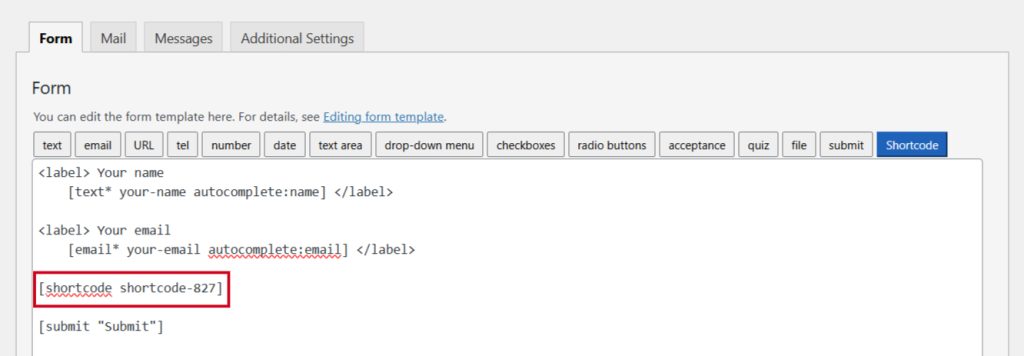
- Add the “Shortcode” tag where you want to display it in your form.

Configure Shortcode
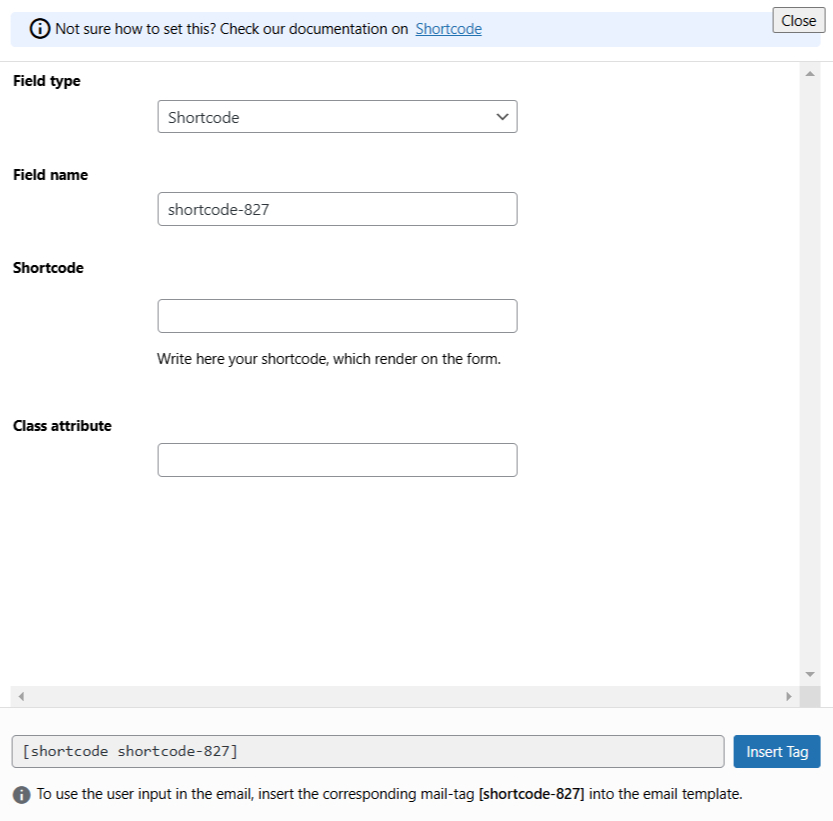
After clicking the Shortcode tag a new popup window will appear. Here you can configure & customize the Shortcode settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Shortcode: Write your shortcode in this input field, which is rendered on the form.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

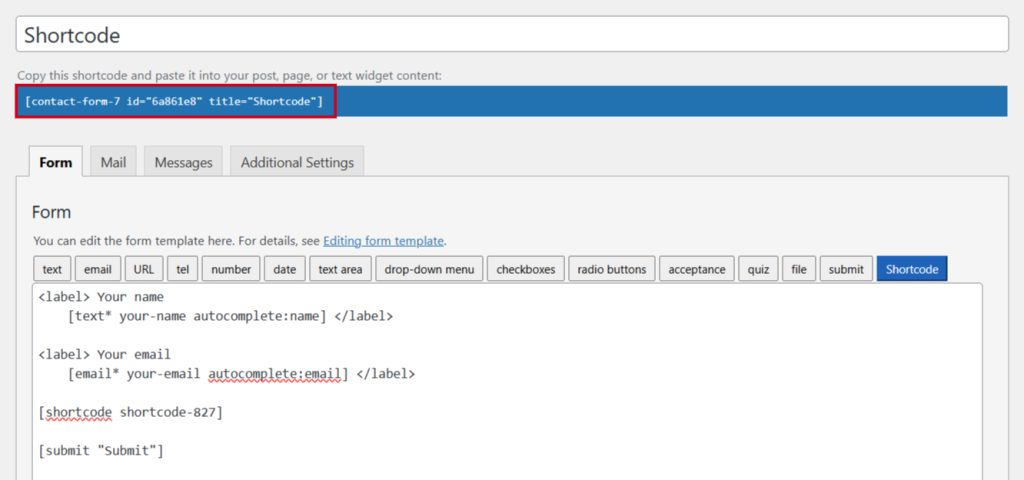
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.