The Predefined Hooks feature for Contact Form 7 lets you easily include additional content in your form. With customizable hooks, you can insert extra elements—like text, images, or custom HTML—at specific points in the form.
This guide will help you understand and implement the Action Hook in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Action Hook
You must enable Action Hook before implementing the customized Action Hook in Contact Form 7. To do that, follow the below steps:
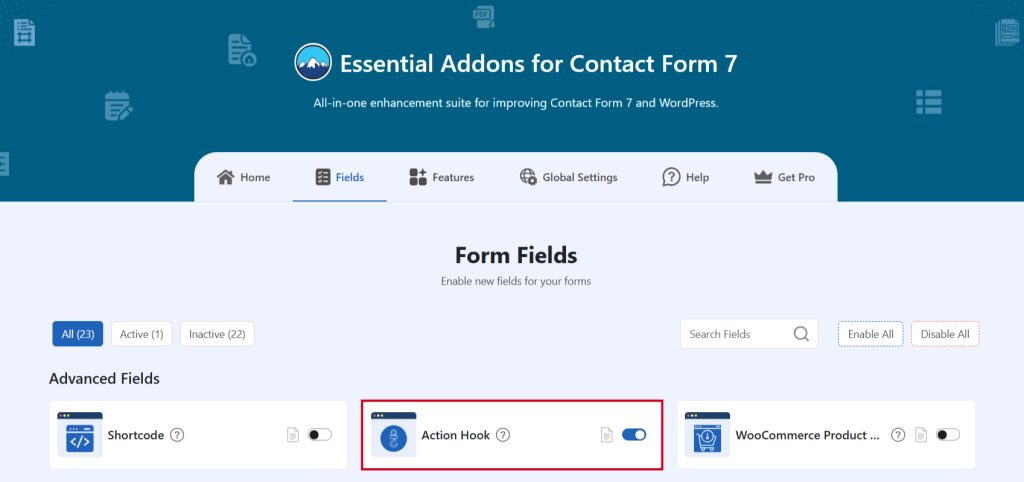
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Action Hook.

Add Action Hook Field
To implement the Action Hook in your contact form follow the below steps:
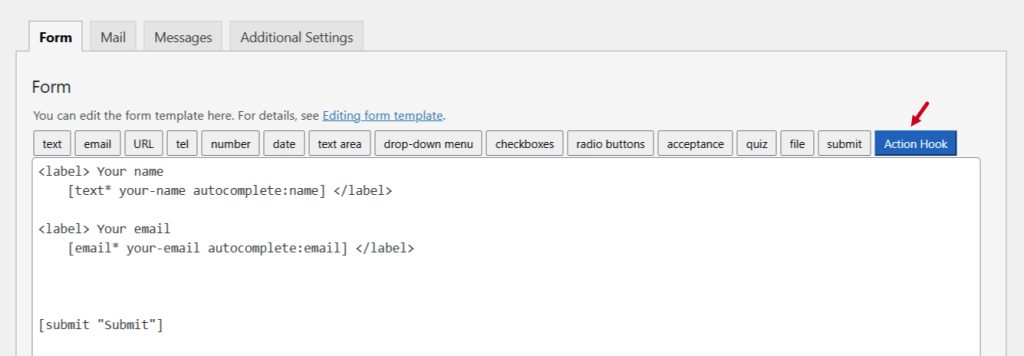
- Navigate to any existing form or create a new one.
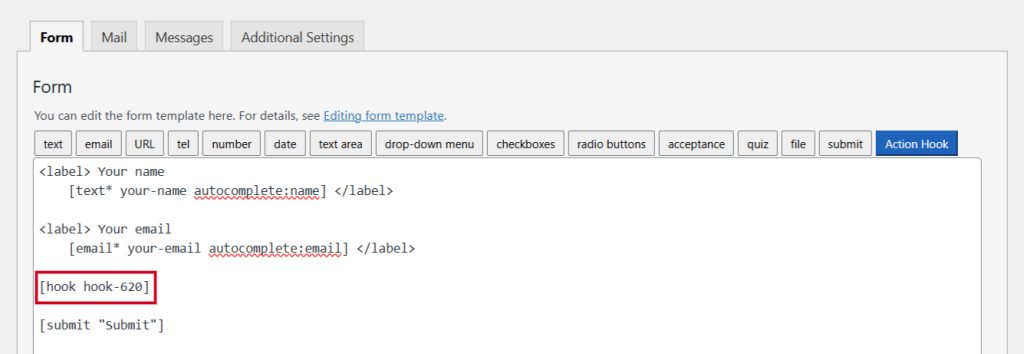
- Add the “Action Hook” tag where you want to display it in your form.

Configure Action Hook
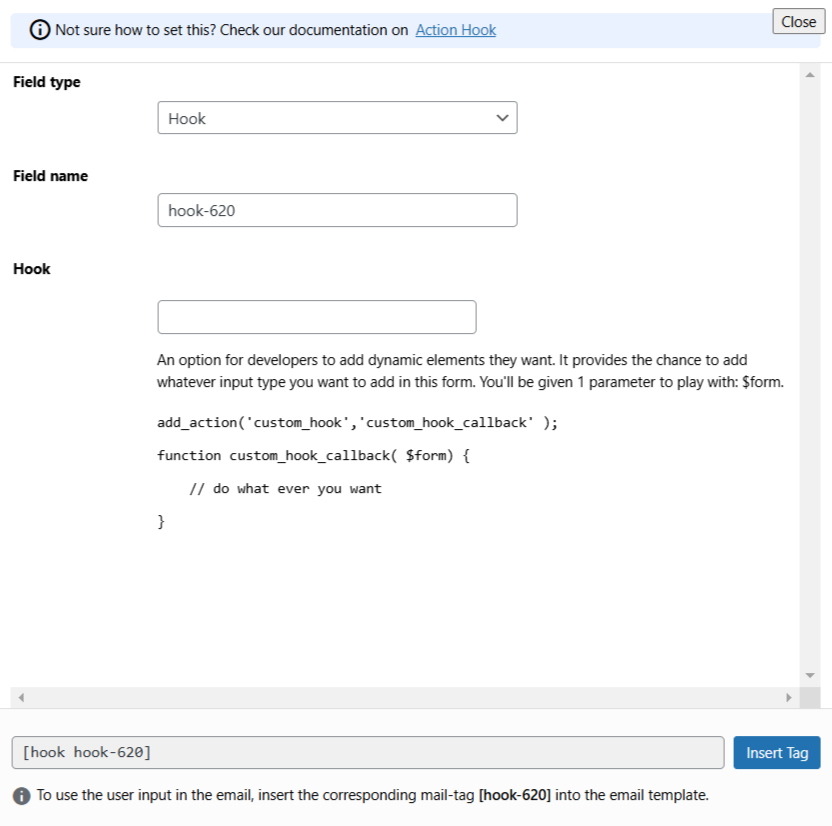
After clicking the Action Hook tag a new popup window will appear. Here you can configure & customize the Action Hook settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Hook: An option for developers to add dynamic elements they want. It provides the chance to add whatever input type you want to add to this form.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

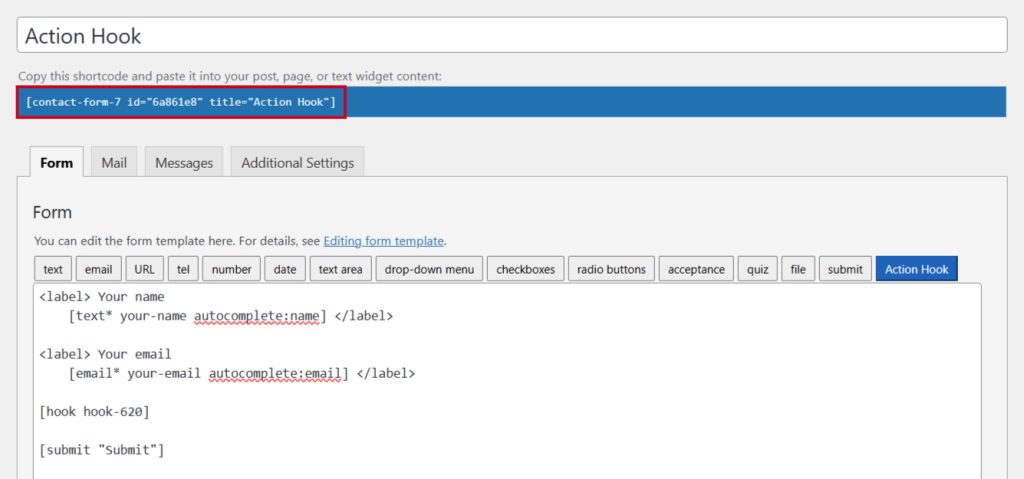
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.