If you are running a website in the WordPress CMS platform, you might search for an easy way to embed Google Drive Files & Documents. To achieve easy embedding options, better guidance for your visitors, and save hosting space, the Google Drive Embed opportunity is highly accepted by website owners.
Well, I will give you a simple step-by-step guide that will help to embed your Google Drive files & documents in your WordPress website.
How Do You Embed a Google Drive Files & Folders into WordPress Website?
Integrate Google Drive Plugin is the easiest way that can help you embed Google Drive files into your WordPress website. The following step-by-step guide will solve all your confusion and take you on the right track.
Step-1: Installing Integrate Google Drive Plugin
Go to WordPress Plugins > Add New > Type Integrate Google Drive > Install & Activate the plugin.

Step-2: Linking Google Account
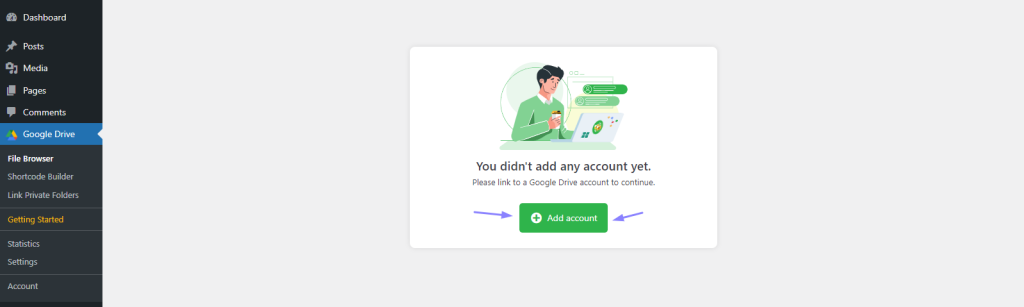
Click Google Drive > Settings > Add Account > Click Google Account You want to Add > Allow necessary permissions.

Step-3: Creating Embed Module Builder
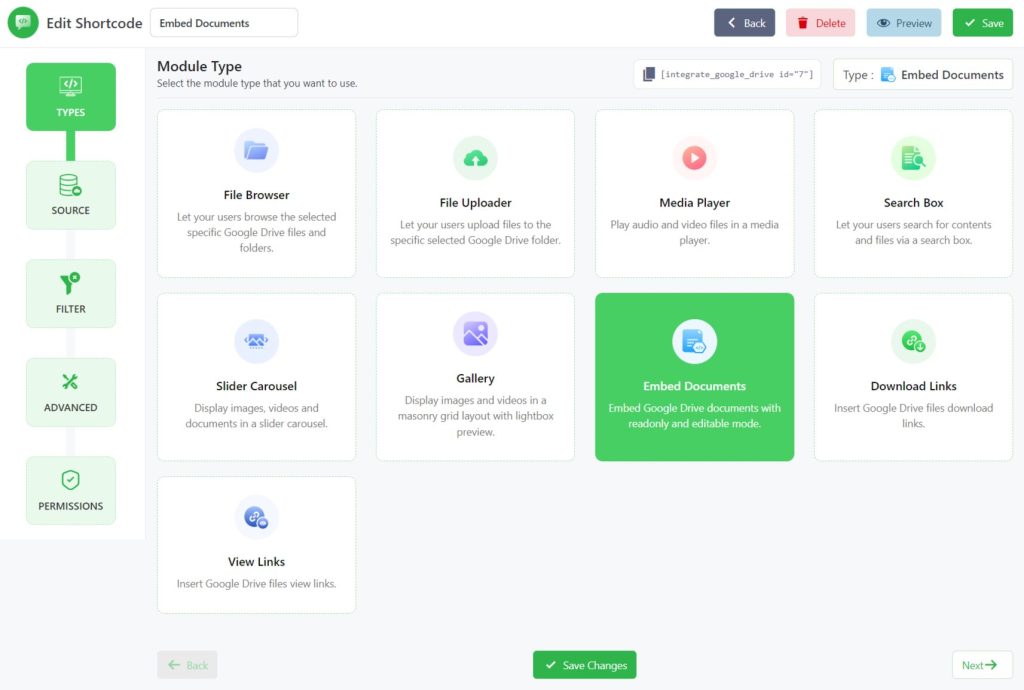
Go to Google Drive (from WordPress Dashboard Menu) > Settings > Shortcode Builder > Add New Shortcode > Select Embed Documents Module.

Step-4: Selecting the Files You Want to Embed
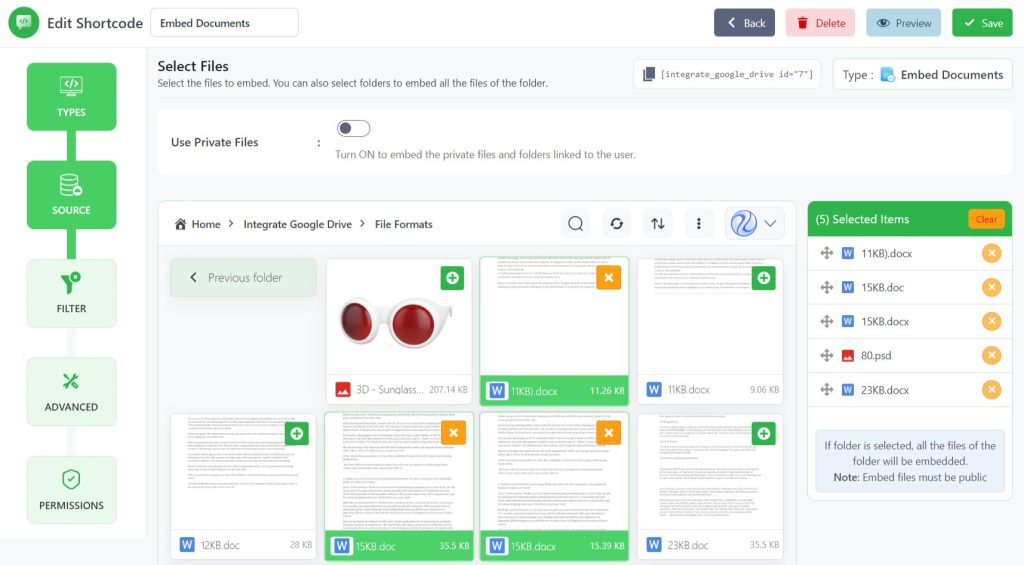
From the Sources Tab, Select any type of Google Drive File (.doc, .mp4, .mp3, .pdf, .xls, .csv) you want to display on your WordPress website.

Step-5: Displaying Files in Your Post or Page
Copy the shortcode from the Shortcode Builder page > Paste it to your page or post. Here you and your users are now able to view and interact with these files & documents.
How to Embed Google Drive Files in Classic Editor?
Step-1: Make sure you have enabled Classic Editor. To enable Classic Editor, go to Integrate Google Drive Settings > Integrations > Enable Classic Editor.
Step-2: Go to any of your page or post Editing Mode > click the Google Drive Icon > Select Google Drive Files & Folders you want to Embed.
How to Embed Google Drive Files in Gutenberg Editor?
Step-1: Make sure you have enabled Gutenberg Editor. To enable Gutenberg Editor, go to Integrate Google Drive Settings > Integrations > Enable Gutenberg Editor.
Step-2: Create Embed Document Module as I have guided before > Copy Shortcode > Paste inside any of your pages or post.
How to Embed Google Drive Files in Elementor Editor?
Step-1: Make sure you have enabled Elementor Editor. To enable Elementor Editor, go to Integrate Google Drive Settings > Integrations > Enable Elementor.
Step-2: Go to any of your pages or post Edit Mode > Edit with Elementor > Drag & Drop Module Builder Widget > Select Files & Documents you want to Embed.
Why My Files & Folders Are Not Showing After Embedding?
Make sure your Google Drive files & folders are allowed for everybody. If your files & folders are private, they won’t show. They need to be publicly shared.
Read Also: How to Play Google Drive Audio & Video Files on WordPress Website
Wrapping Up
If you are one of the strugglers who doesn’t really get an easier way to embed google drive files directly in your WordPress website. There will be no more struggle or hassle anymore.
If you carefully read the guideline, you might easily embed google drive files in your WordPress website with the help of Integrate Google Drive plugin.


No Comments yet!
Leave a reply