Ever tried adding an address field to your Contact Form 7 but hit a dead end? You’re not alone! Contact Form 7 is a fantastic plugin for creating simple forms, but it doesn’t come with an address field out of the box.
Don’t worry though, we’ve got you covered!
With the right third-party plugin, you can easily customize your form to include a neat address field, making it perfect for all kinds of contact requests.
Ready to give your forms a makeover? Let’s dive in and show you how!
Table of Contents
What is an Address Field?
An address field is a specific form field designed to collect location-based information from users. It typically includes sections for users to input their street address, city, state, zip code, and sometimes country.
This field is essential for forms that require precise physical location details, such as shipping information, service areas, or event registrations.
By breaking down the address into separate components, an address field ensures accuracy and helps businesses or organizations process user data efficiently.
Why is the Address Field important in Contact Form 7?
The address field plays a crucial role in Contact Form 7 when collecting location-specific data from users. Here’s why it matters:
- Accurate Shipping & Delivery: Without an address field, you can’t ensure that products or services are sent to the correct location. This can lead to shipping errors, frustrated customers, and costly delays.
- Location-Based Services: For businesses offering location-based services—like home repairs, catering, or event planning—knowing the exact location helps you provide creative services and price quotes.
- Event Registrations & RSVPs: If you’re organizing an event, gathering attendee addresses allows for things like personalized invitations, location-specific recommendations, or even sending event materials ahead of time.
- Streamlined Communication: Collecting address data upfront means you’re not chasing clients for additional details later. It makes your workflow smoother, from confirming orders to coordinating logistics.
- Reduced Errors & Follow-Ups: Having a dedicated address field ensures that all the necessary components (street, city, zip) are captured correctly, reducing the chance of missing or incorrect information—and the need for follow-up emails.
Must-Have Plugins to Add Address Field
How to Add Address Field in Contact Form 7?
Adding an address field to your Contact Form 7 is easier than you think. In this section, we’ll walk you through each step, so you can easily incorporate an address field and start collecting accurate location data from your users.
Enable Address Field
Before you can implement the address field in Contact Form 7, you’ll need to enable it first. Here’s how to get started:
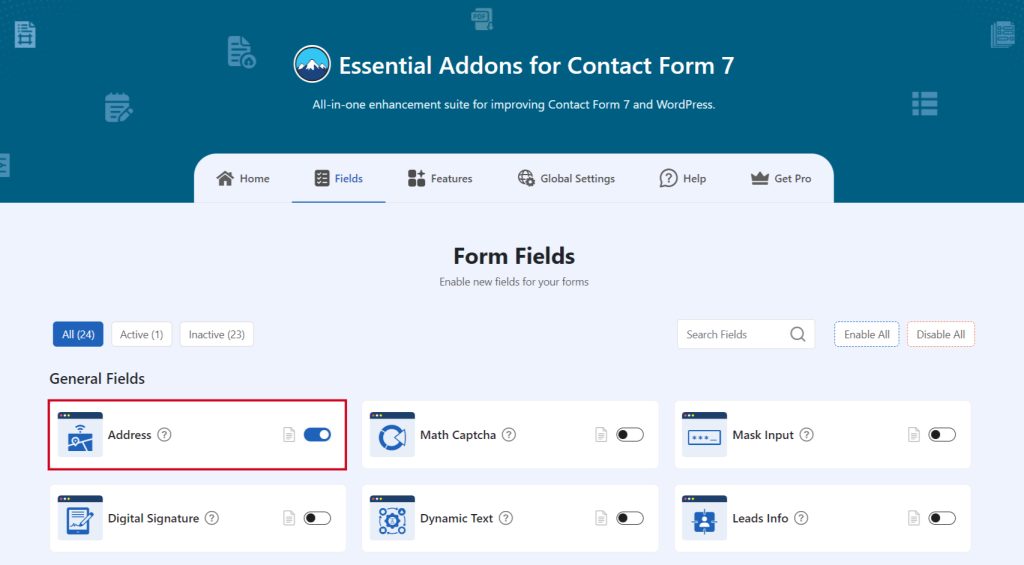
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Address Field.

Add Address Field Tag
To implement the address field in your contact form follow the below steps:
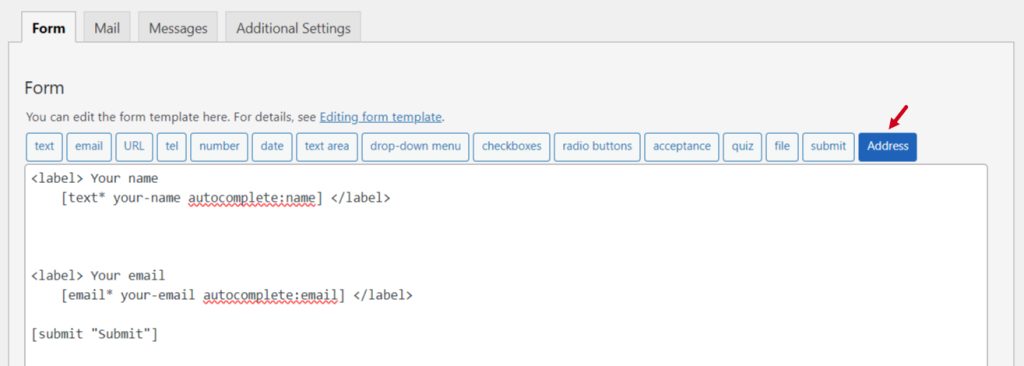
- Navigate to any existing form or create a new one.
- Add the Address tag where you want to display the address field in your form.

Configure Address Field
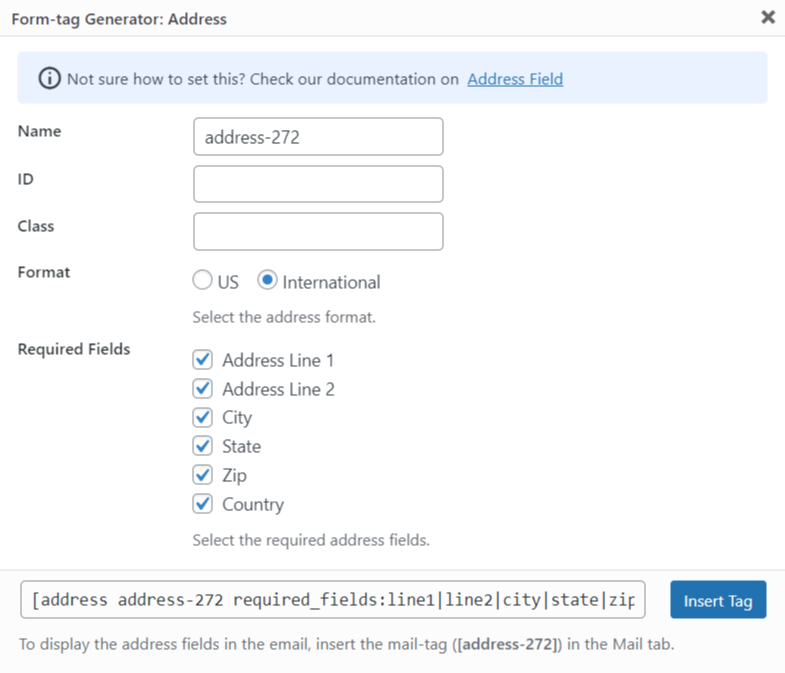
After clicking the address tag a new popup window will appear. Here you can configure & customize the address field settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- ID: Enter custom ID if required.
- Class: Enter custom Class if required
- Format: Select the preferred address format.
- Required Fields: Select the required address fields you want to display when users submit a form.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

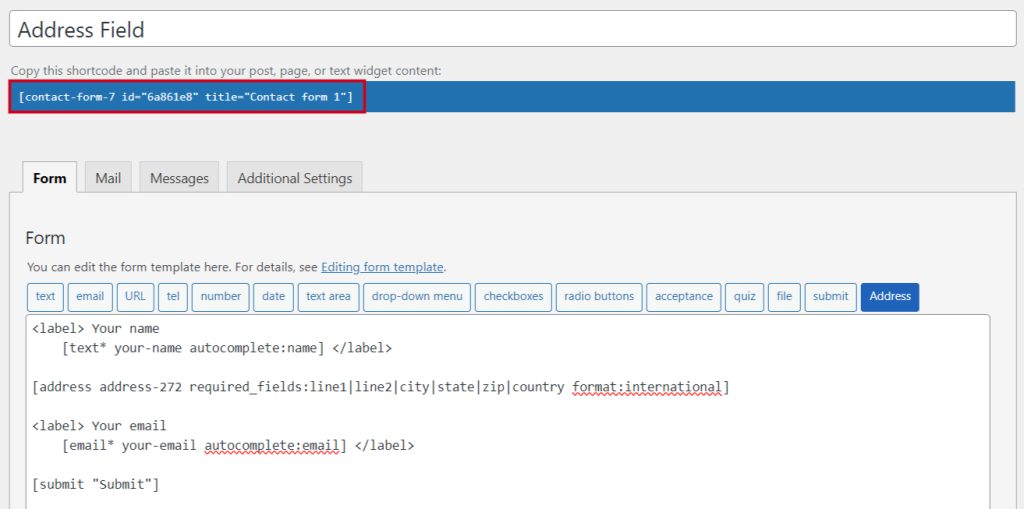
Embed the Shortcode
- Copy the Shortcode and paste it inside your page or post to display the address field in your form.

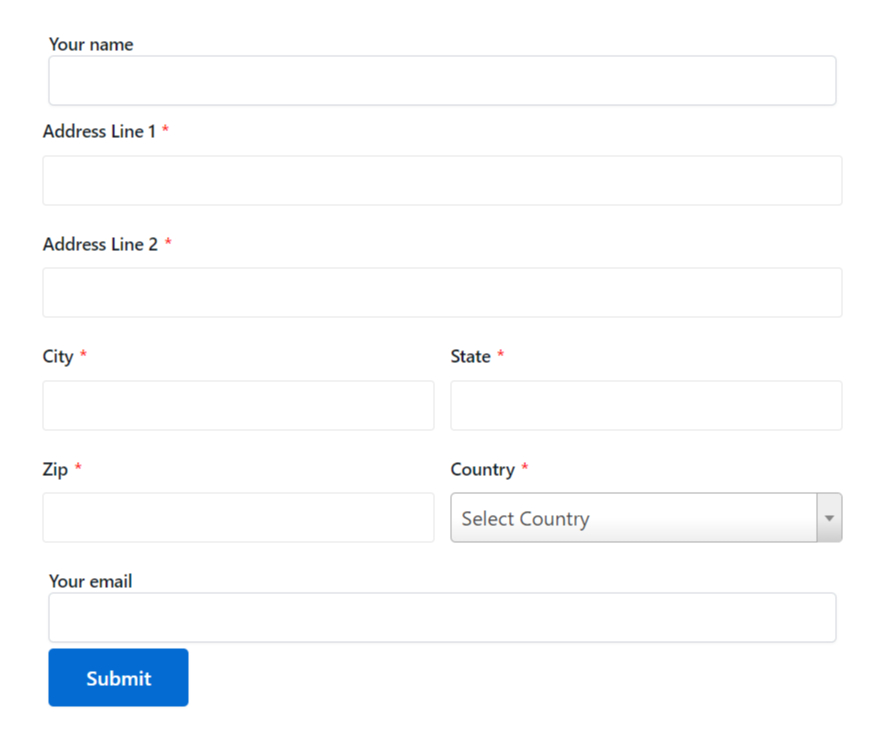
Output

Video Tutorial
Conclusion
Adding an address field to Contact Form 7 is a game changer. It helps you collect accurate location data, making your forms more functional and efficient.
With a simple third-party plugin, you can customize your forms for better service and smoother operations. Now, you’re ready to improve user experience, streamline processes, and get the details you need.