Want to level up your Contact Form 7 game? While it’s fantastic for creating basic forms, it doesn’t come with a Dynamic Text Field out of the box.
But don’t worry!
With a little plugin magic, you can turn your simple form into a dynamic powerhouse that adapts to each user.
Imagine fields that change based on your visitor’s actions—pretty cool, right?
Ready to add some uniqueness to your forms? Let’s unlock the secret to a smarter, more interactive Contact Form 7!
Table of Contents
What is Dynamic Text Field in Contact Form 7?
A Dynamic Text Field is a form input that automatically updates or adjusts based on user interactions or other variables.
Unlike a static text field, which stays the same no matter who fills it out, a dynamic text field can change its value dynamically.
For example, it might display a user’s name based on a previous form selection, or auto-fill based on the URL parameters. In essence, it adds a layer of interactivity to forms, making them smarter and more efficient.
Why Dynamic Text Field is Important?
The Dynamic Text Field is important because it enhances user experience by making forms more personalized and intuitive. Instead of asking users to repeatedly enter the same information, dynamic fields automatically populate based on previous selections, URLs, or other data points.
This reduces effort and potential errors, leading to faster, smoother interactions.
Additionally, dynamic fields can help increase conversion rates. When forms feel useful to a user’s needs or context, they are more likely to complete them.
It’s a small tweak that can boost both user satisfaction and the effectiveness of your forms, making them smarter and more engaging.
Must-Have Plugins to Add Digital Signature Field
How to Add Dynamic Text Field in Contact Form 7?
Adding a Dynamic Text Field to Contact Form 7 requires a simple third-party plugin to extend its functionality. Follow these steps to integrate the dynamic feature and personalize your forms with ease!
Enable Dynamic Field
You must enable Dynamic Field integration before implementing the Dynamic Field in Contact Form 7. To do that, follow the below steps:
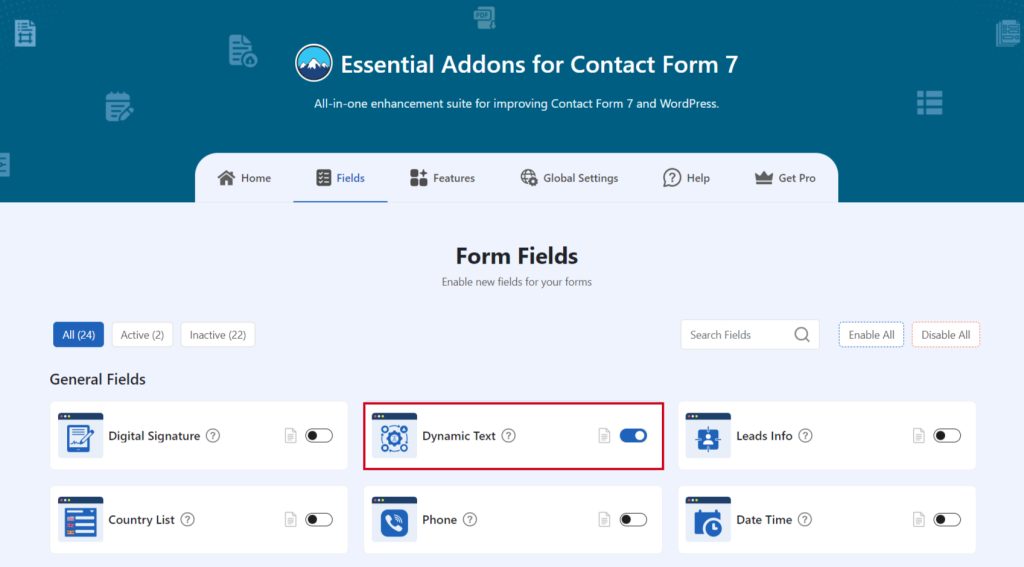
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Dynamic Field.

Add Dynamic Field Tag
To implement the Dynamic Field in your contact form follow the below steps:
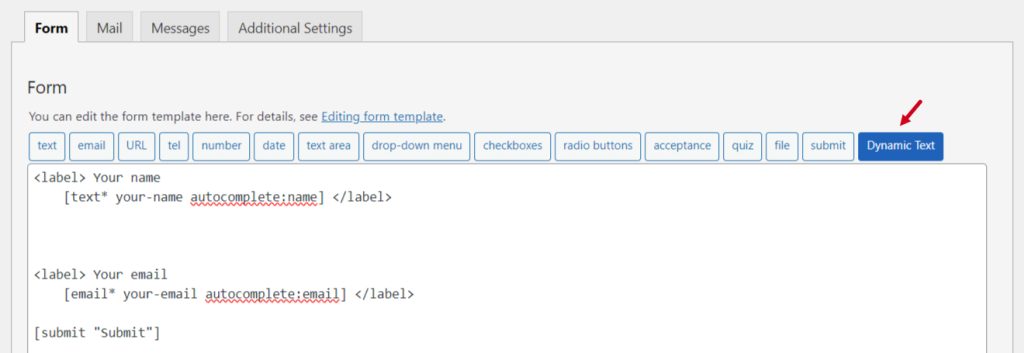
- Navigate to any existing form or create a new one.
- Add the Dynamic Field tag where you want to display it in your form.

Configure Dynamic Field
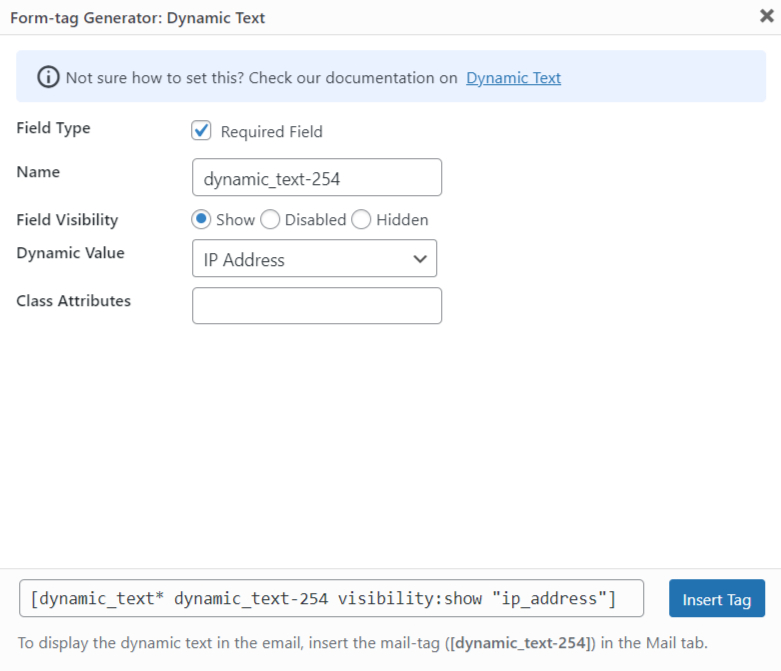
After clicking the Dynamic Field tag a new popup window will appear. Here you can configure & customize the Dynamic Field settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- Field Visibility: Select field visibility whether you want it to display, hide or disabled.
- Dynamic Value: Select the dynamic value from the drop-down option.
- Class Attributes: Enter custom class attributes if required.
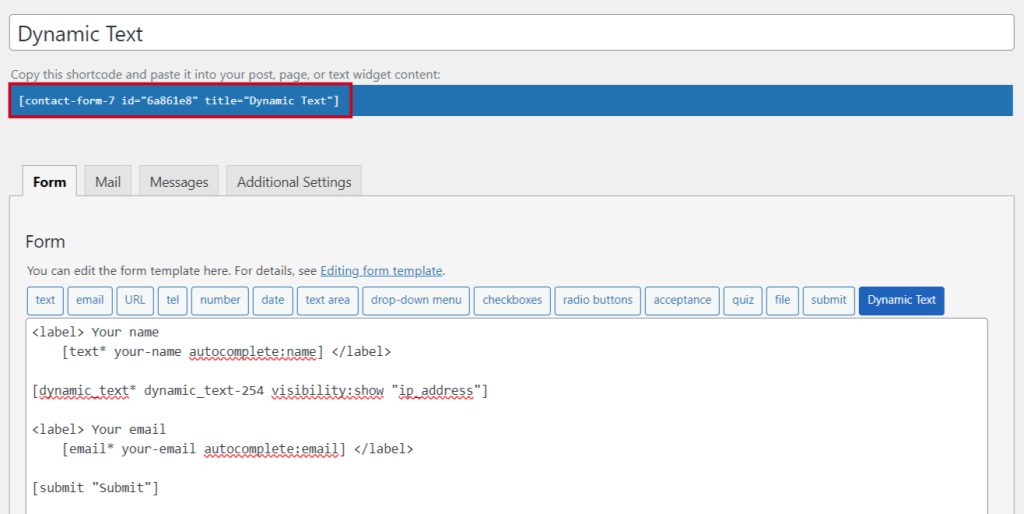
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the dynamic text field in your form.

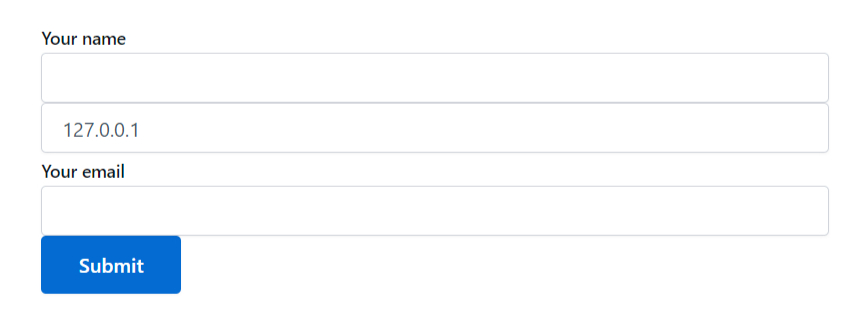
Output

Video Tutorial
Conclusion
Incorporating a Dynamic Text Field into Contact Form 7 can significantly improve your form’s interactivity and user experience. By using the Essential Addons for Contact Form 7 plugin, you can easily add this feature and create a smarter data collection process.
Whether you’re aiming for efficiency, accuracy, or a touch of personalization, the dynamic text field is a simple yet powerful tool to cover everything.
Ready to transform your forms? Go ahead and give it a try!