Want to make your Contact Form 7 even more powerful and personalized? While Contact Form 7 doesn’t include a built-in option for adding Custom HTML fields, there’s an easy workaround.
With the help of a third-party plugin, you can seamlessly integrate custom HTML—whether it’s for embedding images, adding personalized text, or fine-tuning your form’s design.
Ready to level up your forms? Let’s show you how to add that extra flair and functionality!
Table of Contents
What Is Custom HTML Field?
A Custom HTML field is a user-defined input area within a form that allows you to insert custom HTML code. This could include text, images, links, or other HTML elements that aren’t typically available through standard form fields.
By adding a Custom HTML field, you can fully customize the appearance and functionality of your form, making it more dynamic and useful to your needs.
It provides flexibility to enhance user interaction and display additional content within a form without relying on default form elements.
Why Custom HTML Field is Important in Contact Form 7?
Want to give your Contact Form 7 a little extra flair? Adding a Custom HTML field can take your forms from basic to brilliant!
Let’s explore why a Custom HTML field can be a game-changer for your Contact Form 7.
- Custom Branding and Styling: By adding HTML directly into your form, you can inject your brand’s colors, fonts, and style elements, ensuring your form feels like a seamless extension of your website’s overall design.
- Dynamic Content Delivery: With a Custom HTML field, you can display personalized messages or conditionally render content based on user input, creating a more dynamic and engaging experience without the need for complex coding.
- Incorporating Third-Party Services: Want to embed a video tutorial, add a payment gateway, or show a live chat button inside your form? Custom HTML fields let you integrate these services effortlessly, enriching your form’s functionality.
- Advanced Conditional Logic: For those with a deeper understanding of HTML, you can embed JavaScript or CSS within the HTML field, allowing for advanced form behaviors like real-time validation or animations based on user actions.
- SEO and Accessibility Enhancements: You can insert custom meta tags, structured data, or ARIA labels directly within the form, improving both the SEO of your contact pages and the accessibility for users with disabilities.
- Improved Communication: Use HTML to create styled messages, helpful tooltips, or even instructions that can be positioned anywhere within the form, ensuring that users receive clear guidance while they fill out the form.
Must-Have Plugins to Add Custom HTML Field
How to Add Custom HTML Field in Contact Form 7?
Ready to customize your Contact Form 7 with a touch of HTML magic? Here’s a step-by-step guide to easily adding a Custom HTML field and making your form truly unique.
Enable Custom HTML
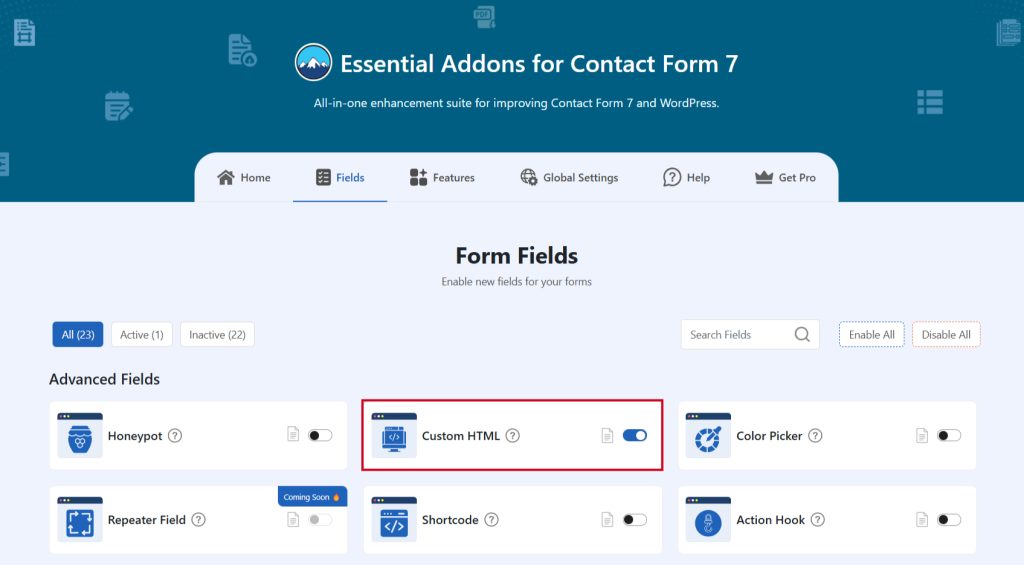
You must enable Custom HTML before implementing the customized Custom HTML in Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Custom HTML.

Add Custom HTML Field
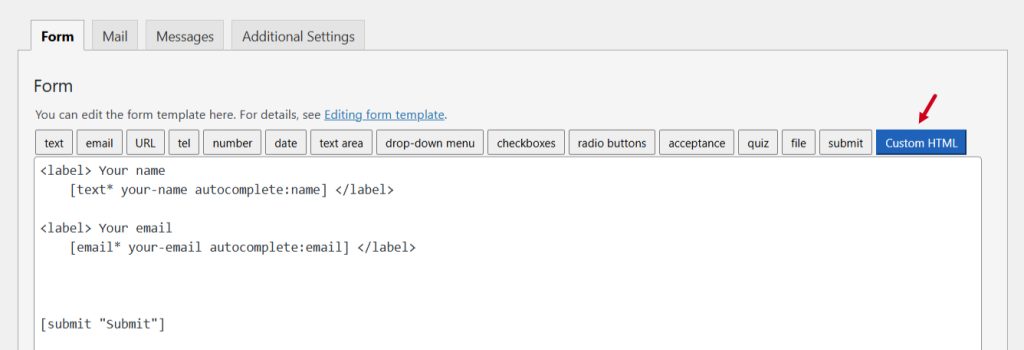
To implement the Custom HTML in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
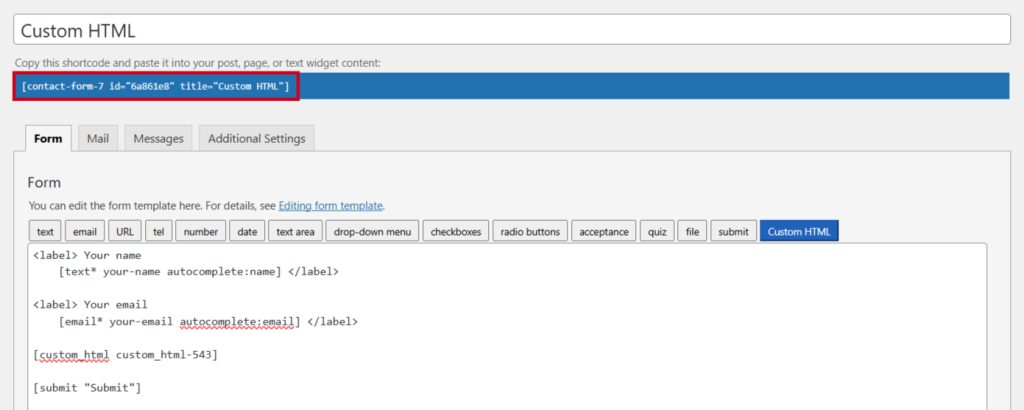
- Add the Custom HTML tag where you want to display it in your form.

Configure Custom HTML
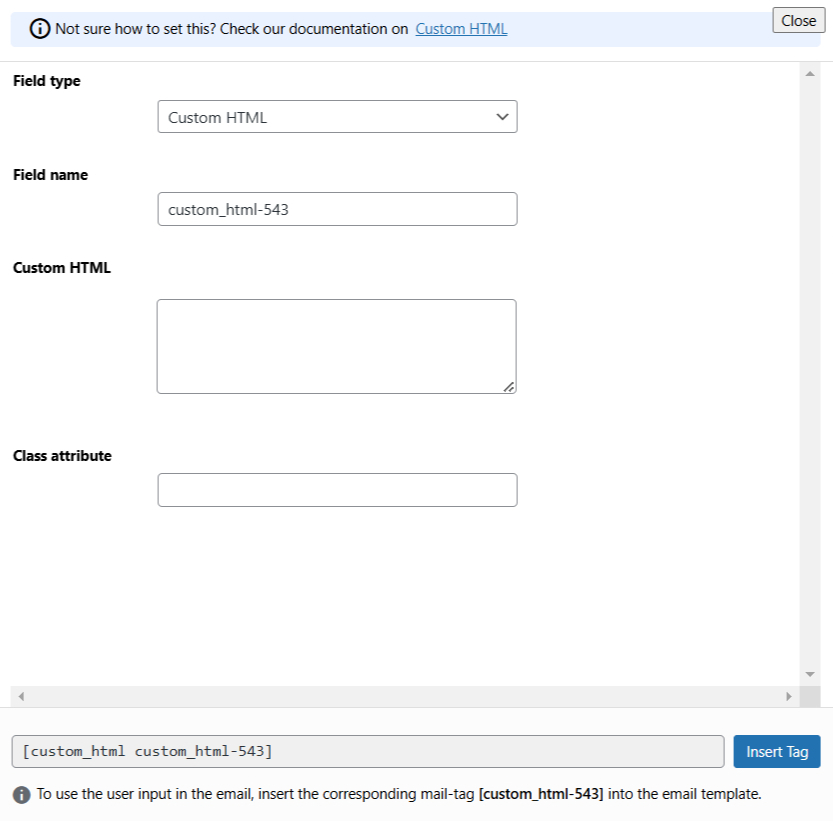
After clicking the Custom HTML tag a new popup window will appear. Here you can configure & customize the Custom HTML settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Custom HTML: Enter your custom HTML to implement.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the Custom HTML field in your form.

Video Tutorial
Conclusion
Incorporating a Custom HTML field into your Contact Form 7 opens up endless possibilities for personalization, functionality, and user engagement.
Whether you’re looking to enhance the design, integrate third-party tools, or simply provide clearer instructions, this simple addition can elevate your form to new heights.
So, why settle for the basics when you can make your forms truly stand out?
With just a few steps, you’ll transform your Contact Form 7 into a powerful, custom experience tailored exactly to your needs!