Creating a visually appealing and user-friendly contact form on your WordPress site can make a big difference in how your visitors interact with it.
While Contact Form 7 is one of the most popular plugins for form creation, it doesn’t offer a built-in option for multi-column layouts.
But don’t worry – with a little creativity and the help of a third-party plugin, you can easily break your form into multiple columns, improving both functionality and aesthetics.
In this guide, we’ll show you how to transform your standard form into a sleek, multi-column design without any coding knowledge. Let’s dive in!
Table of Contents
What Are Multi-Column Layouts?
Multi-column layouts refer to a design structure where content is organized into multiple vertical columns, rather than a single, continuous block.
This layout is commonly used to divide information into manageable sections, making it easier for users to read and interact with.
In the context of forms, a multi-column layout allows you to place form fields side by side, optimizing space and creating a more visually appealing and organized user experience.
Why Multi-Column Layouts Are Important in Contact Form 7?
Multi-column layouts can significantly improve the user experience by making your contact form cleaner and more organized. Let’s explore the key benefits and importance of using this layout in Contact Form 7.
- Organized Design: Multi-column layouts break long forms into digestible sections, making them less overwhelming and more visually appealing to users.
- Space Optimization: Rather than stacking fields one after the other, columns allow you to efficiently use horizontal space, keeping your form compact while still capturing all the necessary information.
- Faster Form Completion: By grouping related fields in columns (like name and email or address fields), users can quickly fill out the form, leading to improved completion times.
- Modern Web Design: Many modern websites use grid-based designs, so a multi-column contact form aligns with the overall aesthetic, enhancing the site’s professional look.
- Responsive Layouts for All Devices: Multi-column forms can be made responsive, adapting to mobile screens without sacrificing usability, ensuring that users on any device can easily submit their information.
Must-Have Plugins to Setup Multi-Column Layouts?
How to Create Multi-Column Layouts in Contact Form 7?
While Contact Form 7 doesn’t offer multi-column options by default, you can easily create them with the help of a third-party plugin. Follow these steps to organize your form fields into a clean, efficient multi-column layout.
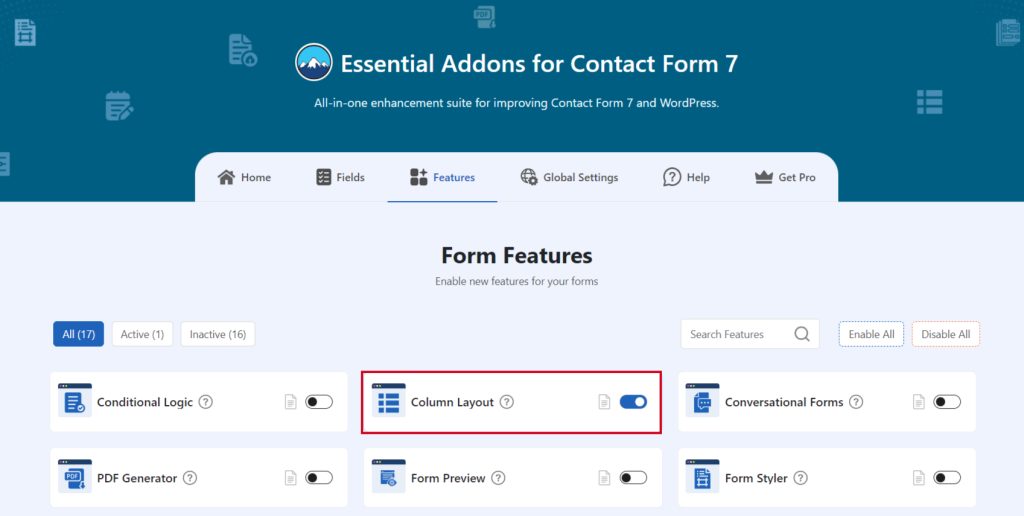
Enable Column Layout
You must enable the Column Layout feature to implement form layouts into columns for Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the Column Layout.

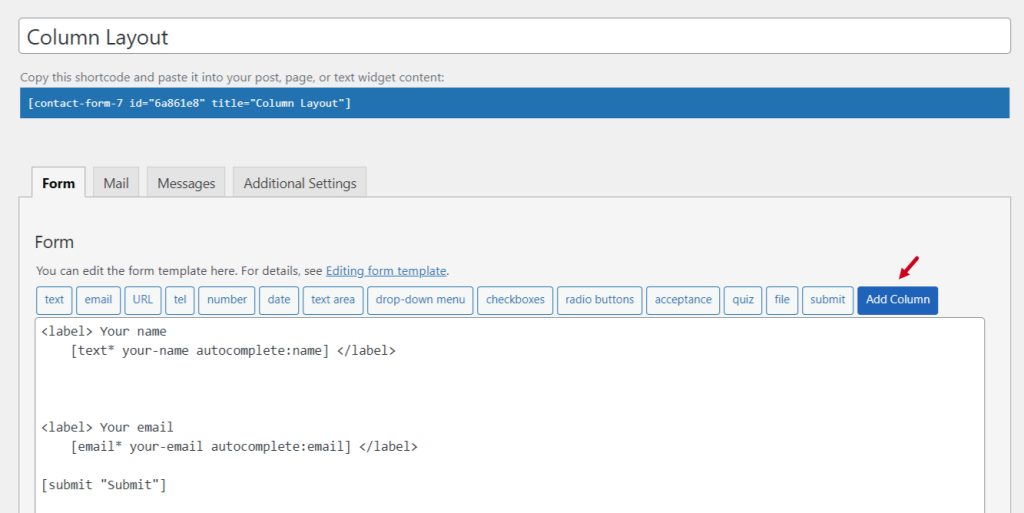
Add Column Layout Field
To implement the form layouts into columns in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
- Add the Add Column tag where you want to display in your form.

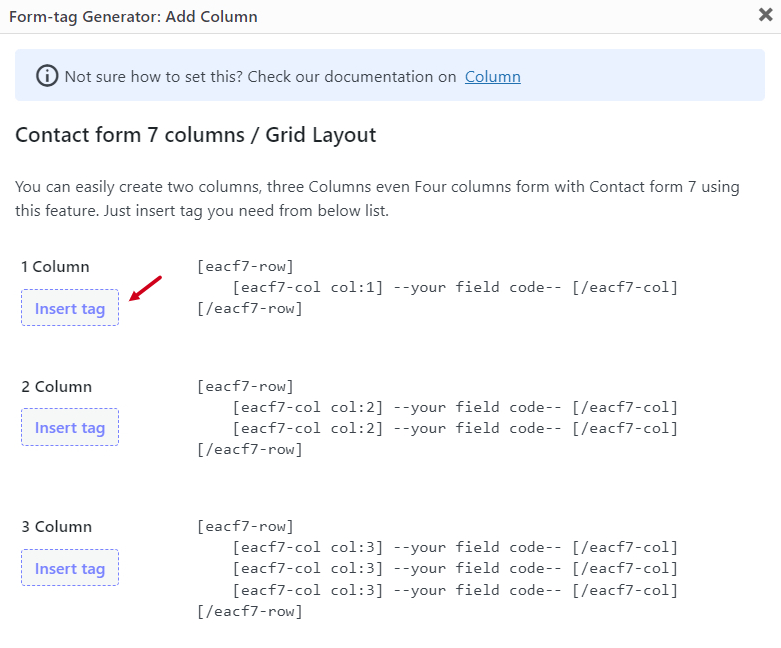
Configure Column Layout
- After clicking the Add Column tag a new popup window will appear. You can easily create two columns, three Columns even Four columns form with Contact Form 7 using this feature.
- Just click on the Insert tag button from the given template list. Save Changes when tag insertion is done.

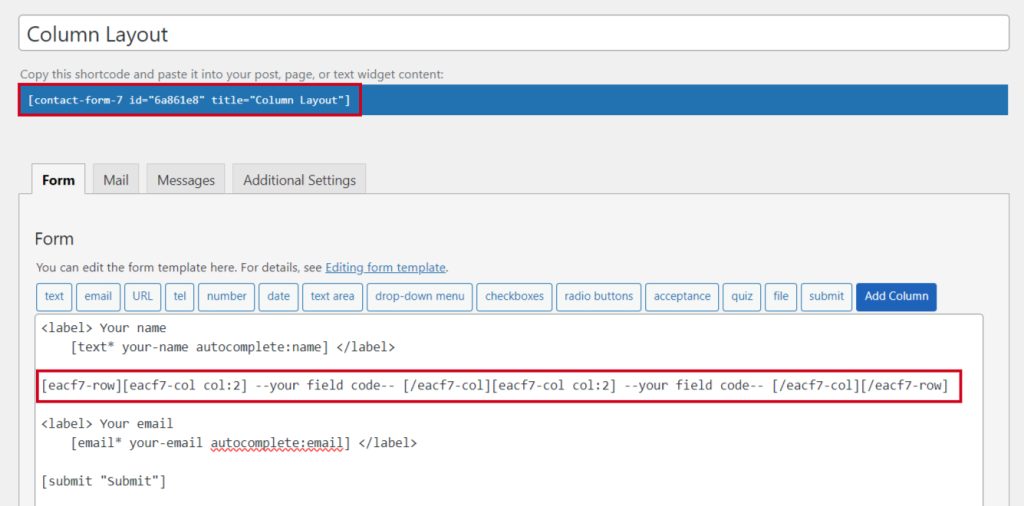
Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the multi-column layout of your form.

Video Tutorial
Conclusion
Transforming your Contact Form 7 into a multi-column layout is a great way to boost both its functionality and aesthetic appeal.
With just a few extra steps and the right plugin, you can create a more organized and user-friendly form that enhances the overall experience for your visitors.
By following the steps in this guide, you’ll be able to present your form in a cleaner, more efficient way, helping visitors quickly fill out their information and improve conversion rates.
So, don’t wait—take action today and start building professional, visually appealing forms that truly stand out!
