Are you looking to take your Contact Form 7 to the next level? While Contact Form 7 is a powerful plugin, it doesn’t come with a built-in conversational form feature.
But don’t worry, there’s a way to turn your simple forms into engaging, interactive conversations with your visitors. By using a third-party plugin, you can create a more dynamic and user-friendly experience.
In this guide, we’ll show you step-by-step how to transform your traditional contact forms into a seamless conversational flow. Ready to boost engagement and improve user experience? Let’s dive in!
Table of Contents
What is Conversational Form?
A Conversational Form is a modern approach to online forms that simulates a conversation between the user and the form. Instead of overwhelming the user with multiple questions at once, it asks one question at a time, guiding them step by step.
This creates a more engaging and interactive experience, similar to a chat or messaging interface.
The goal is to make forms feel less tedious and more human, which leads to higher response rates. By making the process more conversational, users are more likely to stay engaged and complete the form.
Why Conversational Form is Important in Contact Form 7?
Incorporating Conversational Forms into Contact Form 7 can greatly enhance user interaction. It transforms static forms into dynamic, engaging experiences that lead to higher conversion rates.
- Boosts User Engagement: Conversational forms create an interactive environment, encouraging users to engage with each question. This step-by-step approach is more inviting than traditional forms, making visitors more likely to stay involved.
- Improves Completion Rates: By guiding users through the form with one question at a time, conversational forms reduce the feeling of overwhelm. This simplicity leads to higher form submission rates, as users don’t feel burdened by a lengthy form.
- Enhances User Experience: A conversational approach feels more like a natural dialogue than a formal form. This personal touch helps build trust with users, making them more comfortable sharing their information.
- Reduces Abandonment: When users are faced with long, traditional forms, they often abandon them midway. A conversational flow makes the process feel less like a task, reducing abandonment rates and encouraging users to complete the form.
- Increases Mobile Friendliness: Conversational forms are designed to work seamlessly on mobile devices. With more users accessing sites through smartphones, this approach ensures a smooth experience on smaller screens, improving mobile form submissions.
- Boosts Brand Personality: Conversational forms allow you to inject personality into your communication, making your website feel more friendly and approachable. This can strengthen your brand’s voice and connect with visitors on a deeper level.
Must-Have Plugins to Setup Multi-Column Layouts?
How to Create Conversational Form in Contact Form 7?
Creating a conversational form in Contact Form 7 requires a few extra steps since the plugin doesn’t offer this feature by default. Follow the below steps to discover how to cope with it.
Enable Conversational Form
You must enable the Conversational Form before implementing the customized Conversational Form in Contact Form 7. To do that, follow the below steps:
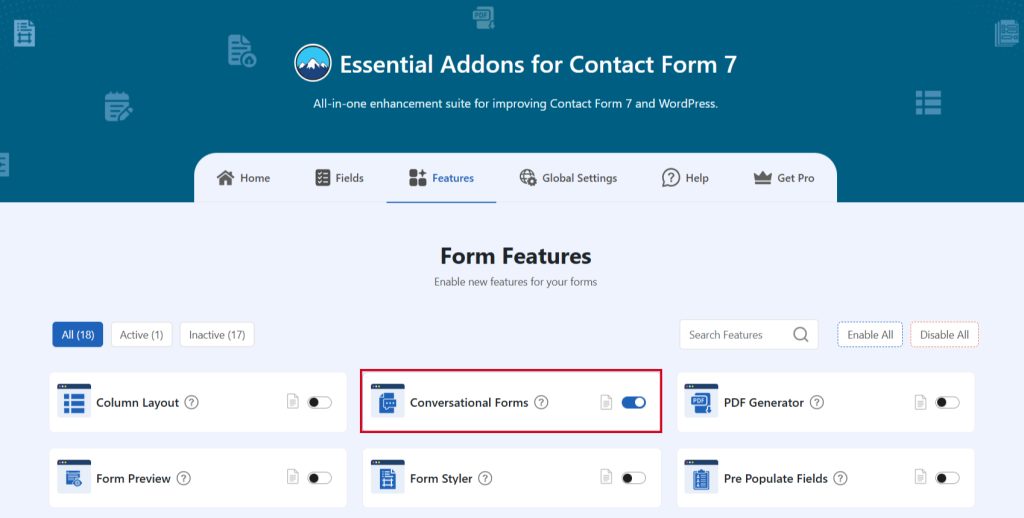
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the Conversational Form.

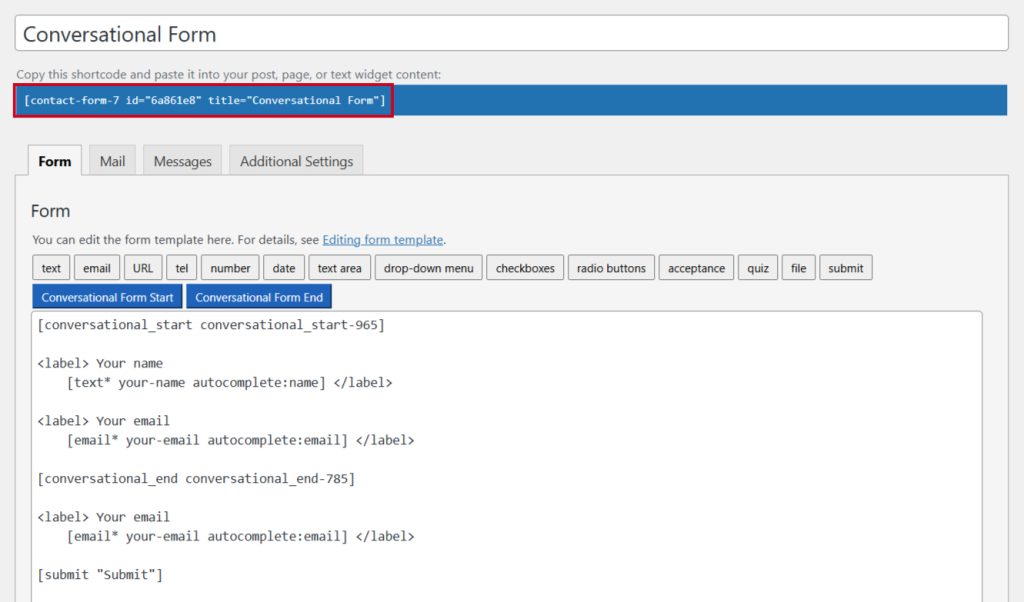
Add Conversational Form
To implement the Conversational Form in your contact form follow the below steps:
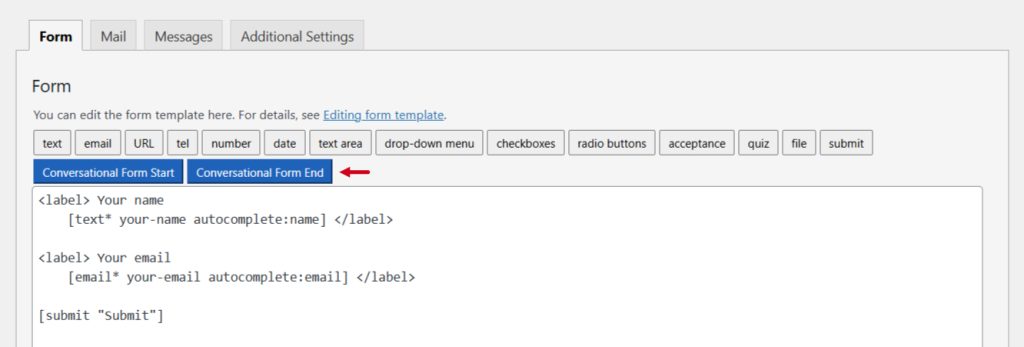
- Navigate to any existing form or create a new one.
- Add the Conversational Form Start & Conversational Form End tags where you want to display them in your form.

Configure Conversational Form
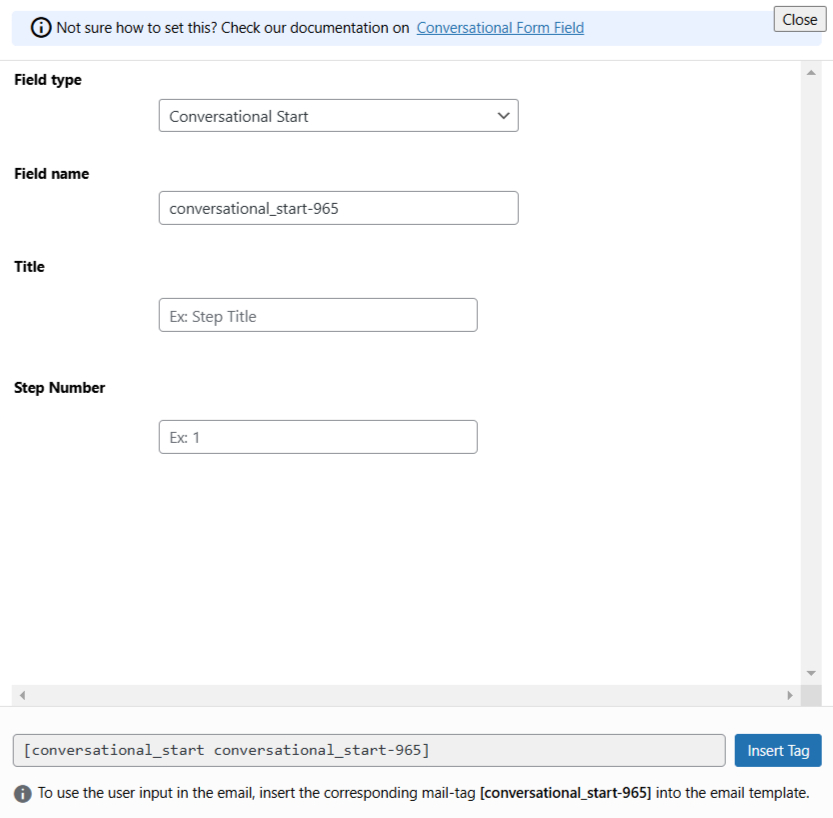
After clicking the Conversational Form Start or Conversational Form End tag a new popup window will appear. Here you can configure & customize the conversational form settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Title: Enter custom title if needed.
- Step Number: Enter a custom step number if required.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

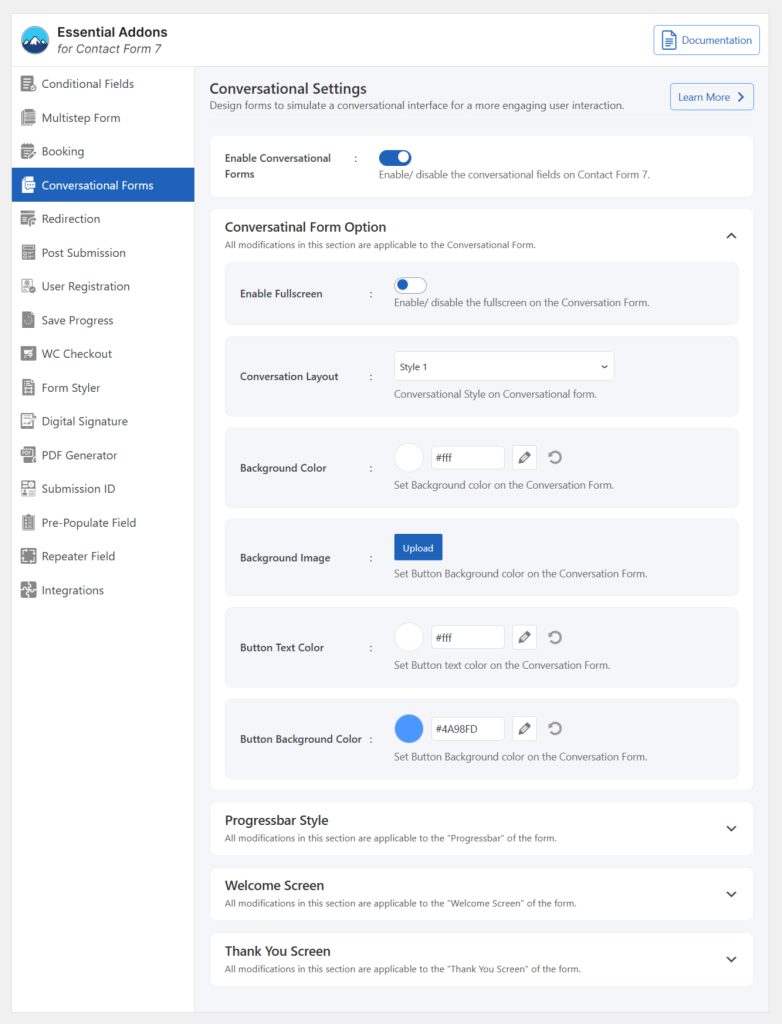
Configure Conversational Form Additional Settings
To configure & customize additional settings for Conversational Form follow the below guidelines:
- Enable Conversational Forms: Enable/ disable the conversational fields on Contact Form 7.
- Conversational Form Option: All modifications in this section are applicable to the Conversational Form.
- Enable Fullscreen: Enable/ disable the fullscreen on the Conversation Form.
- Conversation Layout: Conversational Style on Conversational form.
- Background Color: Set the Background color on the Conversation Form.
- Background Image: Set the Button Background color on the Conversation Form.
- Button Text Color: Set the Button text color on the Conversation Form.
- Button Background Color: Set the Button Background color on the Conversation Form.
- Progressbar Style: All modifications in this section apply to the “Progressbar” of the form.
- Welcome Screen: All modifications in this section apply to the “Welcome Screen” of the form.
- Thank You Screen: All modifications in this section are applicable to the “Thank You Screen” of the form.

Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the Conversational form.

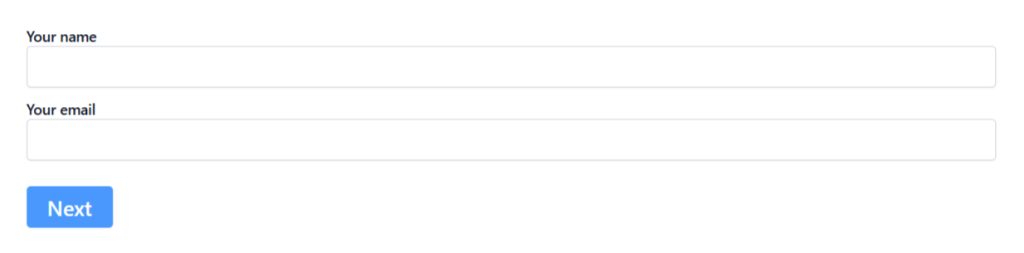
Output

Video Tutorial
Conclusion
Transforming your Contact Form 7 into a conversational form can revolutionize the way users interact with your site.
By adding a personal touch and simplifying the process, you not only boost engagement but also improve conversion rates.
With just a few easy steps and the right plugin, you can create an experience that feels more like a conversation than a form. Don’t let your forms be just another task—make them an experience your users will remember!