If you’re looking to simplify your WooCommerce store and make the checkout process more customizable, you’re in the right place. By default, Contact Form 7 doesn’t offer WooCommerce Checkout functionality.
But what if you could combine the flexibility of Contact Form 7 with the power of WooCommerce? With the help of a third-party plugin, this integration becomes possible, allowing you to create a seamless, effective checkout experience for your customers.
In this guide, we’ll walk you through the steps to integrate WooCommerce Checkout with Contact Form 7, so you can take your e-commerce site to the next level.
Table of Contents
What is WooCommerce Checkout?
WooCommerce Checkout is the heart of the shopping experience. It’s where customers review their orders, enter details, and make payments. This step is key to turning shoppers into buyers.
WooCommerce offers flexible options, so you can customize the checkout process to fit your store’s needs.
A smooth, easy checkout can boost conversions and improve customer satisfaction.
Why WooCommerce Checkout is Important in Contact Form 7?
Integrating WooCommerce Checkout with Contact Form 7 allows you to streamline the purchasing process and enhance customer experience. It combines the power of WooCommerce with the flexibility of Contact Form 7, making the checkout more personalized.
- Customizable Checkout Forms: Contact Form 7 allows you to customize fields to gather additional information or offer special options that WooCommerce’s default checkout doesn’t provide. This customization is ideal for stores with specific needs, such as product customization or service-based businesses.
- Increased Conversion Rates: A simplified, smooth checkout process encourages customers to complete their purchases. With Contact Form 7, you can reduce the number of steps involved, making it easier for customers to checkout, which can lead to higher conversion rates.
- Better Control Over Design: Contact Form 7 offers full control over the design and layout of your forms. This means you can match your checkout page to your site’s theme for a cohesive look and feel, helping build trust and improving the overall customer experience.
- Enhanced Flexibility: Combining WooCommerce with Contact Form 7 gives you greater flexibility in how you capture order details, payments, and other essential data. You can add custom logic, validation, or even integrate additional services to make the process more efficient.
- Centralized Data Collection: When you use Contact Form 7 for checkout, all customer information is collected within your forms, making it easier to manage and track. This centralization can improve order management and make customer interactions more streamlined.
Must-Have Plugins to Integrate WooCommerce Checkout
How to Integrate WooCommerce Checkout with Contact Form 7?
Unlock the power of both platforms by merging WooCommerce’s checkout with Contact Form 7’s flexibility. Follow these simple steps to create a custom, smooth shopping experience for your customers.
Enable WooCommerce Checkout & WooCommerce Product Dropdown
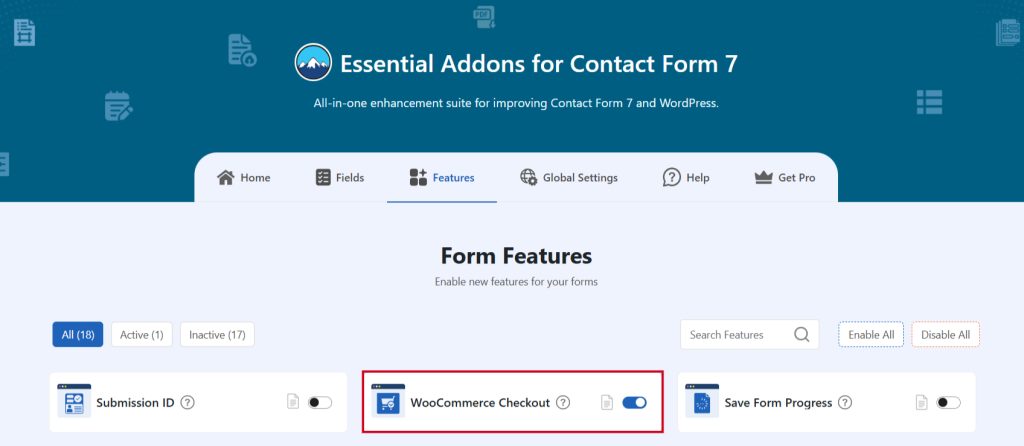
You must enable the WooCommerce Checkout before implementing the customized WooCommerce Checkout in Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the WooCommerce Checkout.
- From the Fields tab enable the WooCommerce Product Dropdown.

Add WooCommerce Product Dropdown
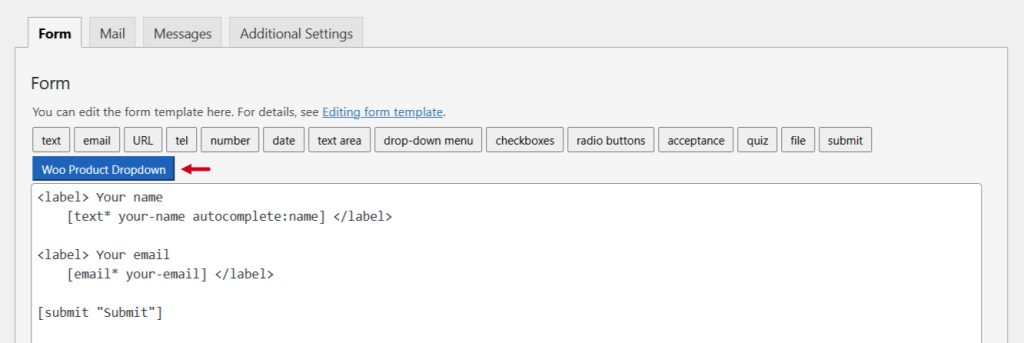
To implement the WooCommerce Checkout in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
- Add the WooCommerce Product Dropdown tag where you want to display them in your form.

Configure WooCommerce Product Dropdown
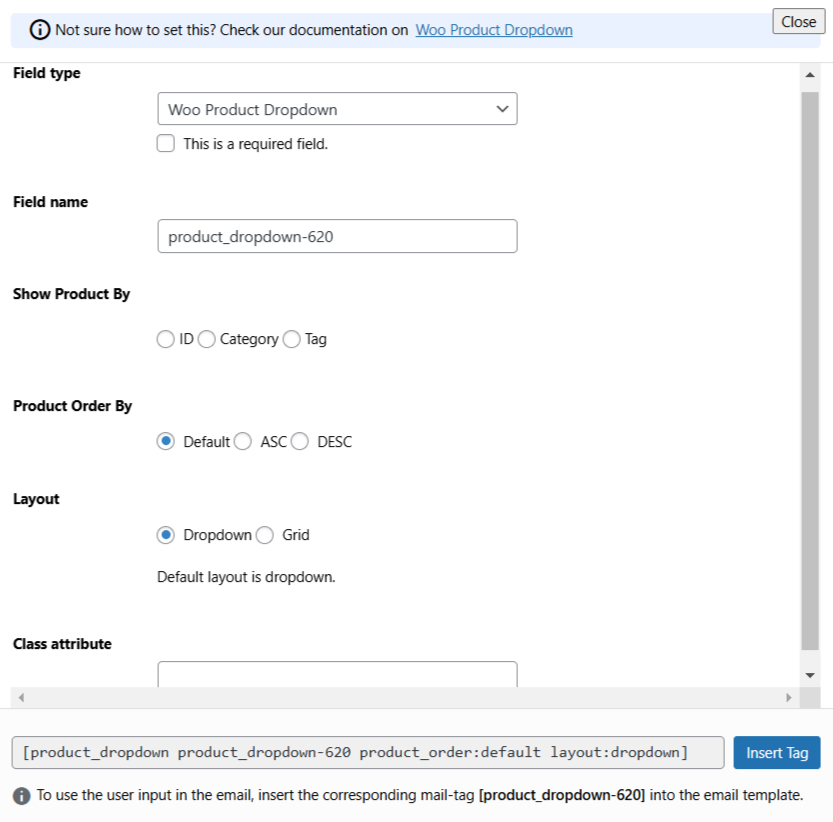
After clicking the WooCommerce Product Dropdown tag a new popup window will appear. Here you can configure & customize the WooCommerce Product Dropdown settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Show Product By: Display Woo products by their ID, category, or tag.
- Product Order By: Specify product order by Ascending or Descending.
- Layout: Select the layout whether you want to show the products as a dropdown or Grid.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

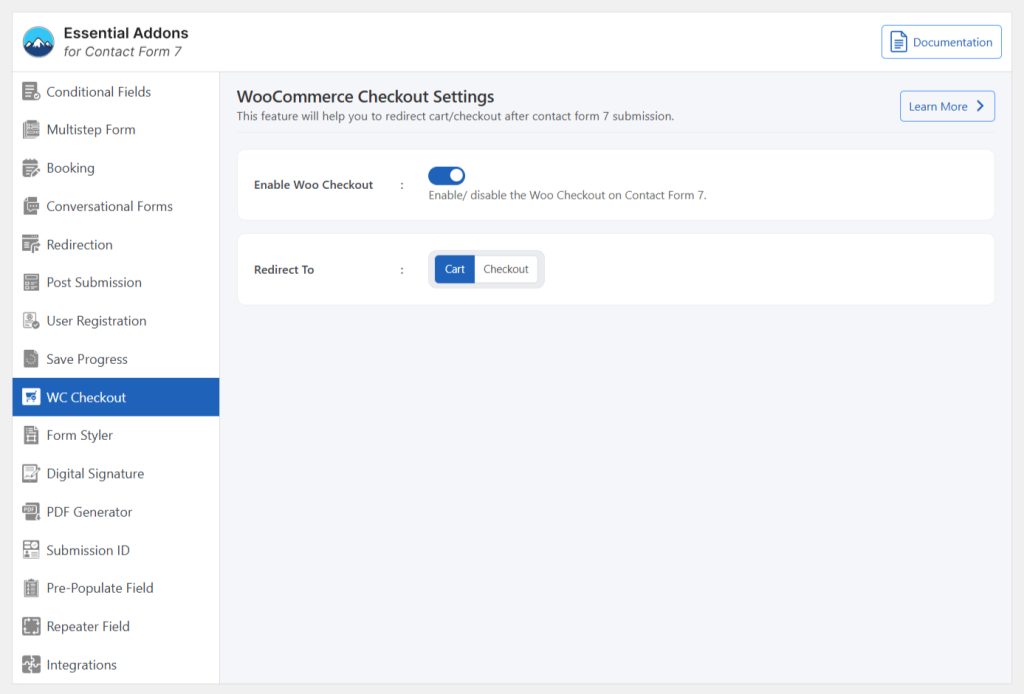
Configure WooCommerce Checkout Additional Settings
To configure & customize additional settings for WooCommerce Checkout follow the below guidelines:
- Enable Woo Checkout: Enable/ disable the Woo Checkout on Contact Form 7.
- Redirect To: Select whether you want to redirect to the cart page or the checkout page.

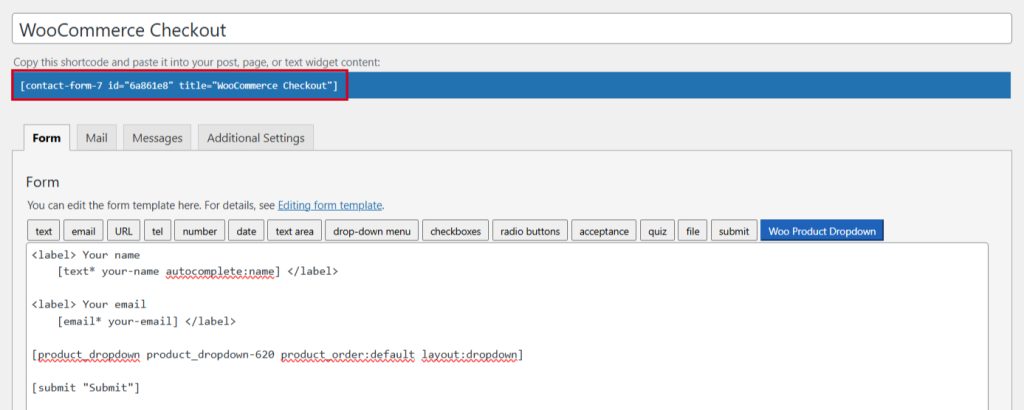
Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to integrate WooCommerce Checkout.

Conclusion
Integrating WooCommerce Checkout with Contact Form 7 can transform your online store into a more efficient and personalized shopping destination.
By combining WooCommerce’s robust e-commerce features with Contact Form 7’s flexibility, you’re not just streamlining the checkout process—you’re also offering customers a smoother, more customized experience.
With the right tools and a little setup, you can enhance user satisfaction, boost conversions, and take your store’s performance to new heights. It’s time to make your checkout process as unique as your brand!