If you’ve ever been frustrated by spam flooding your Contact Form 7 submissions, you’re not alone. While Contact Form 7 is a go-to for creating easy and efficient forms, it doesn’t come with built-in reCAPTCHA protection.
But don’t worry—adding reCAPTCHA is quick and simple with the right plugin!
In this guide, we’ll walk you through the steps to seamlessly integrate reCAPTCHA with your forms, keeping pesky bots at bay and ensuring your site stays secure.
Let’s get started and give your contact forms the protection they deserve!
Table of Contents
What is reCAPTCHA?
reCAPTCHA is a free service provided by Google that helps protect websites from spam and abuse.
It works by distinguishing between human users and automated bots, typically through challenges like identifying objects in images or solving simple puzzles.
By adding reCAPTCHA to forms and other interactive features, website owners can prevent malicious activity, such as automated form submissions or brute-force attacks, while ensuring a smooth user experience for legitimate visitors.
Why reCAPTCHA is Important for Contact Form 7?
If you’re using Contact Form 7, securing your forms is essential to protect against unwanted spam and bot activity. reCAPTCHA adds an extra layer of defense to ensure only real users can submit your forms.
- Blocks Spam: reCAPTCHA stops automated bots from flooding your Contact Form 7 with unwanted, irrelevant submissions. This means you’ll only receive genuine inquiries, reducing clutter in your inbox.
- Boosts Security: Adding reCAPTCHA to your forms significantly strengthens your site’s security. It defends against bots attempting to exploit your forms for malicious purposes like brute-force attacks or spamming.
- Improves User Experience: Today’s reCAPTCHA systems are designed to be easy and user-friendly. The process is often invisible or only requires a quick image selection, ensuring that real users can submit forms without frustration.
- Saves Time: With reCAPTCHA handling the bot submissions, you no longer need to sift through and delete spam manually. This saves you valuable time, letting you focus on real user interactions instead.
- Builds Trust: When visitors see a secure reCAPTCHA on your forms, it reassures them that their personal information is protected. This added layer of security helps build trust and credibility with your audience.
- Reduces Server Load: Bots often flood your forms with fake submissions, which can put unnecessary strain on your server. By preventing these submissions, reCAPTCHA helps keep your site running smoothly and efficiently.
- Prevents Data Scraping: Bots can use contact forms to scrape personal information, but with reCAPTCHA in place, you’re safeguarding both your site and your visitors’ privacy. This ensures that sensitive data stays secure.
Must-Have Plugins to Use reCAPTCHA
How to Add reCAPTCHA field in Contact Form 7
Adding reCAPTCHA to your Contact Form 7 is a simple process that takes just a few steps. With the right plugin, you can easily integrate this essential security feature into your forms.
Enable reCAPTCHA
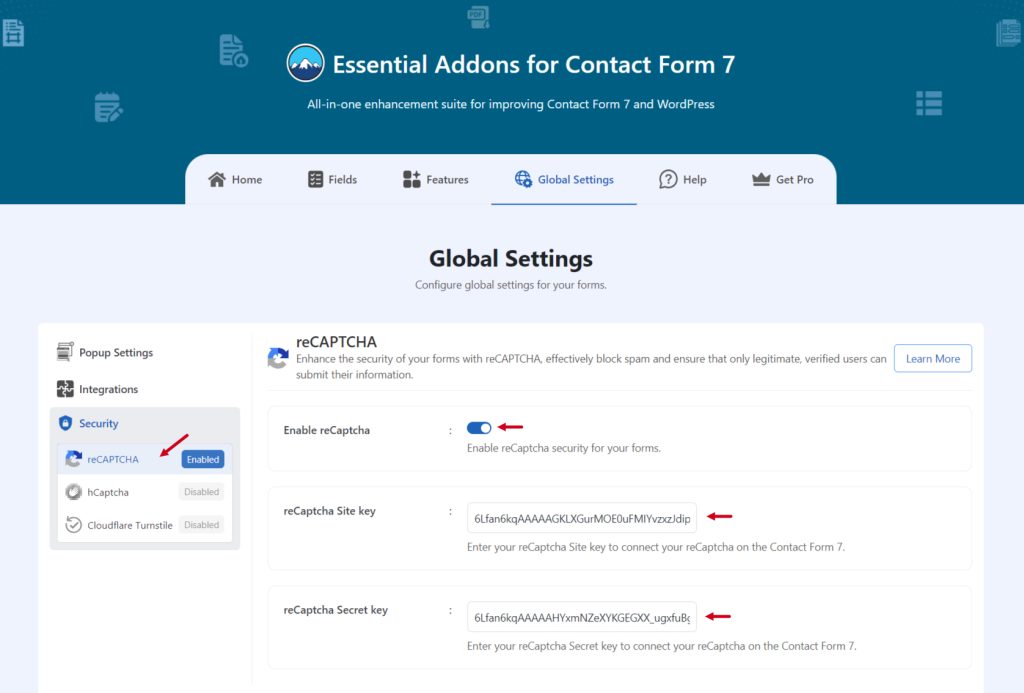
Before implementing reCAPTCHA in your contact form 7, it should be enabled and set up properly. Follow the below guidelines to complete the process.
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- Global Settings > Security > reCAPTCHA.
- Enable reCAPTCHA.
- reCaptcha Site key: Enter your reCaptcha Site key to connect your reCaptcha on the Contact Form 7
- reCaptcha Secret key: Enter your reCaptcha Secret key to connect your reCaptcha on the Contact Form 7.

Add reCAPTCHA Field
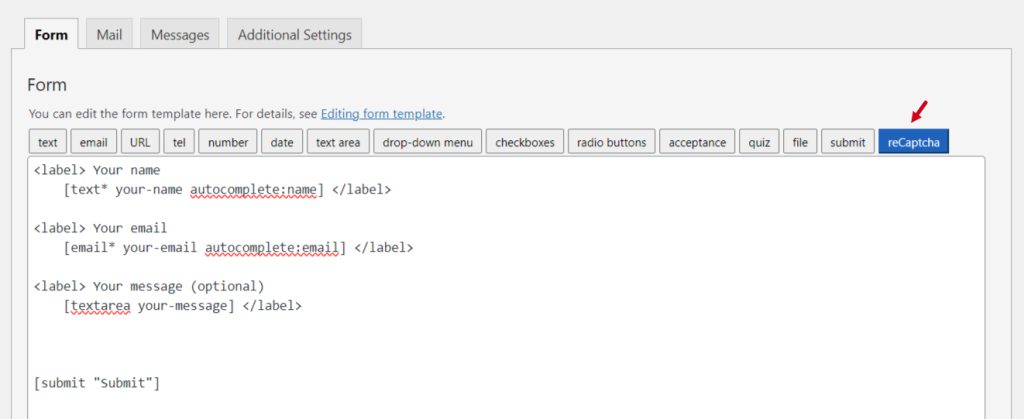
Once the setup is completed it’s time to add the reCAPTCHA field in your Contact Form 7 & secure the form.
- Navigate to any existing form or create a new one.
- Add reCAPTCHA tag to display it in your form.

Configure reCAPTCHA Settings
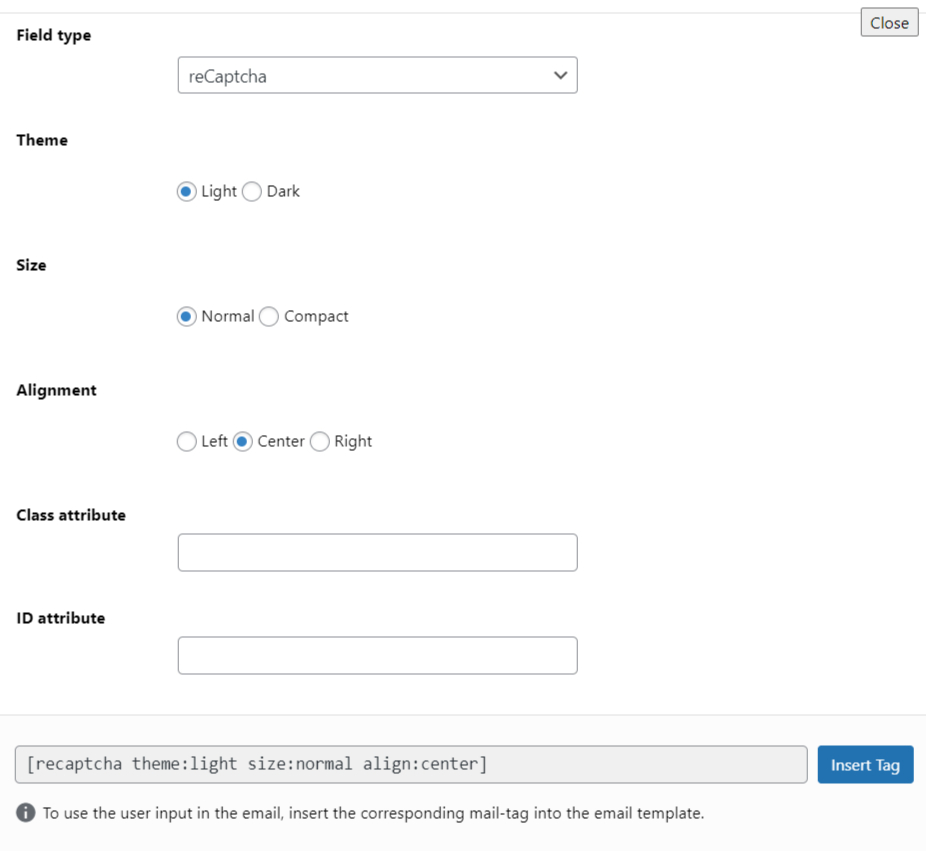
After clicking the reCAPTCHA tag a new popup window will appear. Here you can configure & customize the reCAPTCHA settings.
- Field type: Here you can select the file type.
- Theme: Select the theme of the reCAPTCHA field.
- Size: Select the size of the whole reCAPTCHA field
- Alignment: Set the alignment of the reCAPTCHA field.
- Class Attribute: Enter custom class attribute if needed.
- ID Attribute: Enter custom ID attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

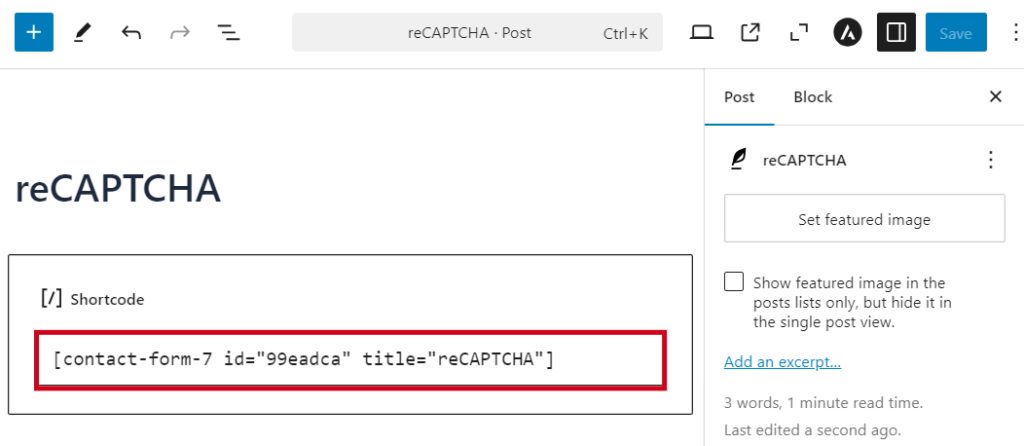
Embed the Form
- Copy the Shortcode and paste it inside your page or post to display the form along with the reCAPTCHA field.

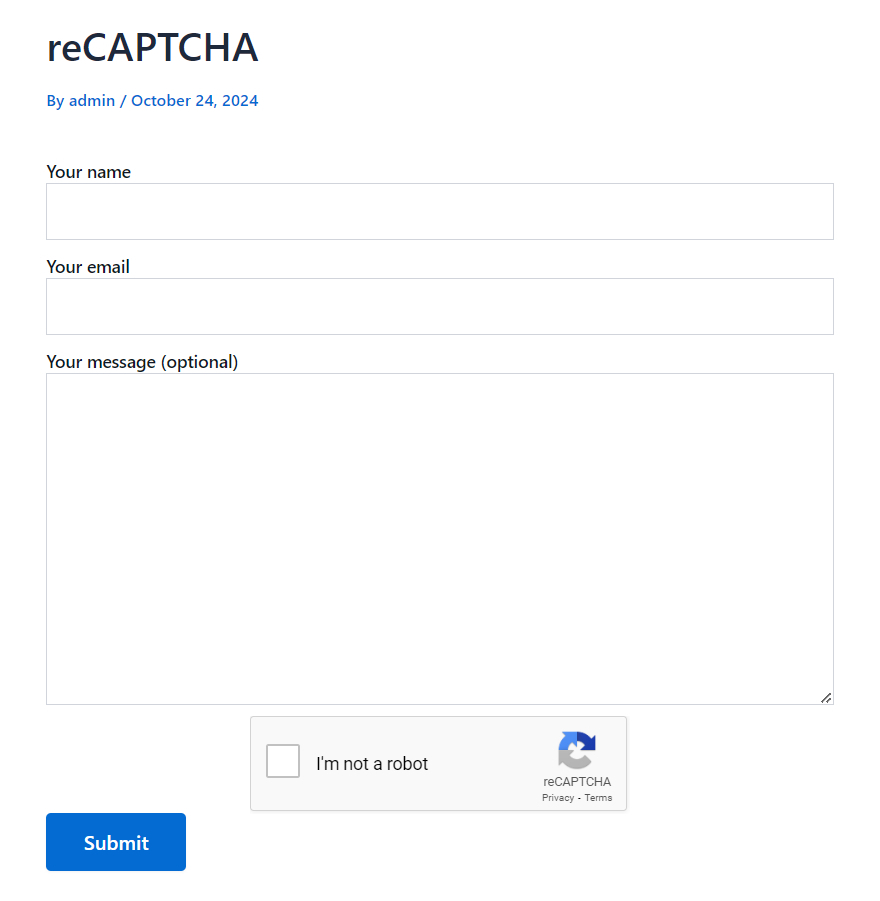
Output

Video Tutorial
Conclusion
Securing your Contact Form 7 with reCAPTCHA is a simple yet powerful way to protect your site from spam and bot attacks.
By adding this extra layer of security, you can keep your inbox clean, prevent fake submissions, and ensure that only genuine users can interact with your forms.
The process may seem complex at first, but with the right plugin, it becomes a quick and easy task. Not only will your forms be safer, but you’ll also provide a better user experience for your visitors.
So, why wait? Get started with reCAPTCHA and make your Contact Form 7 stronger and more secure than ever!