Spam in contact forms can be a major headache for website owners. While reCAPTCHA has been the go-to solution for years, many are looking for an alternative that’s just as effective but perhaps a little less intrusive.
Enter hCaptcha—a privacy-focused alternative that adds an extra layer of security to your Contact Form 7 forms without overwhelming your visitors.
The catch? Contact Form 7 doesn’t come with hCaptcha built-in, so you’ll need a third-party plugin to integrate it.
In this guide, we’ll walk you through how to seamlessly add an hCaptcha field to your Contact Form 7 and start blocking spam while keeping things user-friendly.
Table of Contents
What is hCaptcha?
hCaptcha is a security service that helps protect websites from spam and automated bots by verifying that a user is human. It functions similarly to reCAPTCHA but with a focus on user privacy.
Instead of tracking users’ data, hCaptcha uses machine learning and image recognition tasks to distinguish between humans and bots.
Website owners can integrate hCaptcha into their forms, helping to reduce bot submissions while offering a more privacy-conscious alternative to traditional CAPTCHA solutions.
Why hCaptcha is Important for Contact Form 7?
Integrating hCaptcha with Contact Form 7 is crucial for securing your forms and enhancing user experience. It provides a seamless way to protect your site from unwanted spam and bots.
- Reduces Spam and Bot Submissions: hCaptcha helps filter out bot-driven spam, keeping your inbox free from unwanted submissions. Without it, contact forms become an easy target for automated attacks.
- Improves Form Accuracy: By blocking bots, hCaptcha ensures that the data submitted through your forms is from real users, leading to more accurate and reliable leads.
- No User Data Tracking: Unlike other CAPTCHA services, hCaptcha prioritizes privacy. It doesn’t collect user data, providing a more transparent and secure experience for your visitors.
- Simple to Implement: Adding hCaptcha to your Contact Form 7 is easy with a third-party plugin. It doesn’t require much technical expertise, making it a straightforward solution for most site owners.
- Customizable for Your Needs: hCaptcha allows you to adjust its difficulty level and appearance, ensuring it fits seamlessly into your website design without disrupting the user experience.
- Supports Multiple Languages: hCaptcha supports multiple languages, making it ideal for global websites where user accessibility and convenience are key.
- Free Service with Premium Option: While the basic hCaptcha service is free, there are premium options available for advanced features if needed, making it flexible for all types of websites.
Must-Have Plugins to Use hCaptcha
How to Add hCaptcha Field in Contact Form 7?
Adding an hCaptcha field to Contact Form 7 can help protect your forms from spam and improve security. Follow these simple steps to integrate hCaptcha seamlessly into your contact forms.
Enable hCaptcha
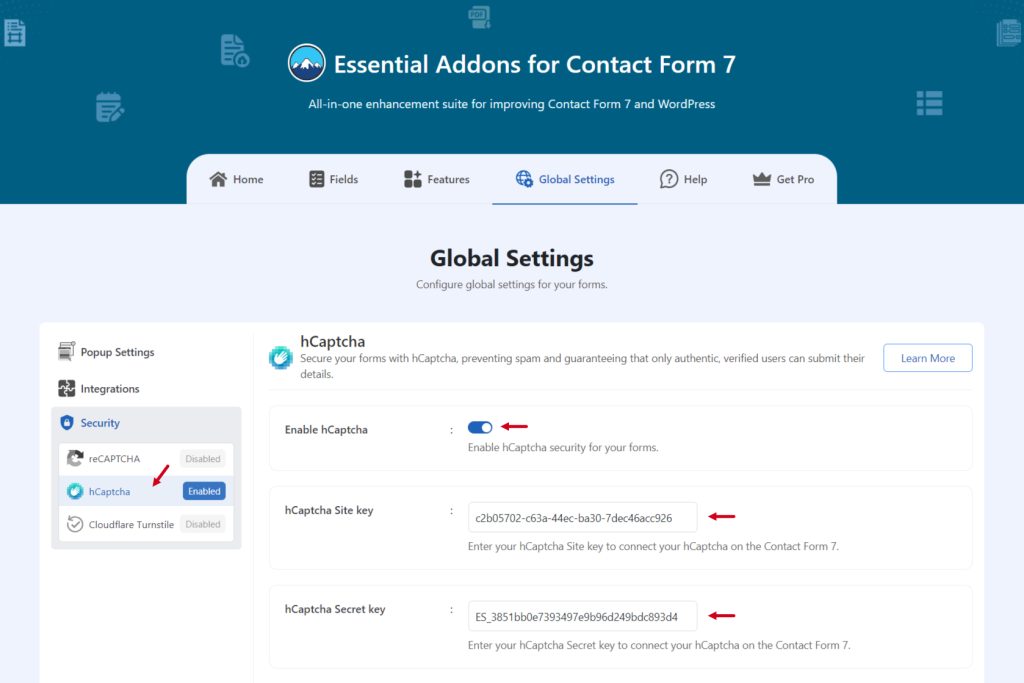
Before implementing hCaptcha in your contact form 7, it should be enabled and set up properly. Follow the below guidelines to complete the process.
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- Global Settings > Security > hCaptcha.
- Enable hCaptcha.
- hCaptcha Site key: Enter your hCaptcha Site key to connect your hCaptcha on the Contact Form 7
- hCaptcha Secret key: Enter your hCaptcha Secret key to connect your hCaptcha on the Contact Form 7.

Add hCaptcha Tag
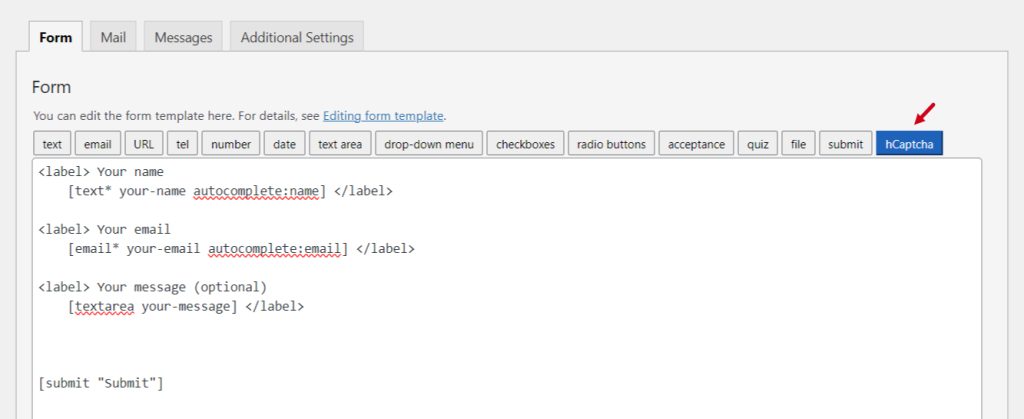
Once the setup is completed it’s time to add the hCaptcha field in your Contact Form 7 & secure the form.
- Navigate to any existing form or create a new one.
- Add hCaptcha tag to display it in your form.

Configure hCaptcha Settings
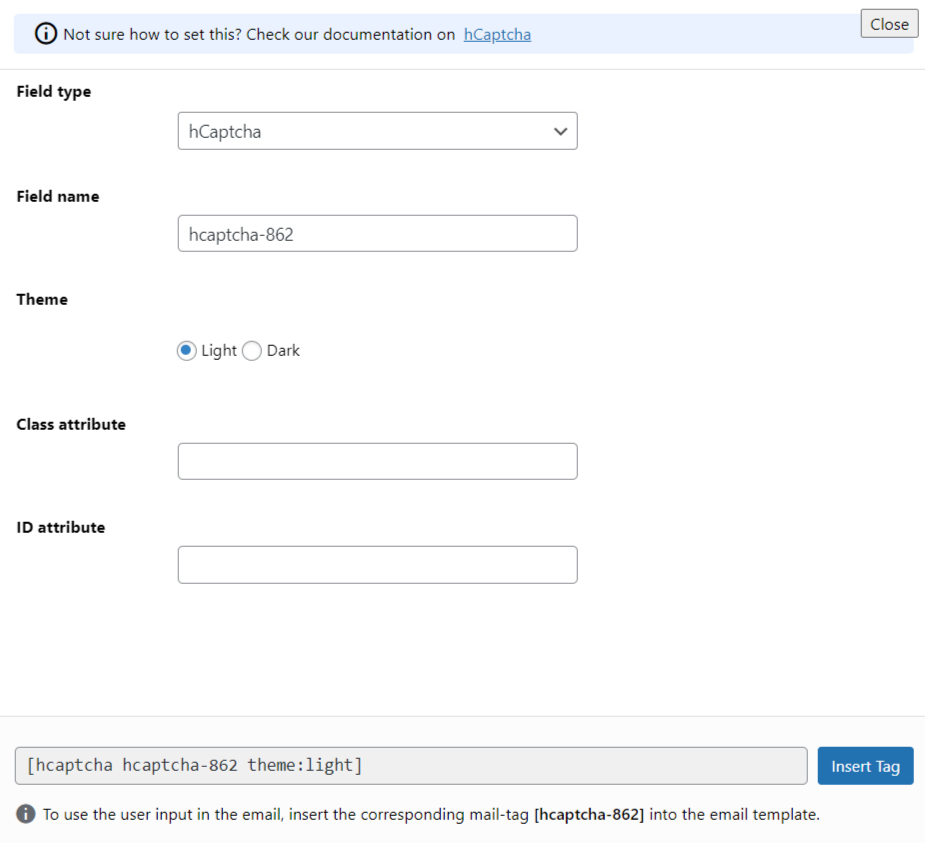
After clicking the hCaptcha tag a new popup window will appear. Here you can configure & customize the hCaptcha settings.
- Field Type: Here you can select the file type.
- Field Name: Enter a custom field name if required.
- Theme: Select the theme of the hCaptcha field.
- Size: Select the size of the whole hCaptcha field
- Alignment: Set the alignment of the hCaptcha field.
- Class Attribute: Enter custom class attribute if needed.
- ID Attribute: Enter custom ID attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

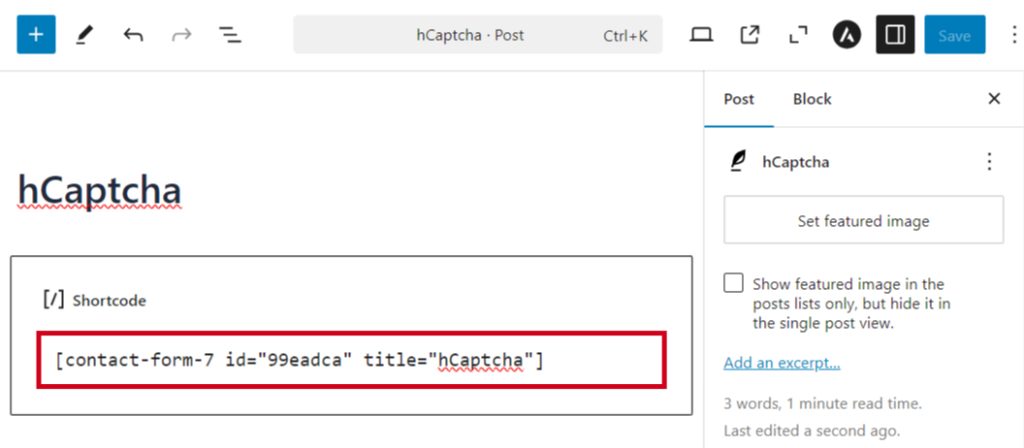
Embed the Form
- Copy the Shortcode and paste it inside your page or post to display the form along with the hCaptcha field.

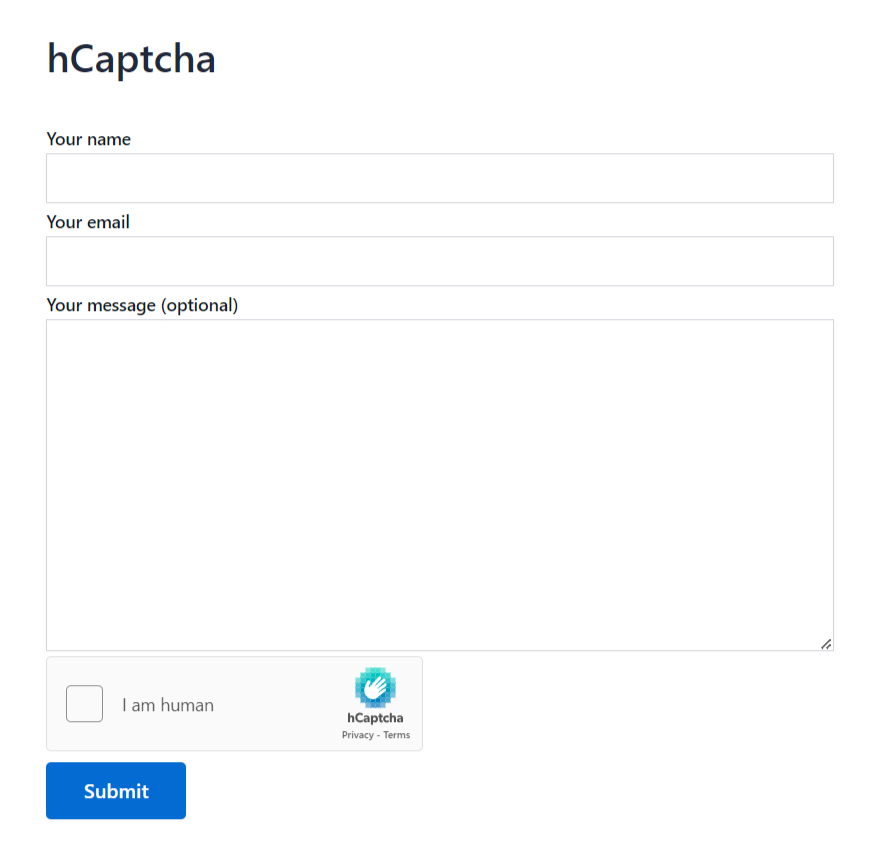
Output

Video Tutorial
Conclusion
By adding hCaptcha to your Contact Form 7, you’re not just preventing spam—you’re enhancing your site’s security and user experience.
With just a few simple steps, you can create a safer, more private environment for your visitors while ensuring that only real users are engaging with your forms.
Say goodbye to unwanted bots and hello to a smarter, more secure website!