Fluent Forms is a relatively popular form plugin for WordPress website owners. It creates a super simple contact form that easily can be operated by your users.
But what if you want to create a Google Drive uploading field in fluent forms? Can you do so?
Yes, you absolutely can do that. But Fluent Forms doesn’t have any default option for integrating the Google Drive upload field.
We build an awesome solution for a particular topic. Introducing you to the Integrate Google Drive plugin that helps to create a Google Drive uploading field inside Fluent Forms.
Read Also: Upload Files to Google Drive from WPForms
Enabling Fluent Forms File Upload to Google Drive
Before moving on to the main steps, make sure you have installed & activated the Fluent Forms Plugin inside your WordPress.
If you have done it previously, follow the process:
Step-1: Installing Integrate Google Drive Plugin
Go to WordPress Plugins > Add New > Search Integrate Google Drive > Install & Activate the plugin.

Step-2: Linking Google Account
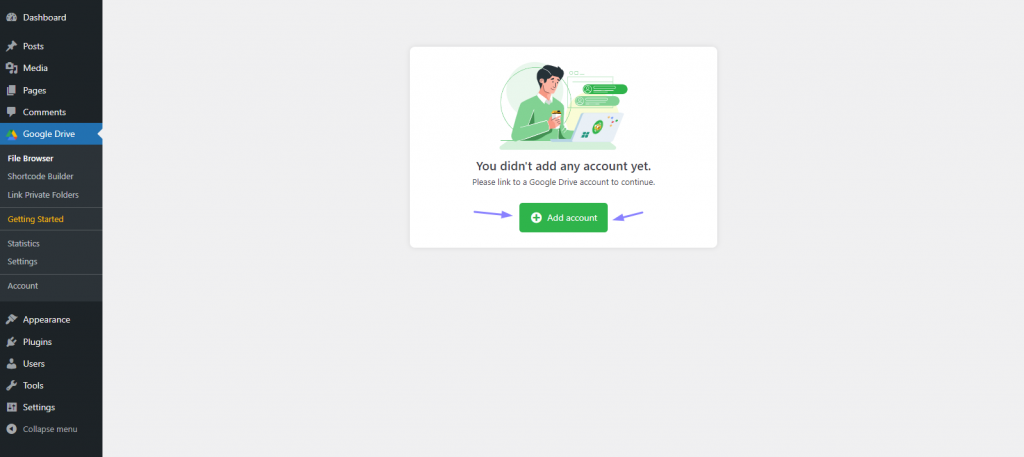
Click Google Drive > Settings > Add Account > Click Google Account You want to Add > Allow necessary permissions.

Step-3: Enabling Fluent Forms Integration
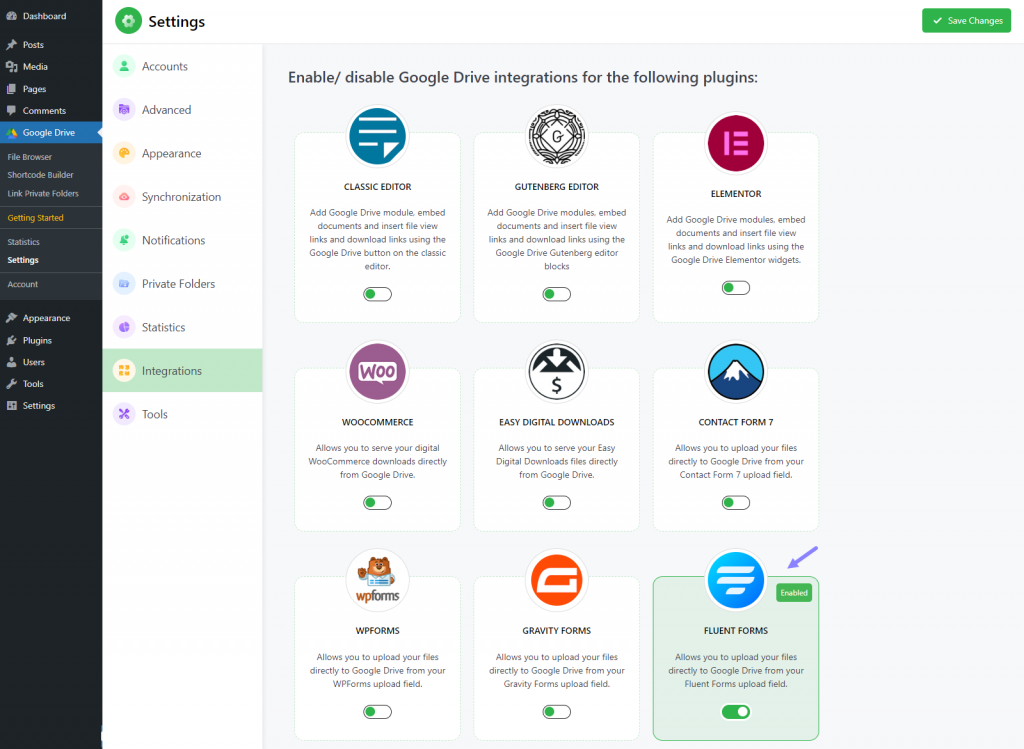
Go to Integrate Google Drive Plugin Dashboard > Settings > Integrations > Enable Fluent Forms > Save Changes. You need to enroll yourself in the Premium version of IGD to unlock Fluent Forms integration

Step-4: Creating Uploading Field & Applying
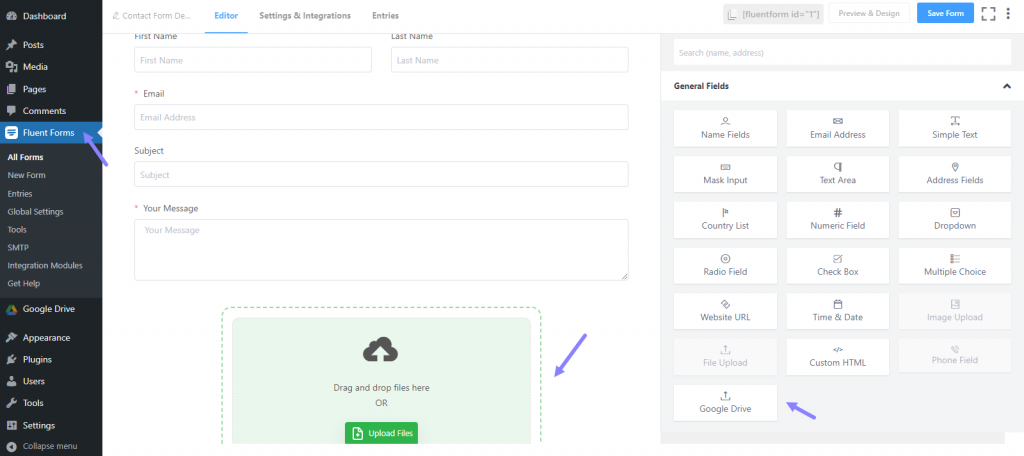
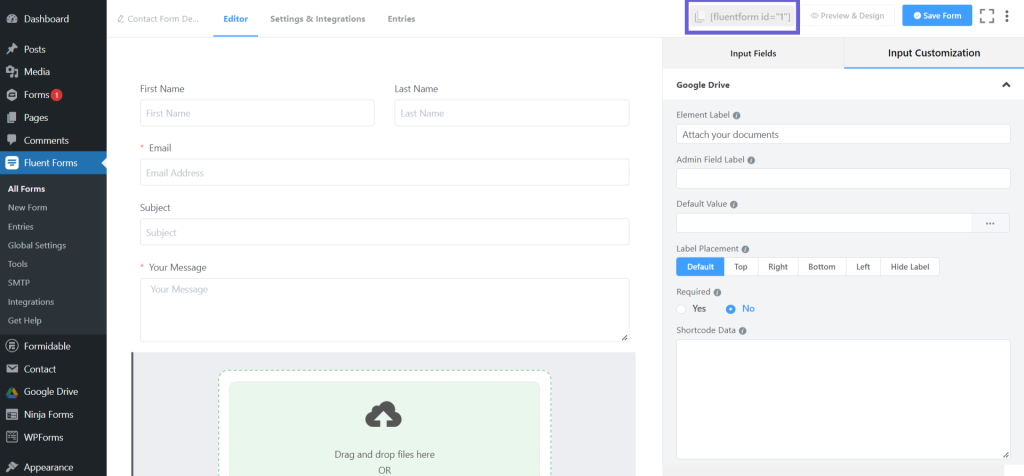
Click on Fluent Forms from the left sidebar > edit the existing form or create a new one > from the General Tab click on the Google Drive button.

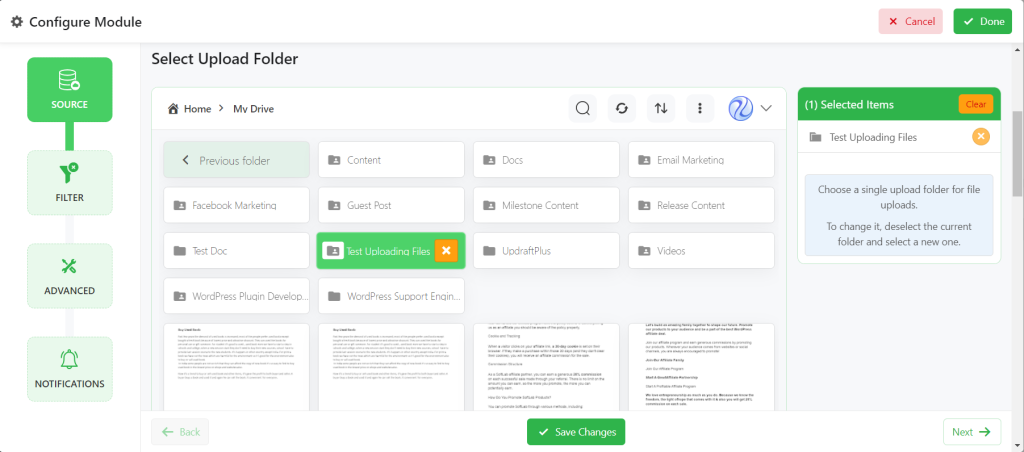
From the Source Tab, select a Google Drive folder where you want users to store their uploaded files. You have more options to customize depending on your needs and expectations.

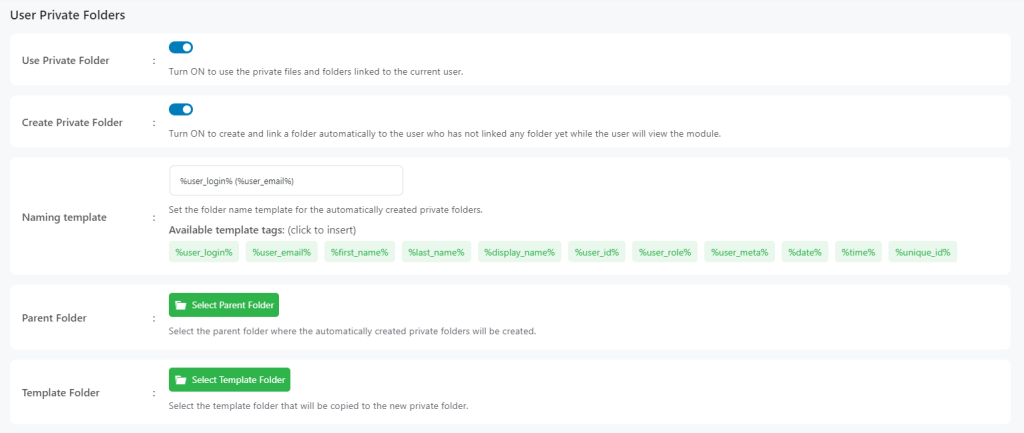
User Private Folders
- Use Private Folder: Turn ON to use the private files and folders linked to the current user.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Naming template: Set the folder name template for the automatically created private folders.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.

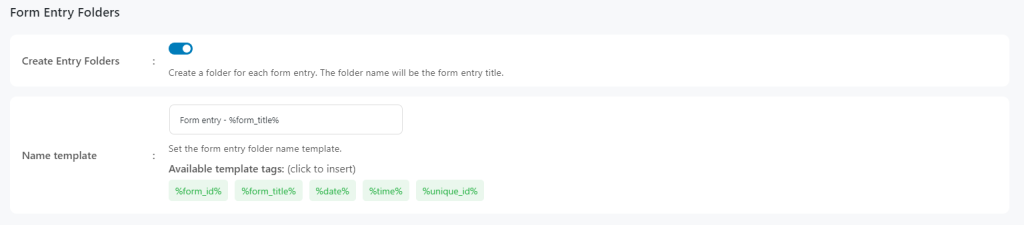
Form Entry Folders
Create Entry Folders: Once enabled folder for each form entry will be created.
Name template: Set the form entry folder name template. There are some available template tags for you. Just click your necessary tag to insert.

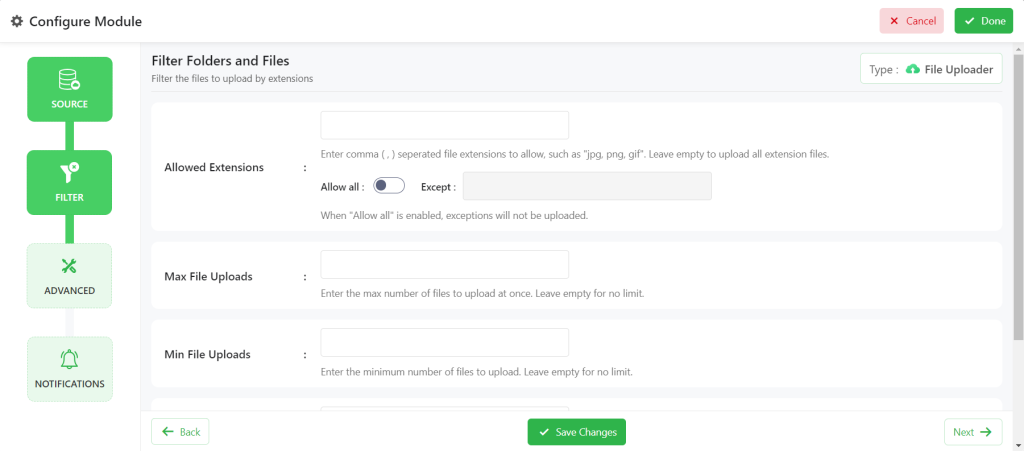
From the Filter Tab, you can include/ exclude any files by their extensions. Or you can turn on Expect all to allow only one file by extension.

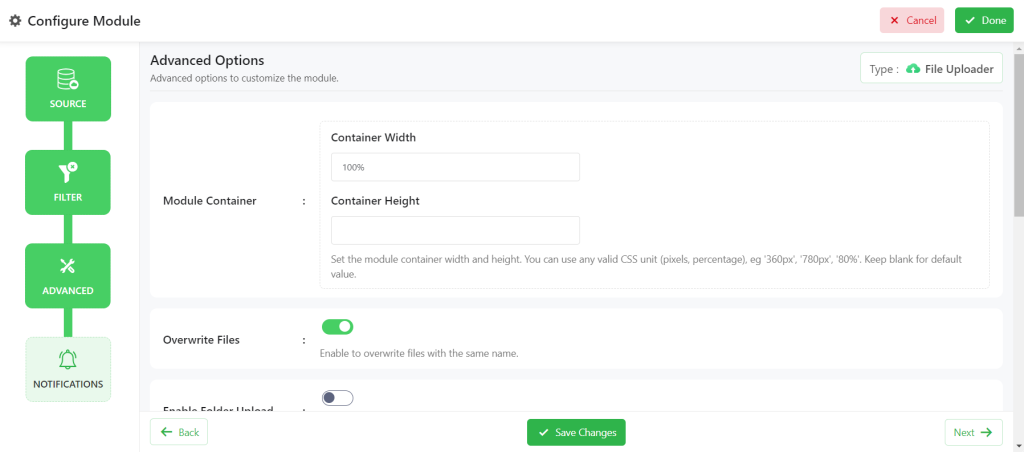
From Advanced Tab, you can customize module width, height, how to upload label text, maximum file size, minimum file size, and enable folder upload.

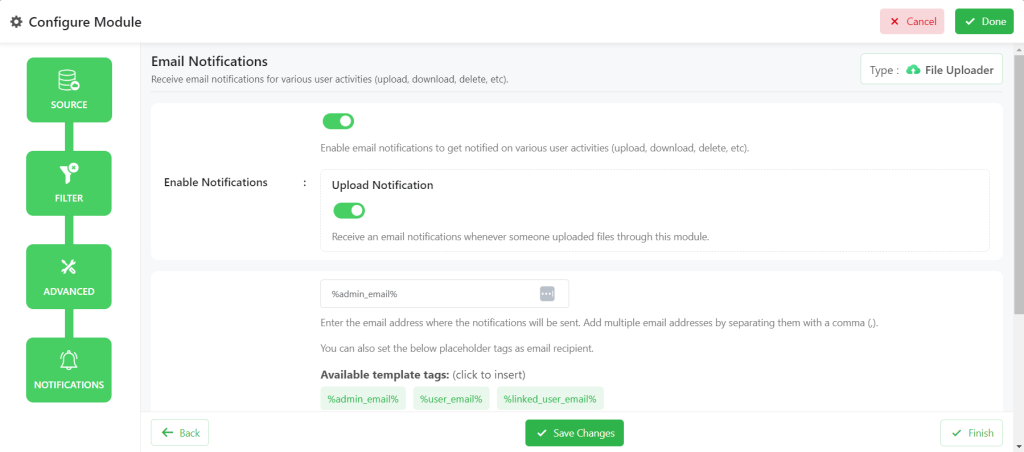
From the Notifications Tab, you will mostly work on notification-related tasks. Ex: Email Notification, Upload Notification, and others.

An uploading field will be created below your form. Click Done > Save Form.
Now copy the Shortcode and paste it to your contact page. Your users will now be able to upload specific files.

You will also get an email notification with sufficient links. Make sure to check your email address.
Video Tutorial
If you love watching video tutorials rather than reading articles, here is the video tutorial for you!
Conclusion
If you followed the guideline properly you might not have any issues creating the Fluent Form upload field for Google Drive. I assume you can easily cope with this particular session.
If you are still facing difficulties displaying the uploading field for Fluent Forms, or if the uploading field is not working properly, you are welcome to comment down. Our specialist experts will reach you shortly.


No Comments yet!
Leave a reply