Are you tired of straining your eyes while browsing your favorite websites at night or in low-light conditions? If you’ve been searching for a way to enable dark mode on your website without any hassle, you’re not alone. Many users of popular WordPress themes like Divi and Astra have been looking for a simple solution to enable dark mode.
In the case of the Divi theme, the default free version does not offer a native dark mode feature, leaving users to explore alternative methods to achieve the desired dark mode functionality.
In this article, we will explore the process of enabling dark mode in the Divi theme using the Dracula Dark Mode plugin. We’ll walk you through the installation and setup steps, ensuring that you can seamlessly integrate dark mode into your website without any technical expertise.
Benefits of Enabling Divi Dark Mode
Enabling Dark Mode in the Divi theme can offer numerous benefits to both website owners and their visitors. Dark Mode is a user interface (UI) option that changes the traditional white background to a darker color, with light-colored text and elements.
Here are the detailed benefits of enabling Divi Dark Mode:
Rest Your Weary Eyes: Beneath the veil of darkness, a sanctuary of solace awaits. The once-piercing glow of radiant screens dims, allowing tired eyes to find respite. Long hours of reading and exploration become a delightful endeavor, as the gentle embrace of darker backgrounds eases strain, inviting visitors into a world of visual comfort.
The Art of Personalization: Like a maestro conducting an orchestra, Divi empowers users to orchestrate their digital experience. With Dark Mode at their fingertips, visitors can now dance with customization, choosing a mode that resonates with their souls. This artistic liberty kindles a harmonious bond between the user and the website, fostering a deeper connection that transcends the ordinary.
A Symphony of Efficiency: For those on devices with OLED screens, the benefits extend even further. As pixels harmoniously harmonize their luminance, dark backgrounds become a canvas of efficiency. Lesser power consumption begets prolonged battery life, ensuring a seamless voyage through the digital cosmos.
The Path of Inclusivity: Divi’s Dark Mode carries a torch of inclusivity, illuminating the way for users with distinct visual needs. Those with photophobia or sensitivity to brilliant light find respite within the subtle shadows. In this cosmos of consideration, accessibility becomes a guiding star, leading all travelers on a journey without barriers.
Elegance in Obscurity: Like a veil of stardust, Dark Mode drapes websites in an aura of elegance and modernity. The screen becomes an artist’s canvas, each element glowing like constellations in the night sky. Users revel in this contemporary marvel, enchanted by the allure of this captivating design choice.
Illuminate Your Identity: In the tapestry of digital realms, branding, and differentiation play a symphonic role. Dark Mode becomes the signature of uniqueness, a bold and enigmatic mark that sets your website apart from the multitude. Within this celestial ambiance, visitors find themselves immersed in an unforgettable experience.
A Quest for Serenity: In the nocturnal hours, when brightness becomes an intrusion, Divi’s Dark Mode steps forth as a champion of serenity. Amidst the hushed symphony of subdued light, light pollution fades away, allowing a tranquil and immersive browsing experience that soothes the senses.
Seamless Transitions: As twilight gives way to the night, the journey through apps and websites remains seamless. Users who revel in Dark Mode across other applications find familiar territory when they encounter your website, fostering a sense of coherence and harmony in the digital constellation.
How to Enable Divi Dark Mode?
As the title demand, you might notice that you and your visitors will be able to create Divi dark mode with just one click. But wondering how? In this portion, I will share step by step guide to do that.
Step-1: Install & Activate the Dracula Dark Mode plugin
- Navigate to your WordPress dashboard.
- Click on “Plugins” in the left-hand menu.
- Select “Add New.”
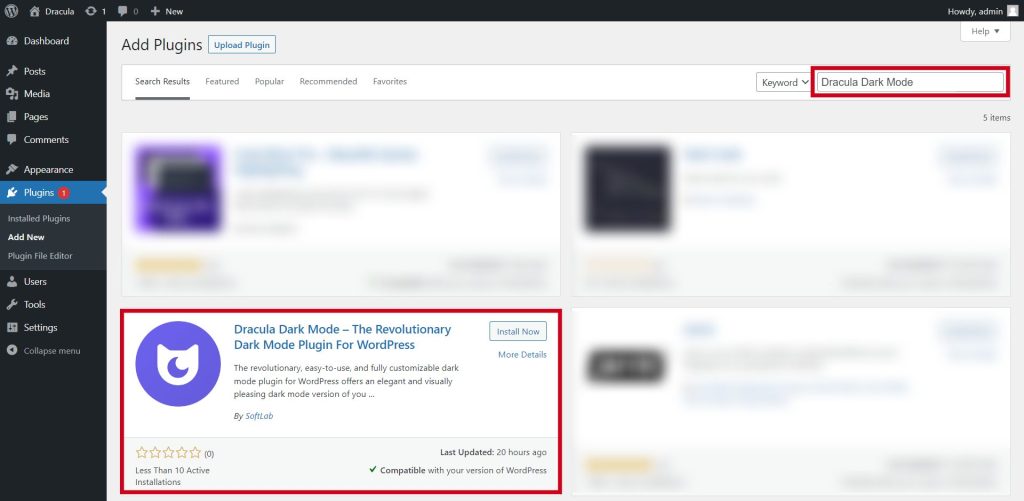
- In the search bar, type “Dracula Dark Mode.”
- Locate the Dracula Dark Mode plugin and click “Install Now.”
- Once the installation is complete, click “Activate” to activate the plugin.

Step-2: Enable Frontend Dark Mode
- After activating the Dracula Dark Mode plugin, go to your WordPress dashboard.
- Look for “Dracula” in the left-hand menu and click on it to access the plugin’s settings.
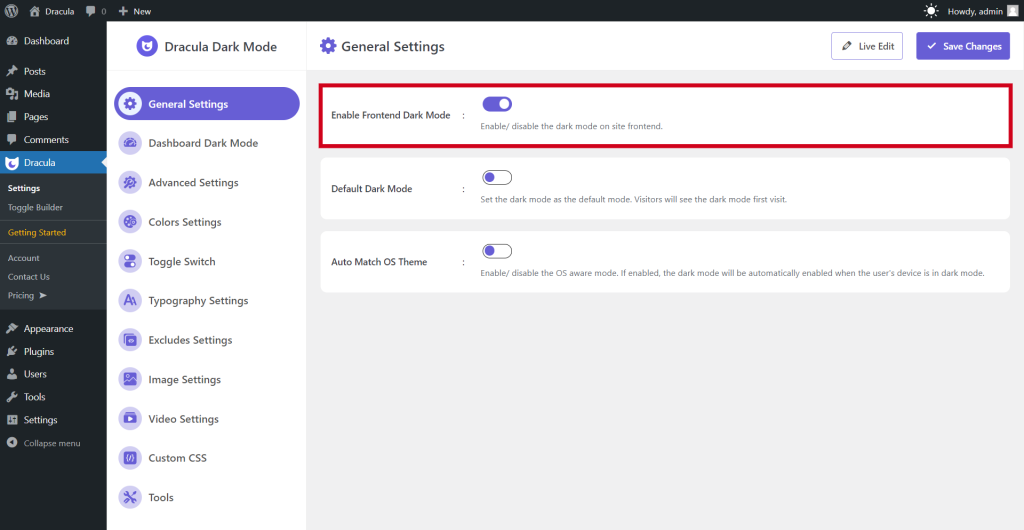
- Within the Dracula settings, locate “Settings” and click on “General Settings.”
- In the “General Settings” section, find the option labeled “Enable Frontend Dark Mode.”
- Toggle the switch or checkbox next to “Enable Frontend Dark Mode” to the ON position to activate the dark mode for the frontend of your website.
- Don’t forget to save the changes by clicking on the “Save Changes” button, usually found at the bottom of the settings page.

Congratulations! You have successfully installed and activated the Dracula Dark Mode plugin and enabled the frontend dark mode for your website. Visitors can now enjoy browsing your site with a sleek and eye-soothing dark background, enhancing their overall user experience, especially during nighttime or low-light conditions.
Conclusion
Now it might be clear to you how you can allow yourself and your visitors to enable Divi dark mode with just one click. It can only happen if you use 3rd partly plugin called Dracula Dark Mode. Hopefully, this will create an eye-friendly environment for your website.
Now it’s high time to enroll in the dark mode trend and ensure a suitable environment for your favorite website.