The Color Picker tool allows users to easily select colors for Contact Form 7. Ideal for forms that require color inputs, this feature provides a simple, interactive way for users to choose their preferred color. It enhances user experience and ensures accurate color selection, making it perfect for design-related forms or any project requiring precise color choices.
This guide will help you understand and implement the Color Picker in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Color Picker
You must enable Color Picker before implementing the customized input field in Contact Form 7. To do that, follow the below steps:
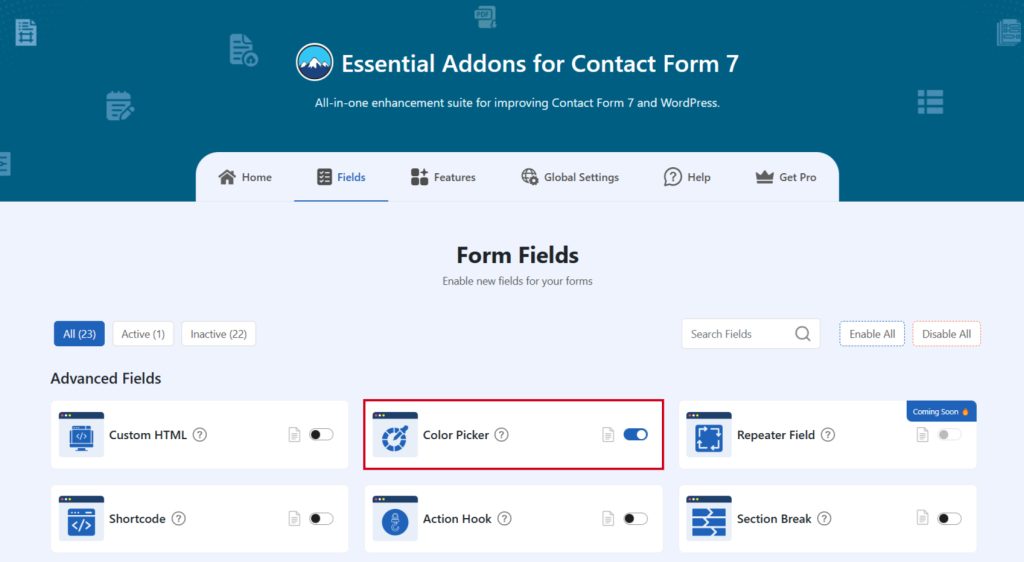
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Color Picker.

Add Color Picker Field
To implement the Color Picker in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
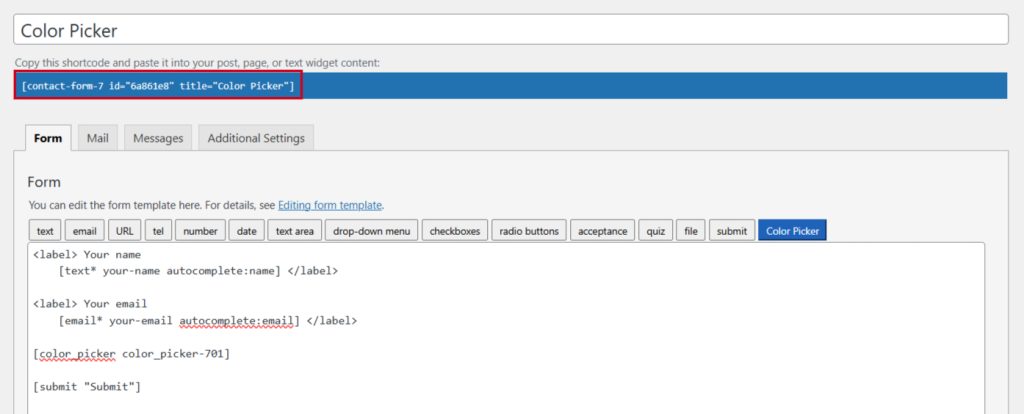
- Add the “Color Picker” tag where you want to display it in your form.

Configure Color Picker
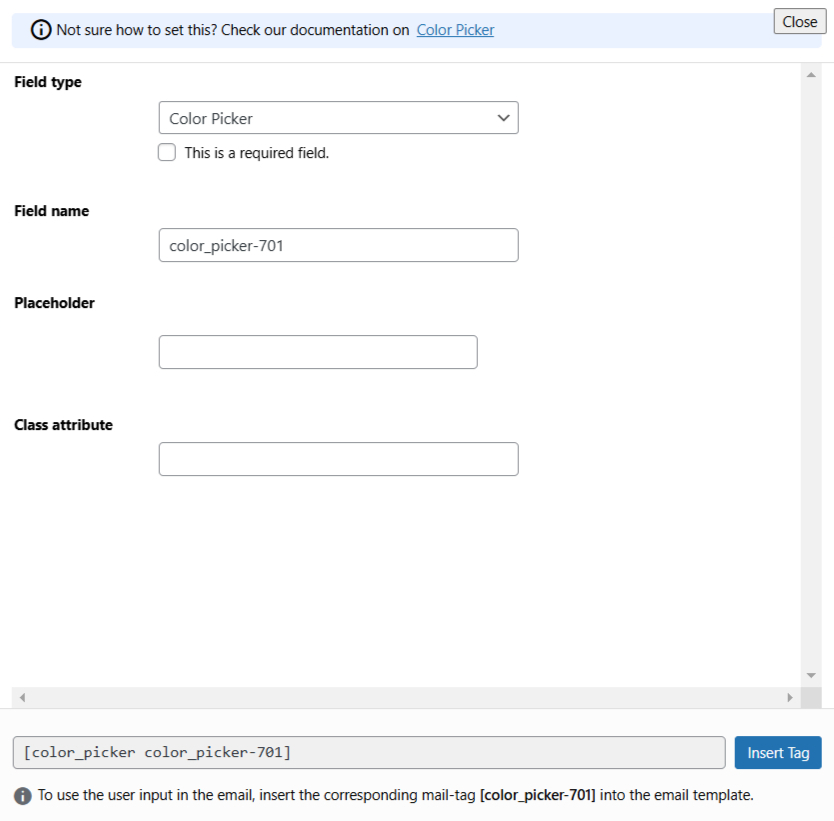
After clicking the Color Picker tag a new popup window will appear. Here you can configure & customize the Color Picker settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Placeholder: Enter your preferred placeholder if needed.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.