The Essential Addons for Contact Form 7 plugin’s Conditional Logic feature allows you to dynamically show or hide form fields based on user selections. This enhances the user experience by ensuring that only relevant fields are displayed, making forms more intuitive and streamlined.
With this functionality, you can create customized forms that respond to user input in real-time, guiding users through the submission process effectively.
To implement Conditional Logic for Contact Form 7 follow the below guideline.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Conditional Logic
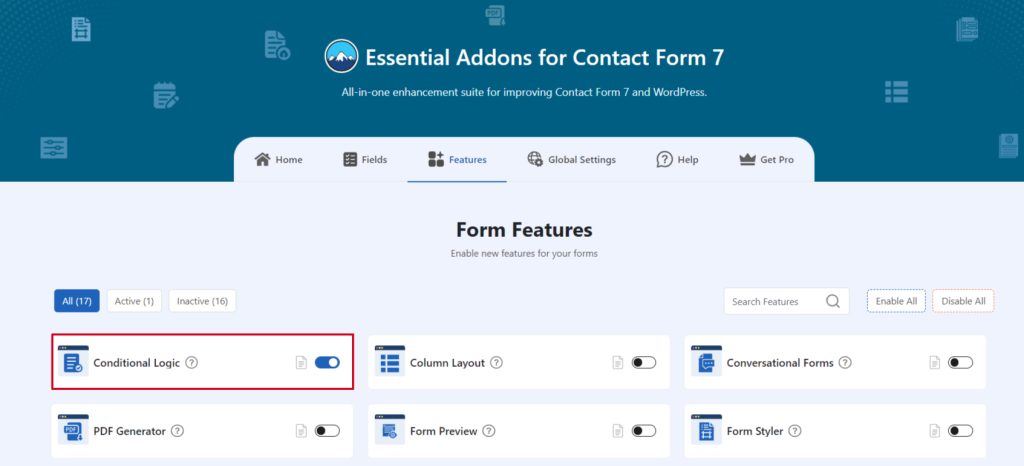
You must enable the conditional Logic feature to implement custom conditions for Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the Conditional Logic.

Add Conditional Logic Field
To implement the Conditional Logic in your contact form follow the below steps:
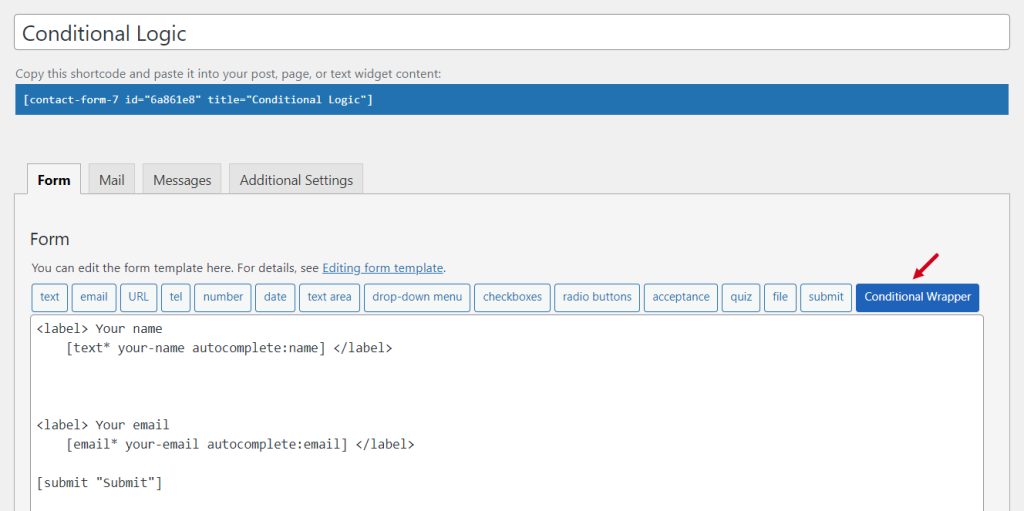
- Navigate to any existing form or create a new one.
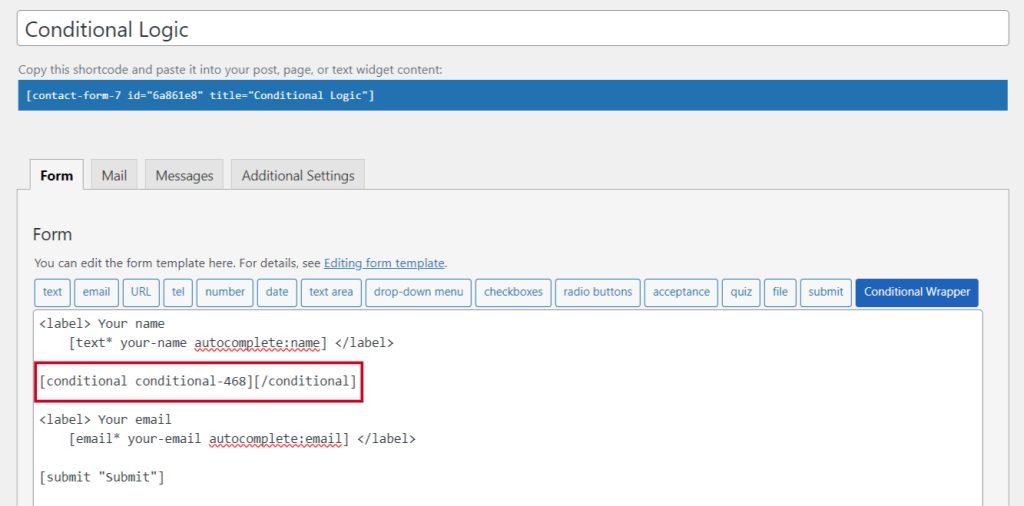
- Add the “Conditional Wrapper” tag where you want to display in your form.

Configure Conditional Logic
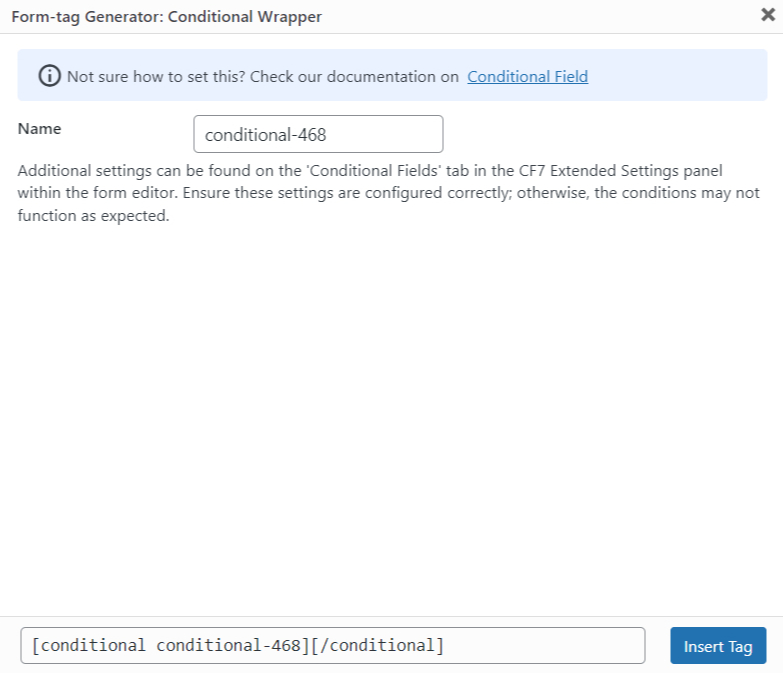
After clicking the Conditional Wrapper tag a new popup window will appear. Here you can configure & customize the Section Break settings.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

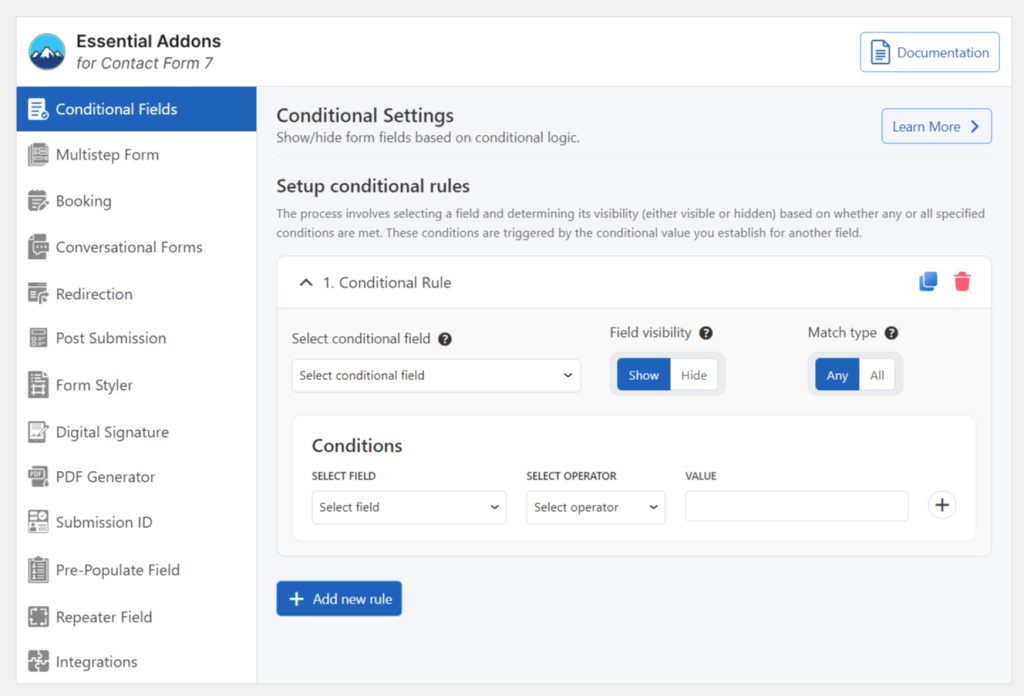
Configure Conditional Logic Additional Settings
The process involves selecting a field and determining its visibility (either visible or hidden) based on whether any specified conditions are met. These conditions are triggered by the conditional value you establish for another field.
- Select Conditional Field: Select the conditional field which is wrapped by [conditional][/conditional] tag.
- Field Visibility: Select the field visibility whether the field should be visible or hidden on conditions match.
- Match Type: Select to match whether all conditions are required or any.
- Select Field: Select the field where conditions will apply.
- Select Operator: Select the operator where conditions will apply.
- Value: Select the value for the condition.
- Add New Rule: To add another tule click the Add New Rule button.

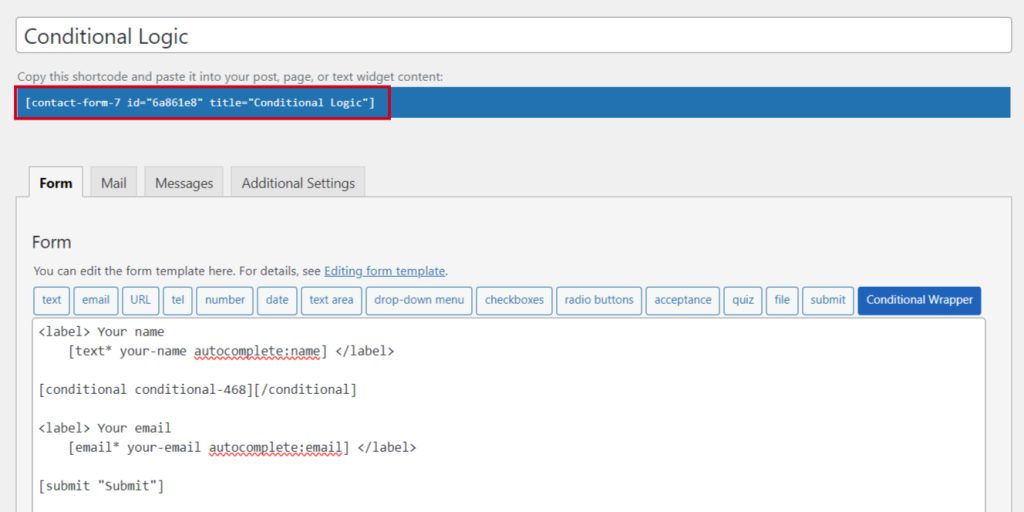
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form with implemented logic.