The Custom HTML Input Field lets you easily embed your own HTML code directly within the Contact Form 7. Whether it’s custom styling, additional content, or interactive elements, this feature gives you the flexibility to enhance your form with personalized HTML. Perfect for creating unique layouts and adding extra functionality.
This guide will help you understand and implement the Custom HTML in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Custom HTML
You must enable Custom HTML before implementing the customized Custom HTML in Contact Form 7. To do that, follow the below steps:
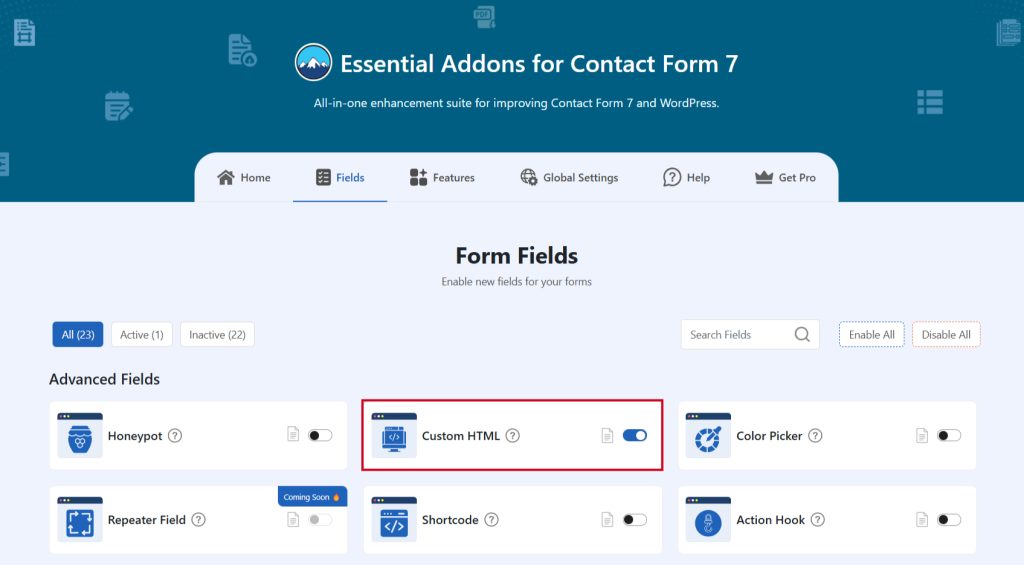
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Custom HTML.

Add Custom HTML Field
To implement the Custom HTML in your contact form follow the below steps:
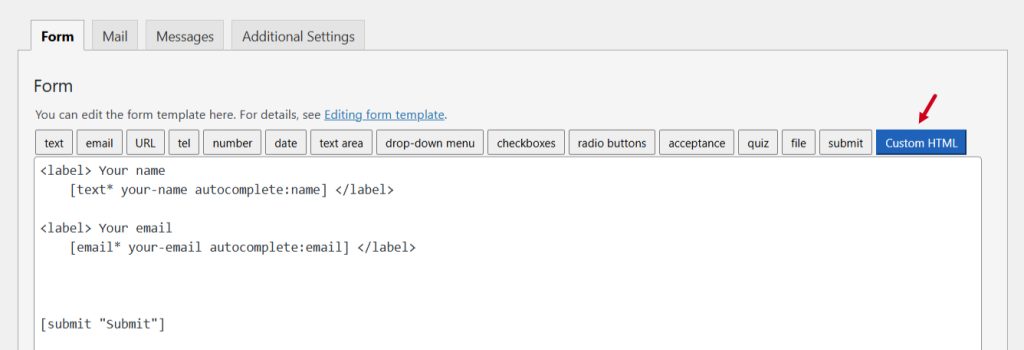
- Navigate to any existing form or create a new one.
- Add the “Custom HTML” tag where you want to display it in your form.

Configure Custom HTML
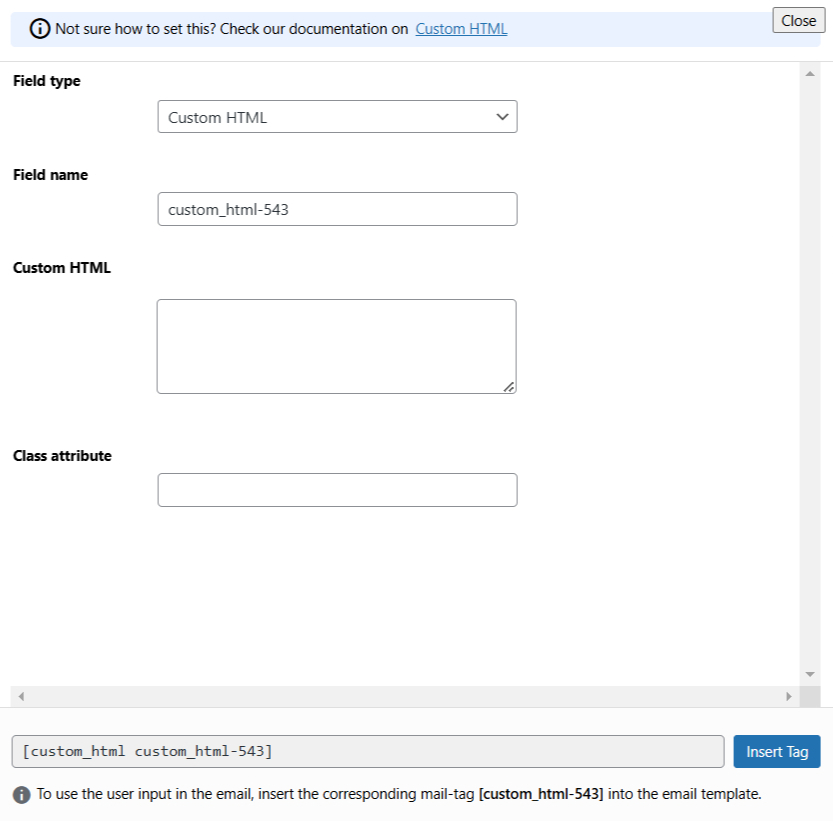
After clicking the Custom HTML tag a new popup window will appear. Here you can configure & customize the Custom HTML settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Custom HTML: Enter your custom HTML to implement.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done.

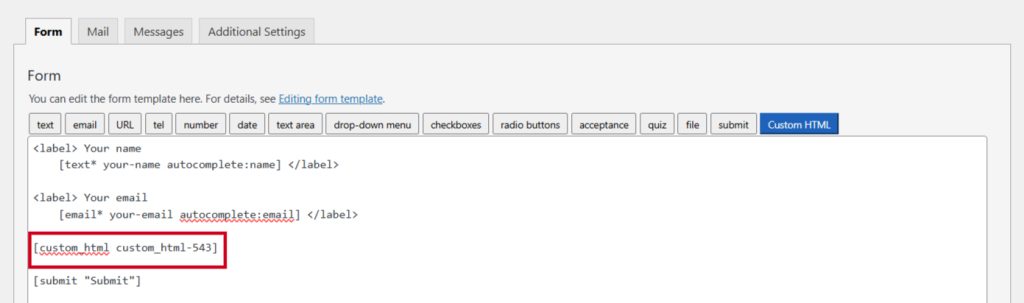
- The customized tag will be added to your form editing panel.
- Save Changes.

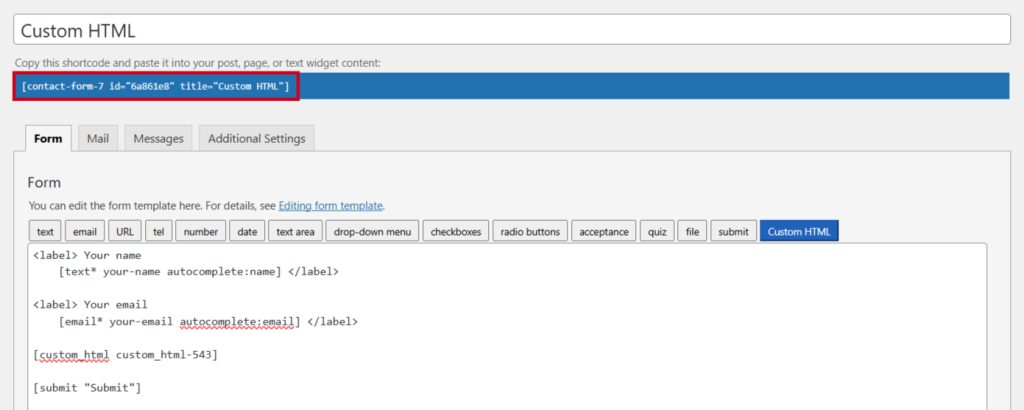
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.