You can incorporate a drag-and-drop file upload field in Contact Form 7. This will allow users to attach any files by simply dragging them into the upload area.
Follow the below guideline to add a drag-and-drop file upload field in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable File Upload
You must enable File Upload before implementing a drag-and-drop file upload field in Contact Form 7. To do that, follow the below steps:
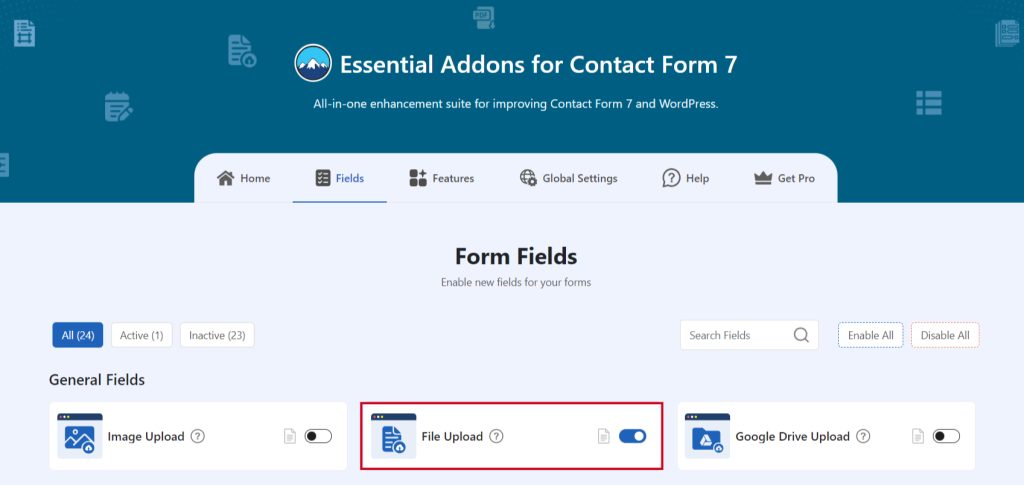
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the File Upload.

Add File Upload Field
To implement the File Upload in your contact form follow the below steps:
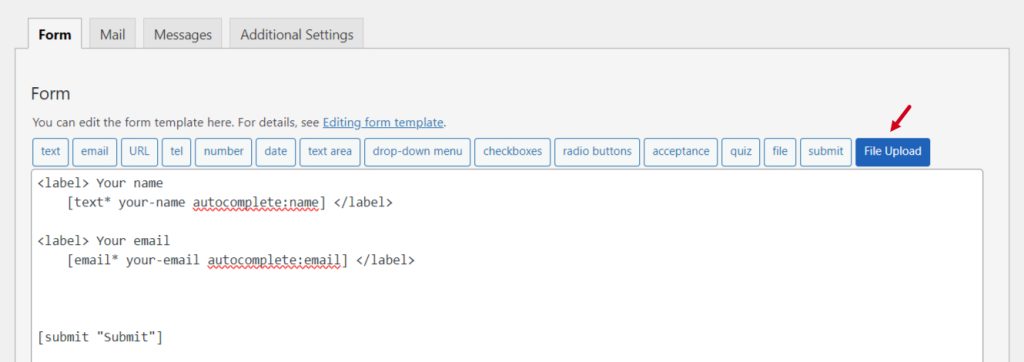
- Navigate to any existing form or create a new one.
- Add the “File Upload” tag where you want to display in your form.

Configure File Upload
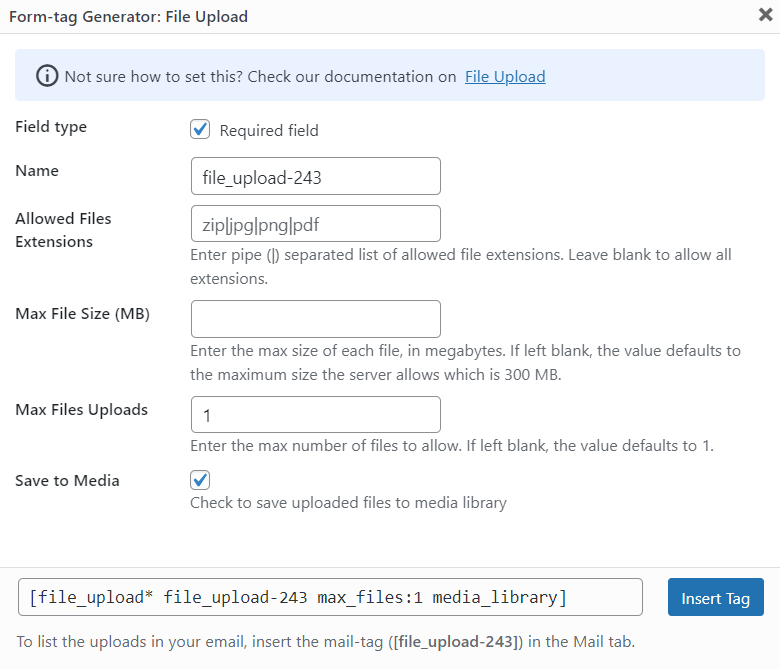
After clicking the File Upload Field tag a new popup window will appear. Here you can configure & customize the File Upload settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- Allowed File Extensions: Type allowed file extensions. Enter pipe (|) separated list of allowed file extensions. Leave blank to allow all extensions.
- Max FileSize (MB): Enter the maximum size of each file, in megabytes. If left blank, the value defaults to the maximum size the server allows which is 300 MB.
- Max File Uploads: Enter the maximum number of files to allow. If left blank, the value defaults to 1.
- Save to Media: Allow uploaded files to be saved on the WordPress media library.
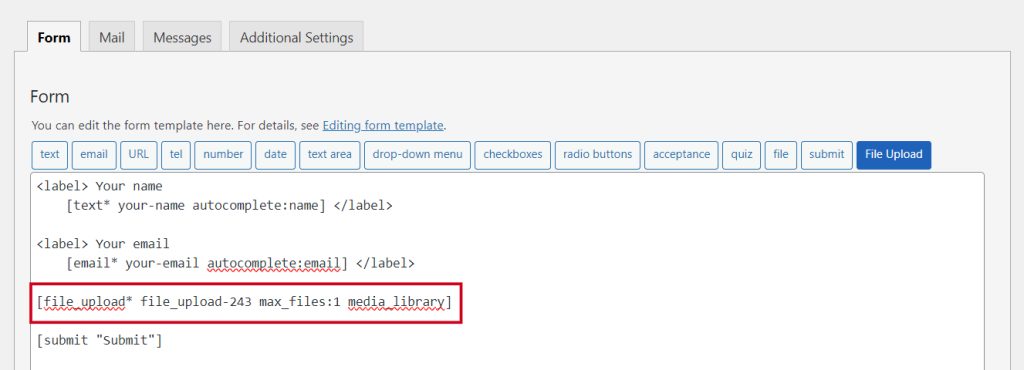
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

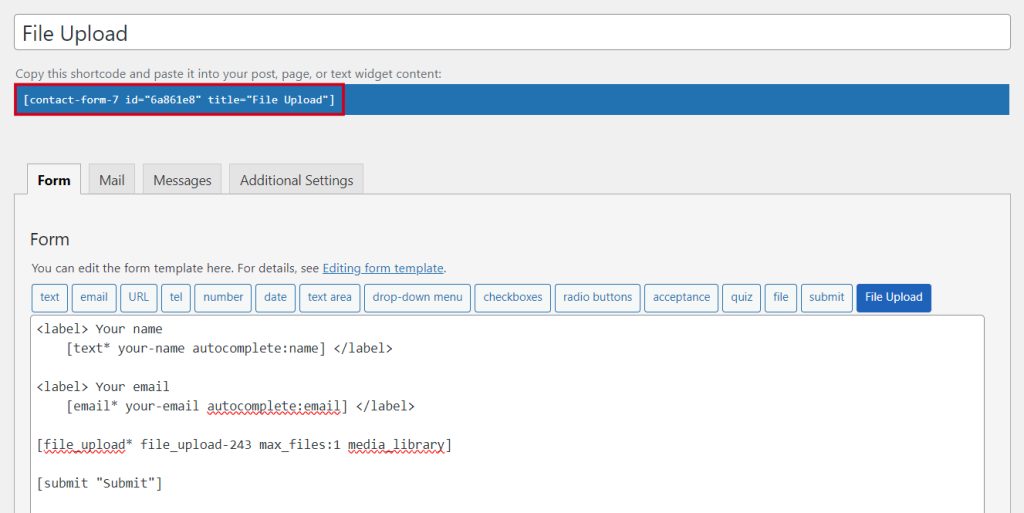
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.

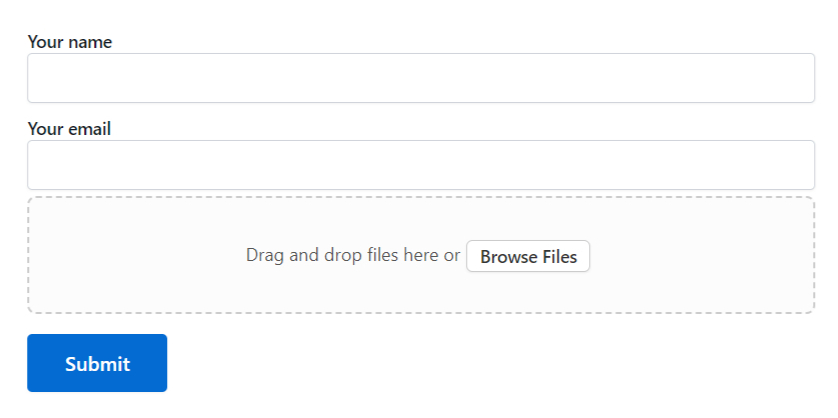
Output