Incorporating the Google Drive Upload Field in Contact Form 7 streamlines file collection. Users can upload files directly to your Google Drive, making storage and management effortless. It’s a secure, hassle-free way to gather and organize files without the need for email attachments.
This guide will help you understand and implement the Google Drive Upload in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Google Drive Upload Field
You must enable Google Drive Upload before implementing the customized input field in Contact Form 7. To do that, follow the below steps:
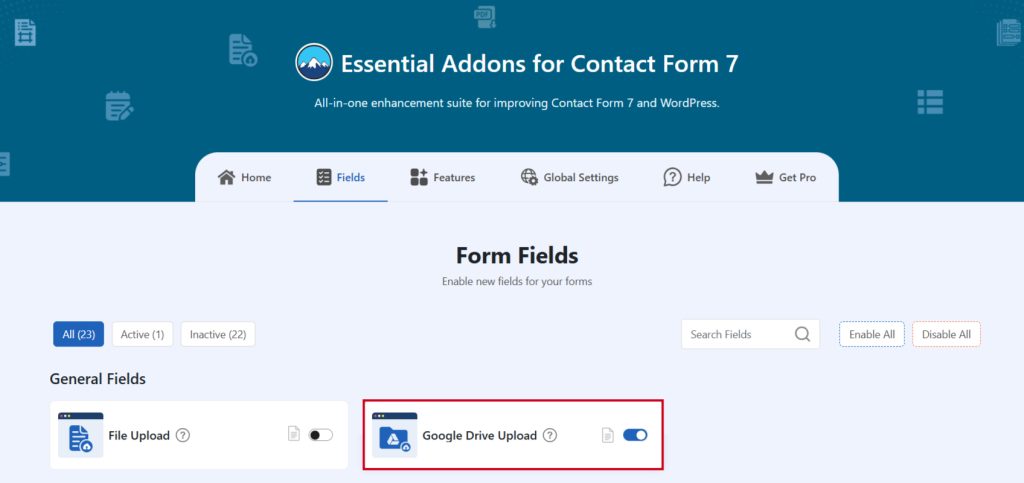
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Google Drive Upload.

Enable Google Drive Integration
You should enable Google Drive integration and connect your Google account to start the procedure.
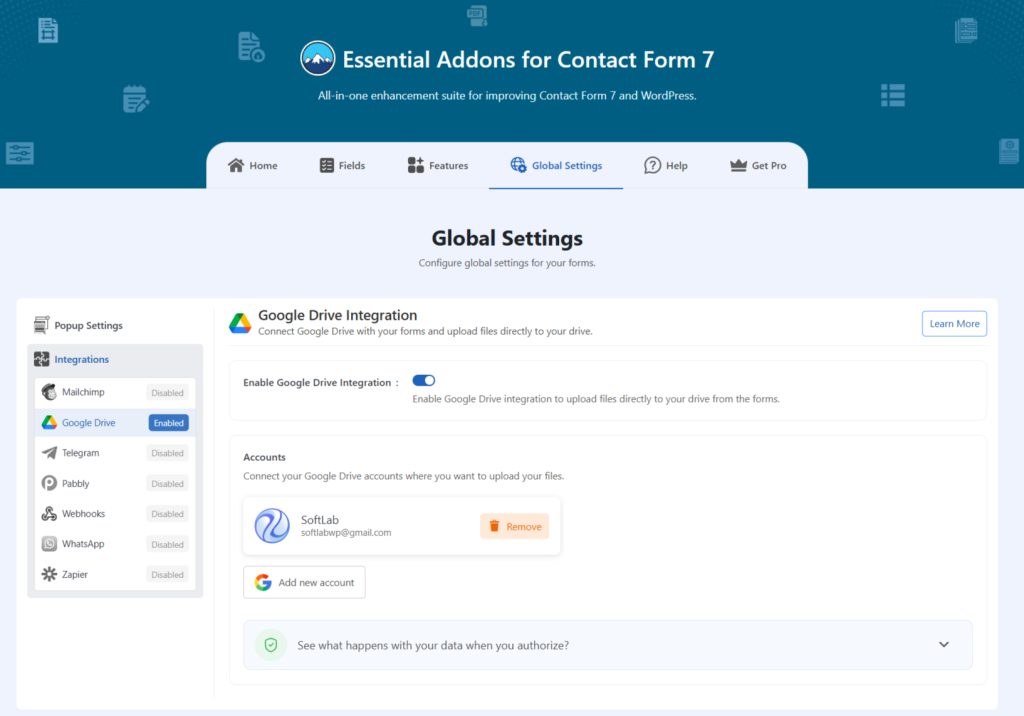
- Navigate to Global Settings.
- Integrations
- Google Drive
- Enable Google Drive Integration
- Connect your preferred Google Drive account by clicking the Add New Account button.
Add Google Drive Upload Field
To implement the Google Drive Upload in your contact form follow the below steps:
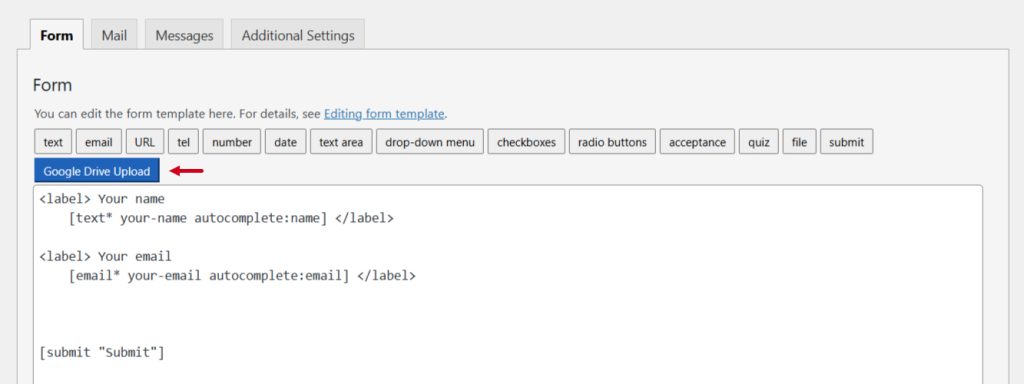
- Navigate to any existing form or create a new one.
- Add the “Google Drive Upload” tag where you want to display it in your form.

Configure Google Drive Upload
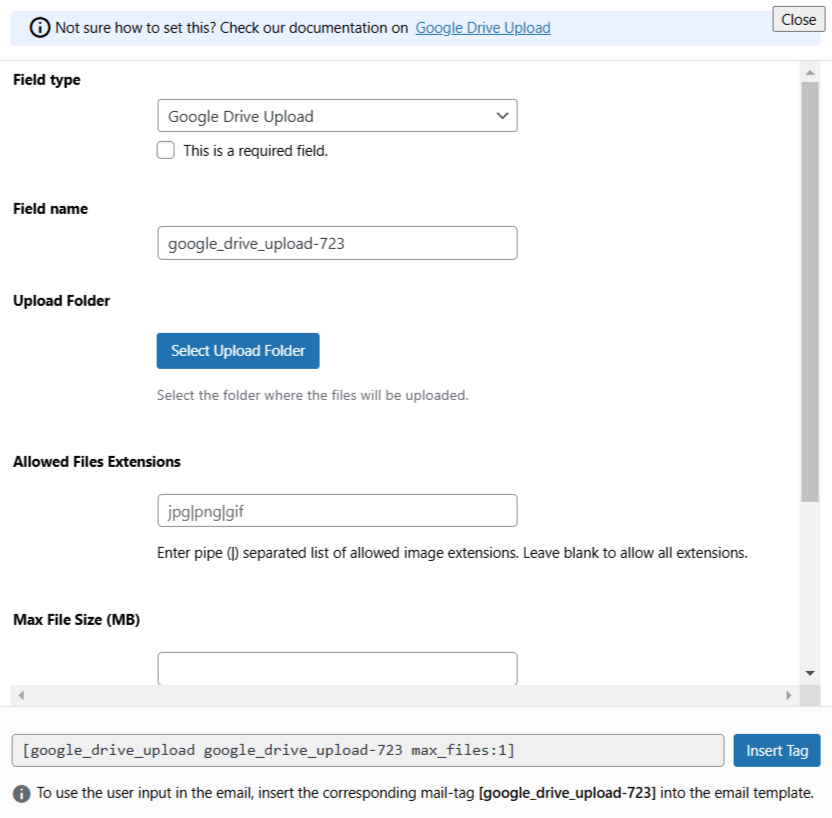
After clicking the Google Drive Upload tag a new popup window will appear. Here you can configure & customize the Google Drive Upload settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Upload Folder: Select the folder where the files will be uploaded.
- Allowed Files Extensions: Enter pipe (|) separated list of allowed image extensions. Leave blank to allow all extensions.
- Max File Size (MB): Enter the max size of each file, in megabytes. If left blank, the value defaults to the maximum size the server allows which is 256 MB.
- Max Files Uploads: Enter the maximum number of images to allow. If left blank, the value defaults to 1.
Click the Insert Tag button once the configuration is done.

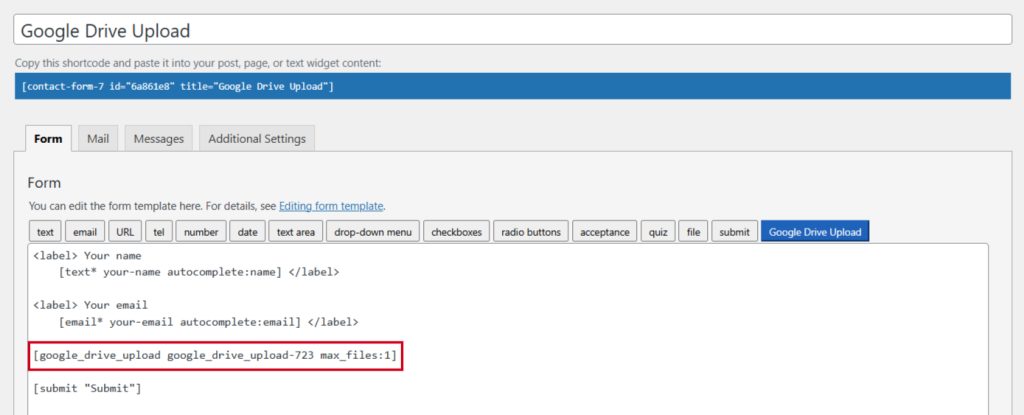
- The customized tag will be added to your form editing panel.
- Save Changes.

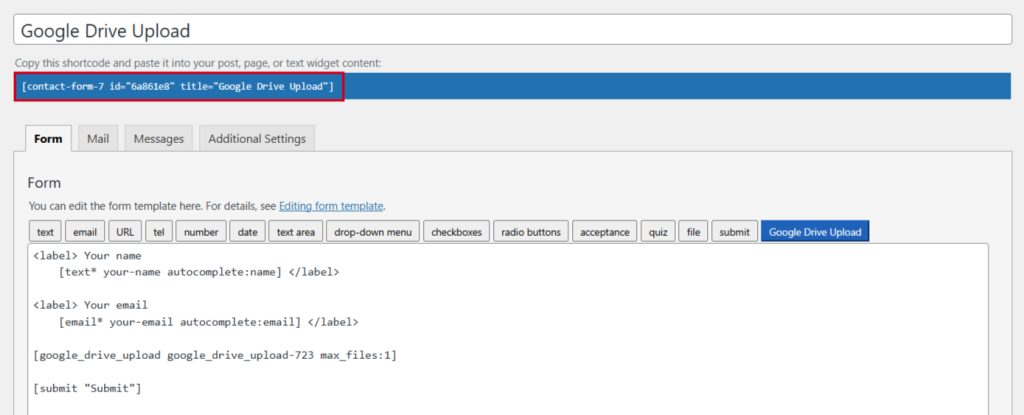
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.

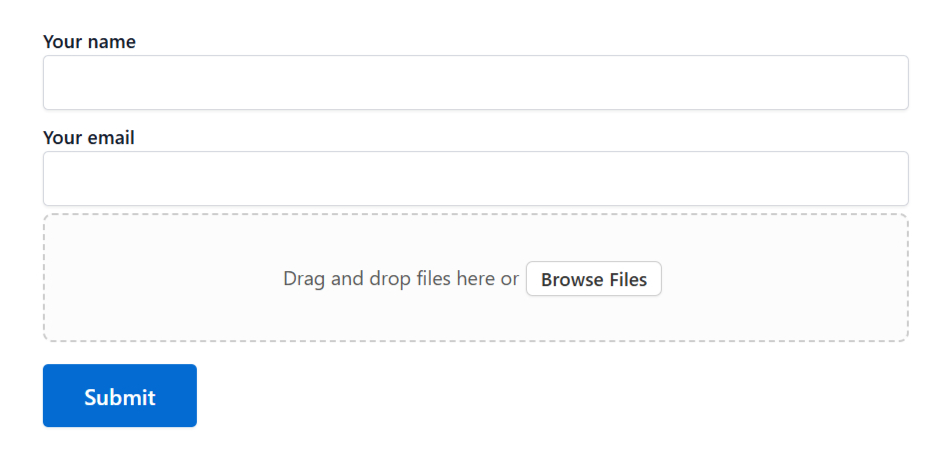
Output