With a Popup Form in Essential Addons for Contact Form 7, you can display your form in a customizable popup when triggered by a button click. This feature allows users to access the form without leaving the current page, offering a seamless and interactive experience.
This guide will help you understand and implement the Popup Form in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Popup Form
You must enable the Popup Form before implementing the customized Popup Form in Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
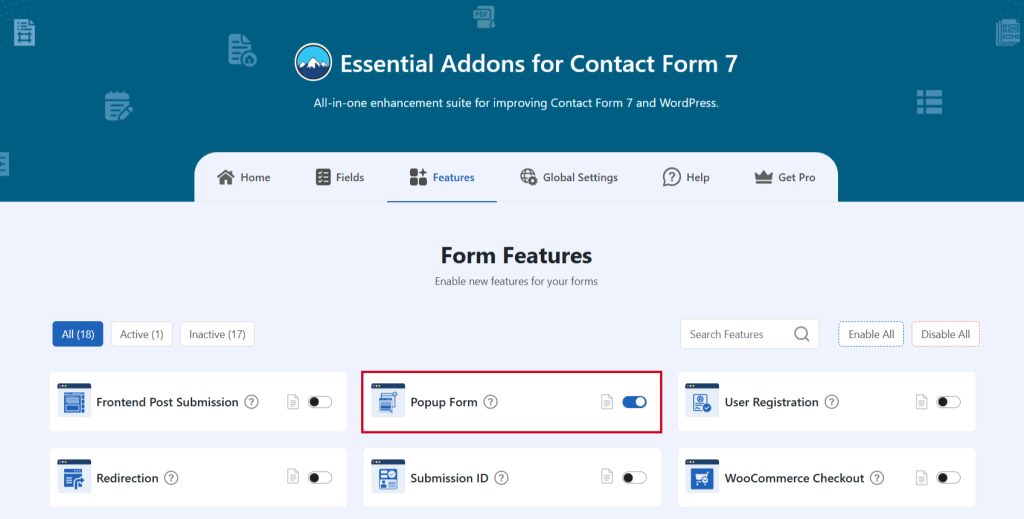
- From the Features tab enable the Popup Form.

Configure Popup Form
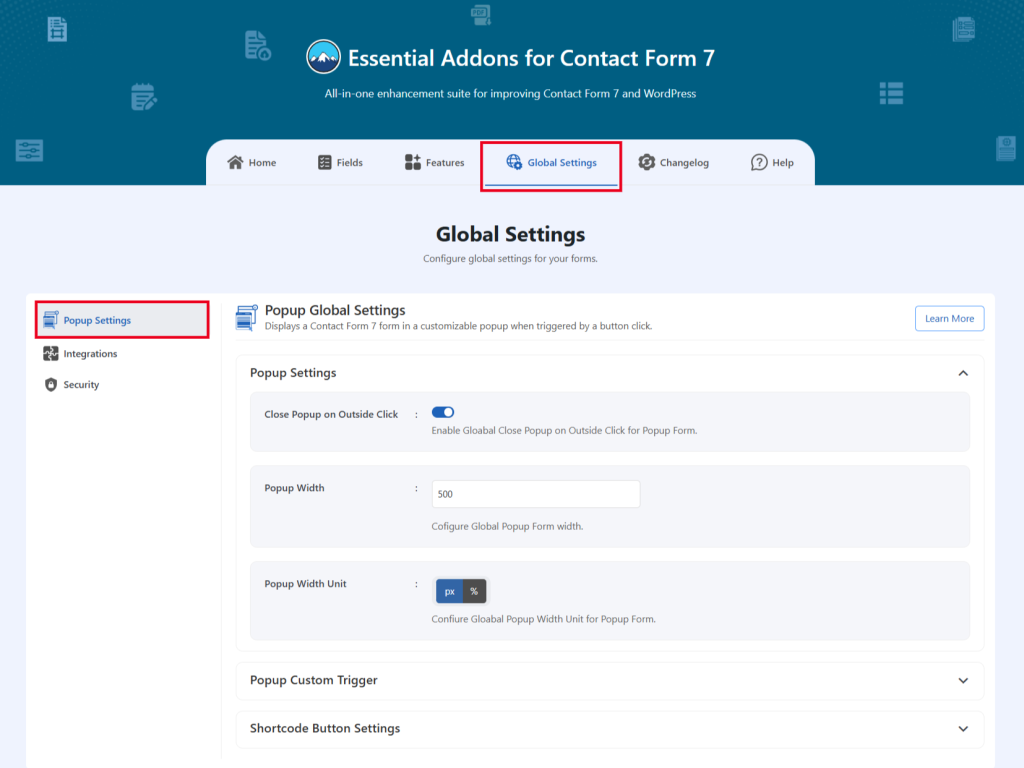
To configure the popup form navigate to Essential Addons > Global Settings > Popup Settings.
- Popup Settings: Configure basic popup settings.
- Close Popup on Outside Click: Enable Global Close Popup on Outside Click for Popup Form.
- Popup Width Unit: Enable Global Close Popup on Outside Click for Popup Form.
- Popup Width Unit: Configure Global Popup Width Unit for Popup Form.
- Popup Custom Trigger: Configure custom popup trigger settings.
- Element Selector: Enter CSS Selector (e.g. .my-class, #my-id).
- Select Contact Form: Choose the form you want to implement pthe opup trigger.
- Button Settings: Configure popup button settings.
- Button Text: Enable Global Button Text.
- Button Size: Configure Global Button Width Unit for Popup Button.
- Button Text Color: Configure custom button text color.
- Button Text Hover Color: Configure custom button text hover color.
- Button Background Color: Configure custom button background color.
- Button Background Hover Color: Configure custom button background hover color.

Embed the Shortcode
- Enter the shortcode [eacf7_ popup form _id= “9”] to display the popup form while any actions are taken. Just replace the ID with your post ID.
Popup Placeholders
- btn_icon= contact, message, newsletter, quote
- btn_style= 2, 3, 4, 5
- btn_size = small, medium, large
- btn_class = ‘custom-class’
- btn_alignment = left, center, right
- popup_outside_click = 1/0
- popup_width = 800
- popup_class = ‘custom-class’