Essential Addons for Contact Form 7’s Range Slider feature adds a slider field to select a range of values rather than typing the value manually. This field not only makes value selection easier but also gives a different look to the form.
Follow the below guideline to implement the Range Slider field in the Contact Form 7 plugin.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Range Slider
You must enable Range Slider integration before implementing the Range Slider in Contact Form 7. To do that, follow the below steps:
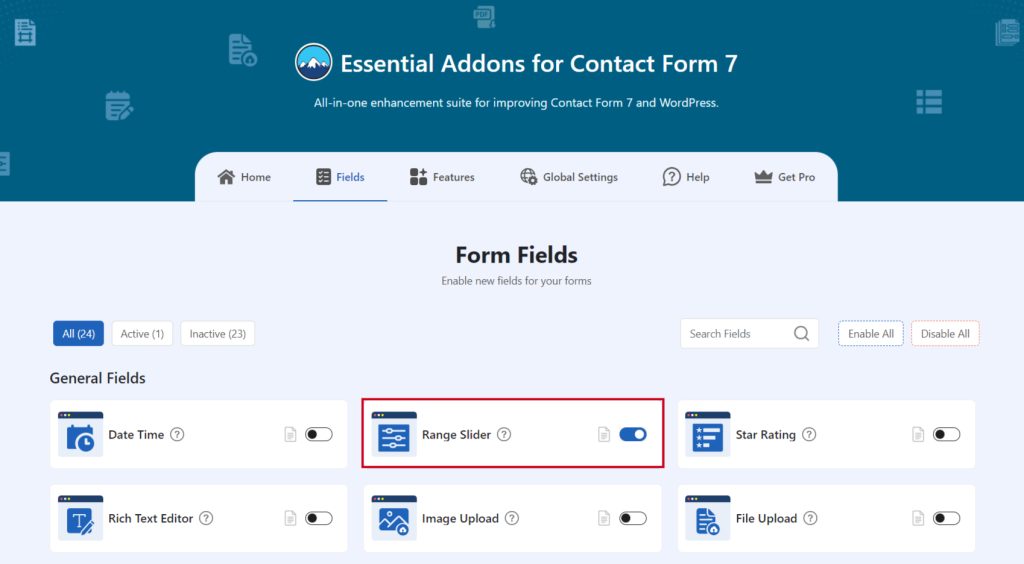
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Range Slider.

Add Range Slider Field
To implement the Range Slider in your contact form follow the below steps:
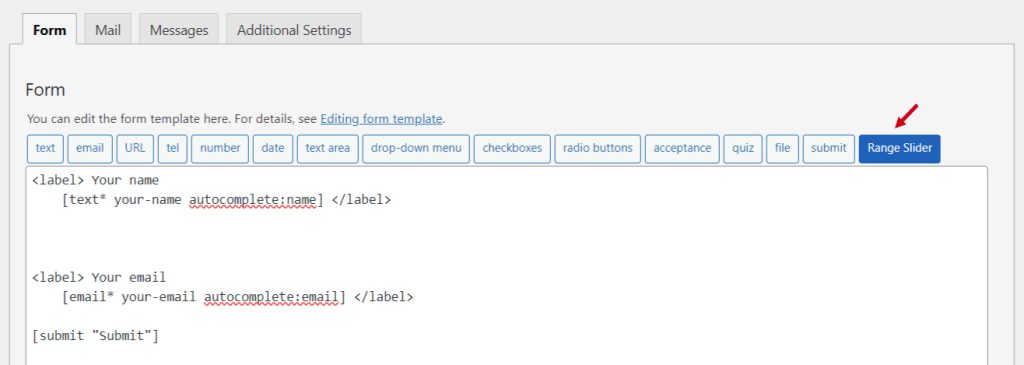
- Navigate to any existing form or create a new one.
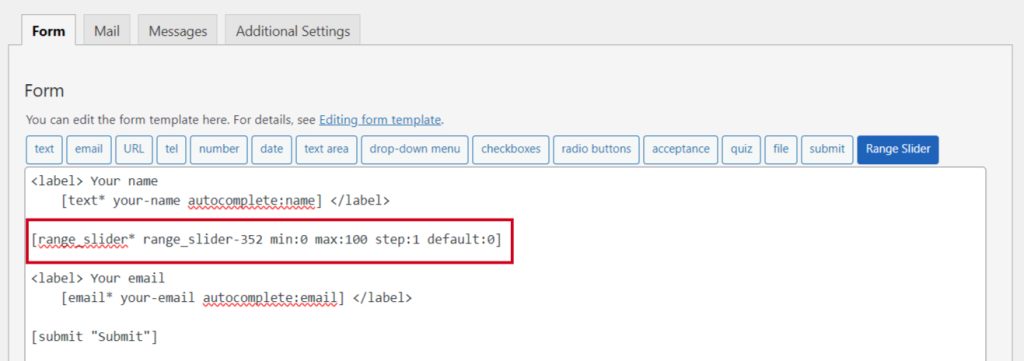
- Add the “Range Slider” tag where you want to display in your form.

Configure Range Slider
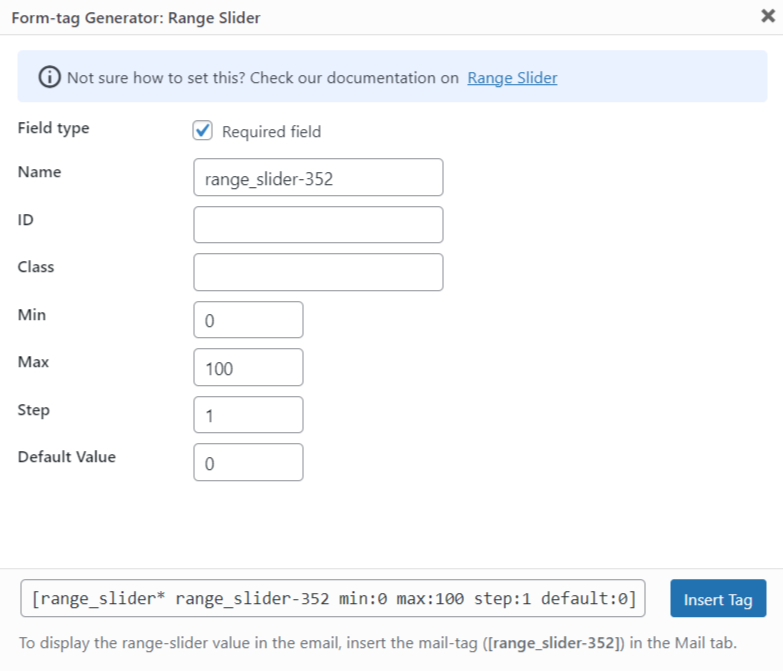
After clicking the Range Slider Field tag a new popup window will appear. Here you can configure & customize the Range Slider settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Name: Usually the name field is auto-generated. You can add custom value if required.
- ID: Enter custom ID if required.
- Class: Enter custom class attributes if required.
- Min: Minimum value for Range Slider.
- Max: Maximum value for Range Slider.
- Step: Number of steps to display.
- Default Value: Set default value for range slider.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

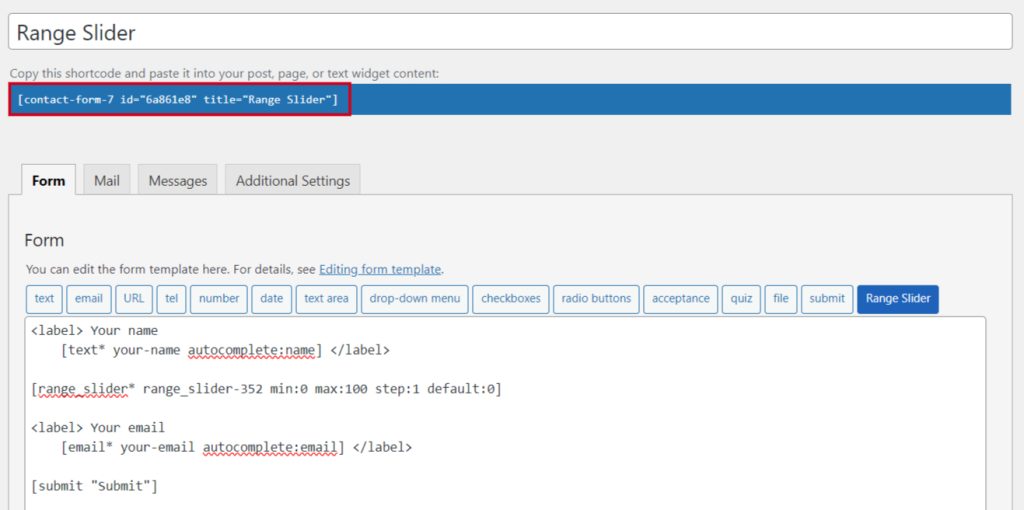
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.

Output