reCAPTCHA is a security service by Google that helps prevent spam and abuse between human users and automated bots. Regardless of general usage, you can easily integrate reCAPTCHA into Contact Form 7 with the help of Essential Addons for Contact Form 7.
This provides an extra layer of protection against automated & spam form submissions, especially by bots. Follow the below guideline to add reCAPTCHA in Contact Form 7 to prevent unwanted form submissions.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable reCAPTCHA
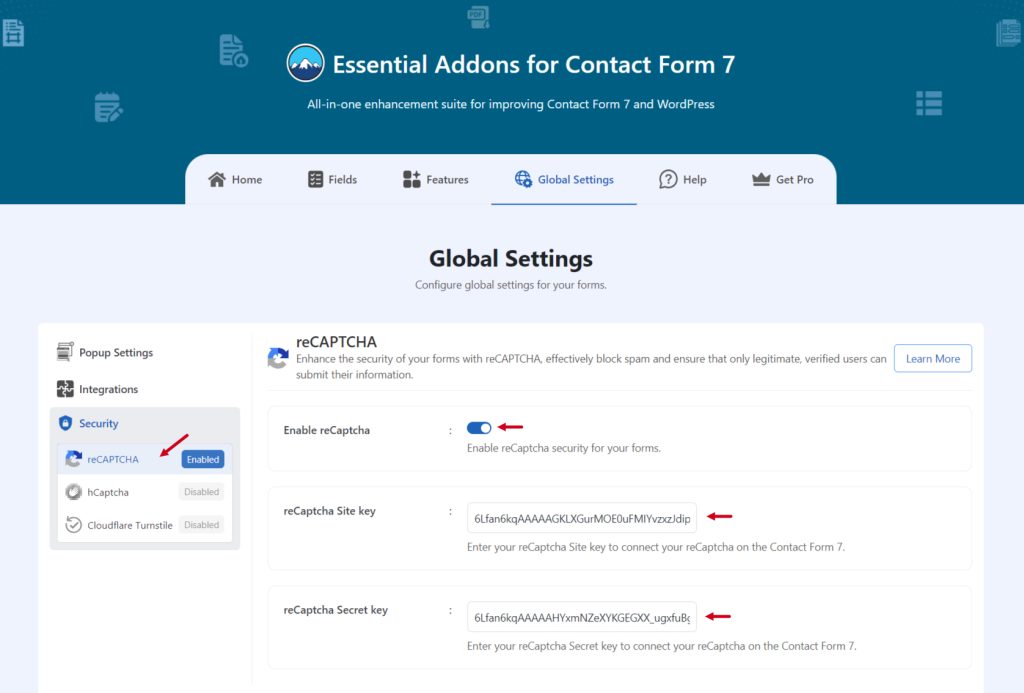
Before implementing reCAPTCHA in your contact form 7, it should be enabled and set up properly. Follow the below guidelines to complete the process.
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- Global Settings > Security > reCAPTCHA.
- Enable reCAPTCHA.
- reCaptcha Site key: Enter your reCaptcha Site key to connect your reCaptcha on the Contact Form 7
- reCaptcha Secret key: Enter your reCaptcha Secret key to connect your reCaptcha on the Contact Form 7.

Add reCAPTCHA Field
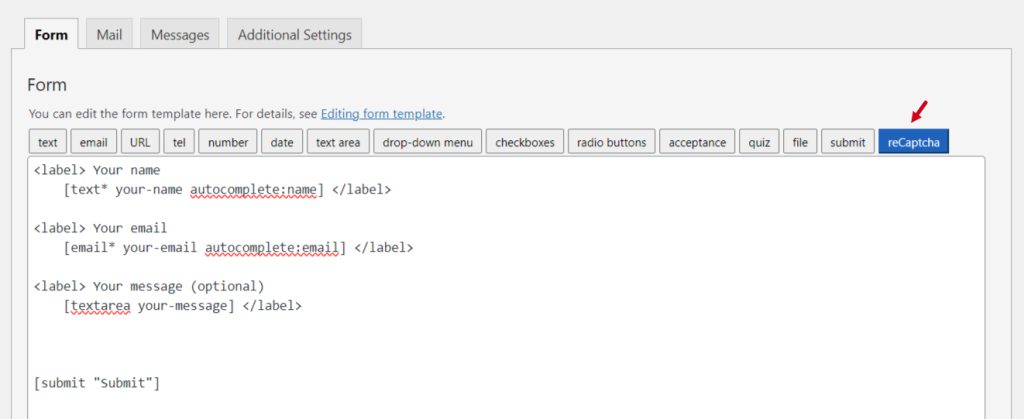
Once the setup is completed it’s time to add the reCAPTCHA field in your Contact Form 7 & secure the form.
- Navigate to any existing form or create a new one.
- Add the reCAPTCHA tag to display it in your form.

Configure reCAPTCHA Settings
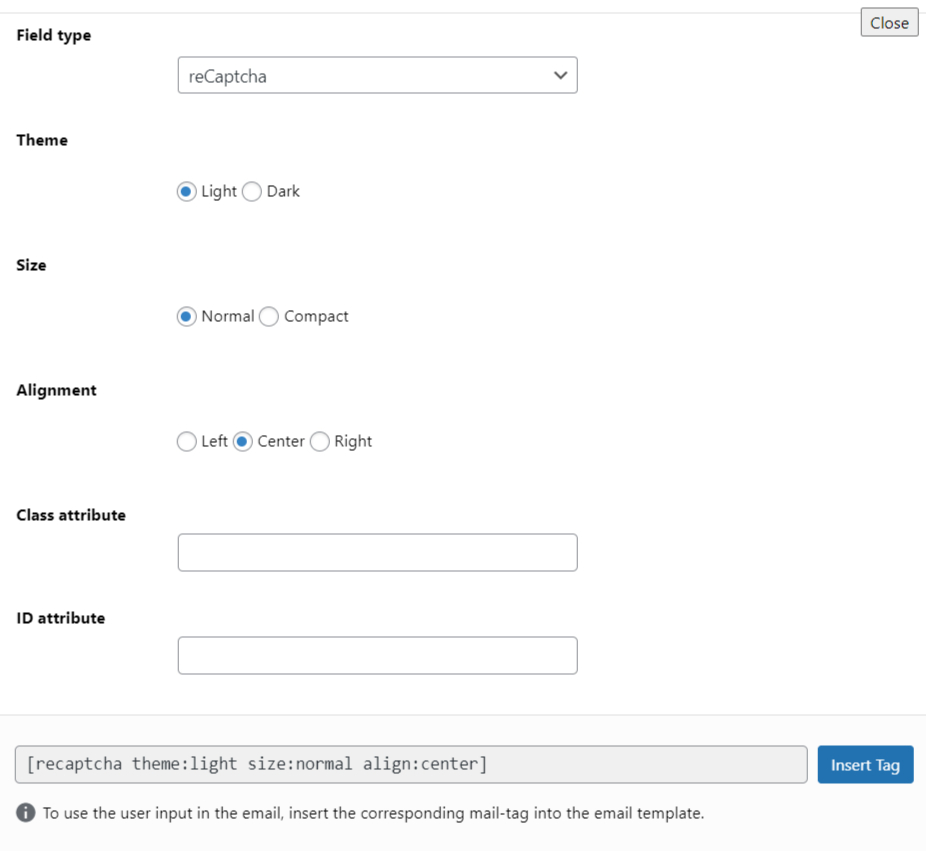
After clicking the reCAPTCHA tag a new popup window will appear. Here you can configure & customize the reCAPTCHA settings.
- Field type: Here you can select the file type.
- Theme: Select the theme of the reCAPTCHA field.
- Size: Select the size of the whole reCAPTCHA field
- Alignment: Set the alignment of the reCAPTCHA field.
- Class Attribute: Enter custom class attribute if needed.
- ID Attribute: Enter custom ID attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

Embed the Form
- Copy the shortcode and paste it inside your page or post to display the form along with the reCAPTCHA field.

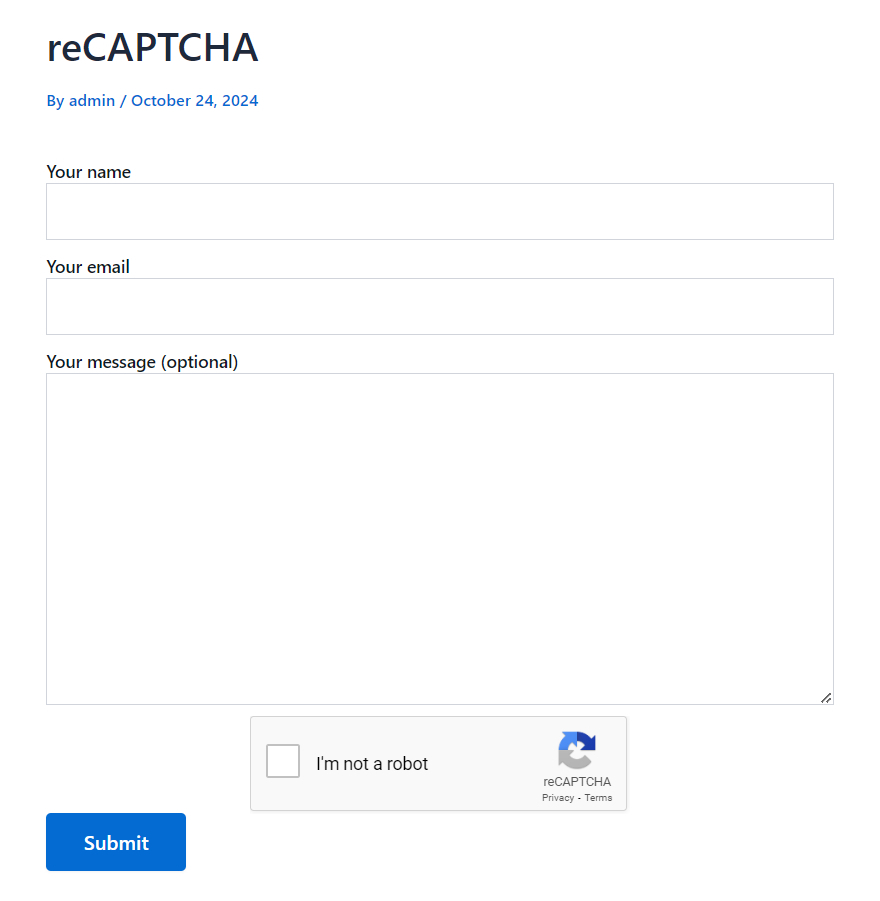
Output