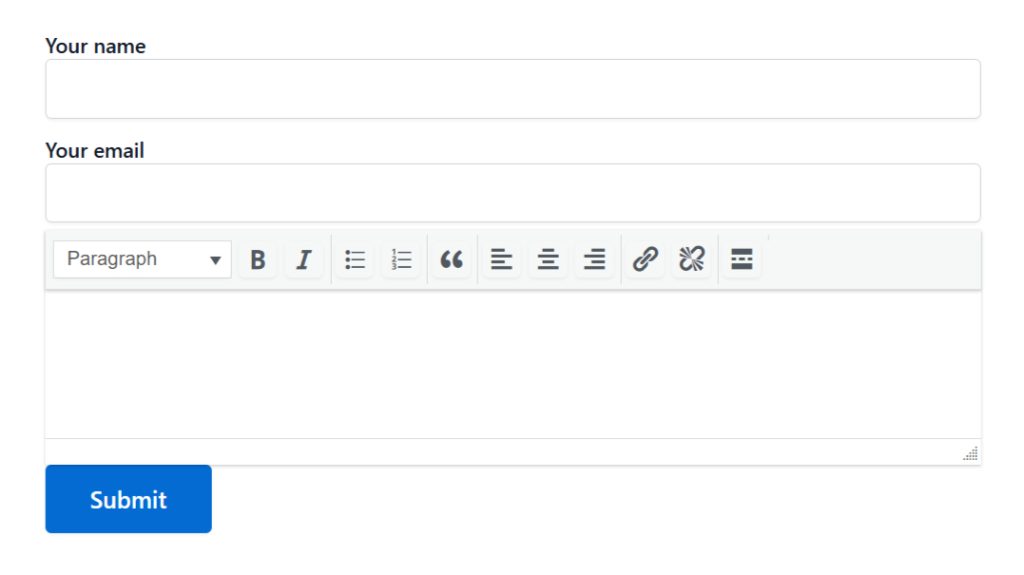
The Rich Text Editor offers a customizable text editor, allowing users to provide detailed input with ease. Whether it’s for longer messages, descriptions, or feedback, this feature lets users format their text—adding bold, italics, links, and more—for a clear and structured response.
This guide will help you understand and implement the Rich Text Editor in Contact Form 7.
Make sure you have installed both Contact Form 7 & Essential Addons Contact Form 7 plugins inside your WordPress.
Enable Rich Text Editor
You must enable Rich Text Editor before implementing the customized input field in Contact Form 7. To do that, follow the below steps:
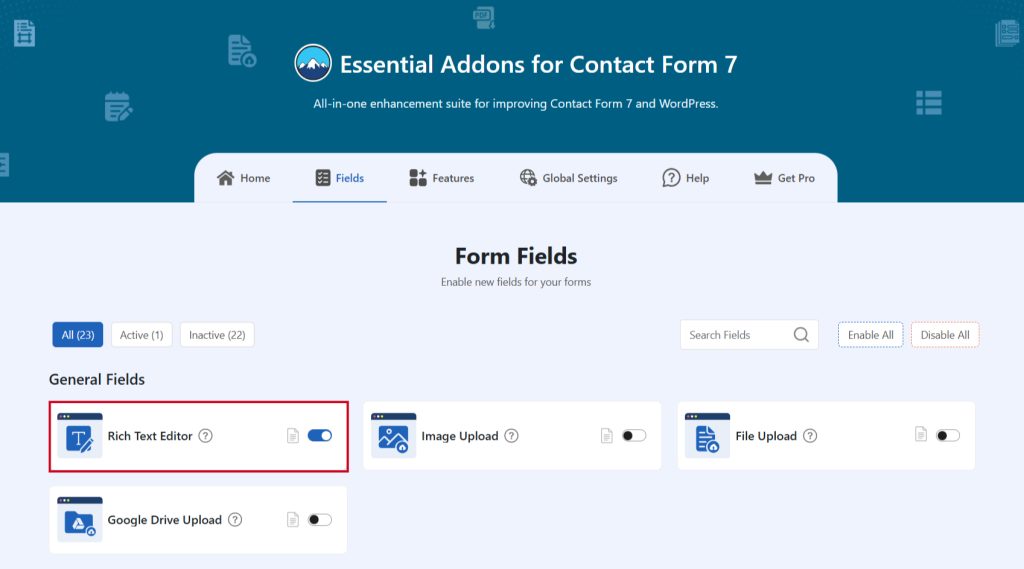
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Rich Text Editor.

Add Rich Text Editor
To implement the Rich Text Editor in your contact form follow the below steps:
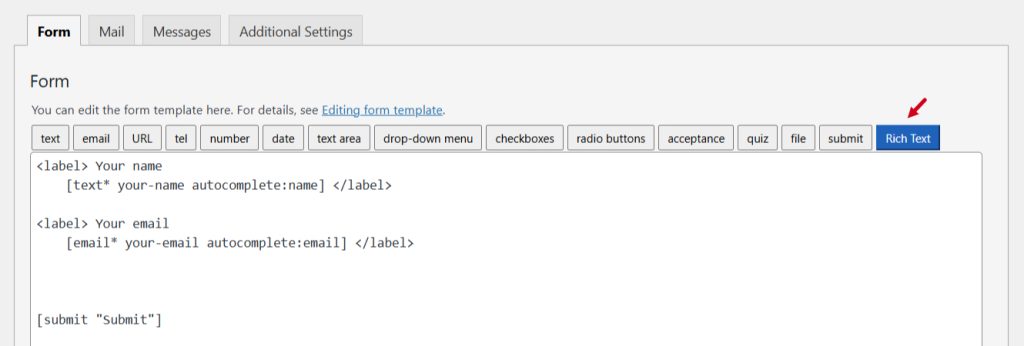
- Navigate to any existing form or create a new one.
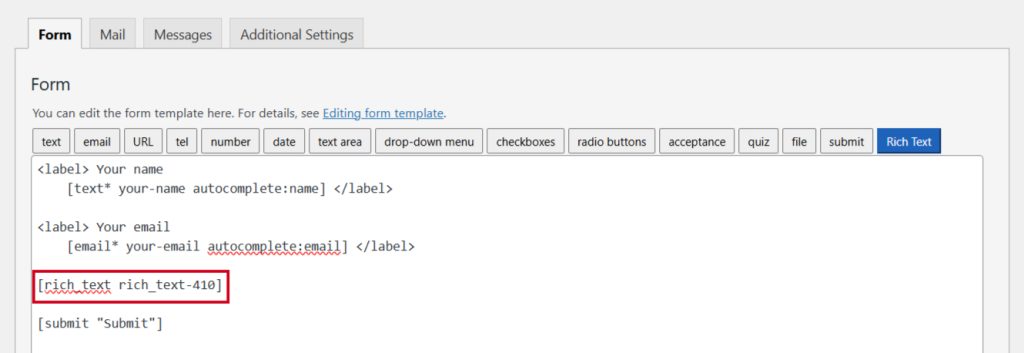
- Add the “Rich Text” tag where you want to display it in your form.

Configure Rich Text Editor
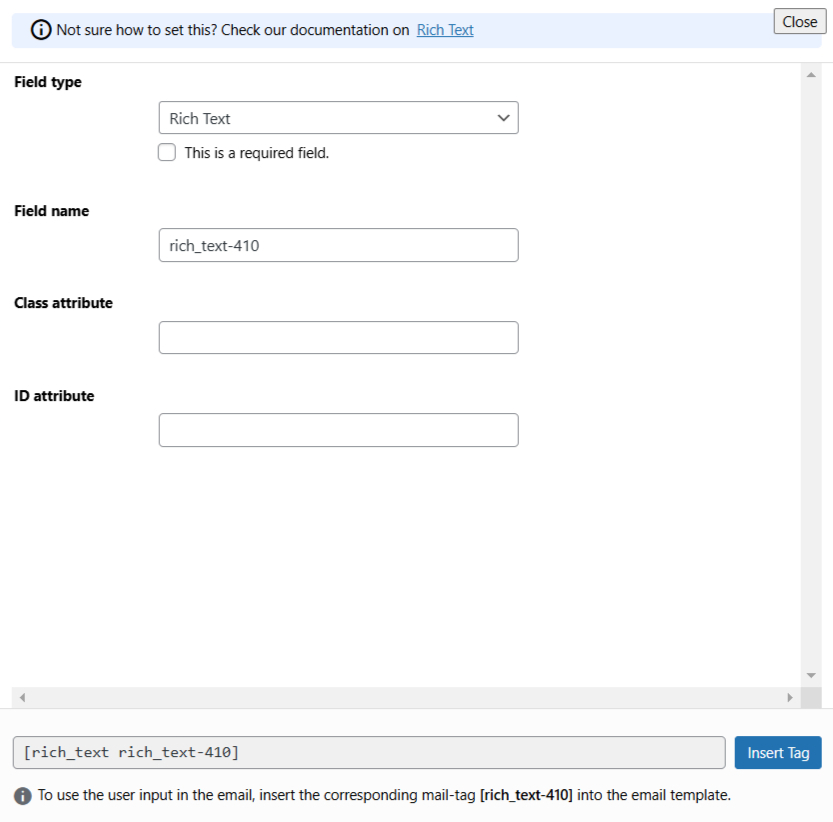
After clicking the Rich Text Editor tag a new popup window will appear. Here you can configure & customize the Rich Text Editor settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Class Attribute: Enter custom class attribute if needed.
- ID Attribute: Enter custom ID attribute if needed.
Click the Insert Tag button once the configuration is done.

- The customized tag will be added to your form editing panel.
- Save Changes.

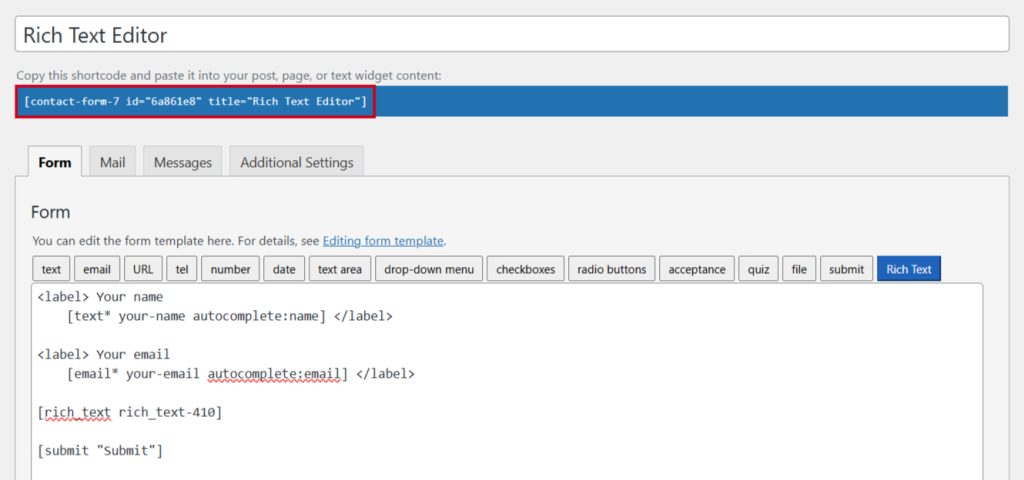
Embed the Shortcode
- Copy & Paste the shortcode inside your page or post to display the form.

Output