1500+
Active installs from the community
The Most Powerful WordPress Dark Mode Plugin, Without the High Costs

Frontend dark mode refers to the implementation of a dark color scheme on a website frontend while users interact. This feature is highly applicable for users when they spend a lot of time on your website’s front end.
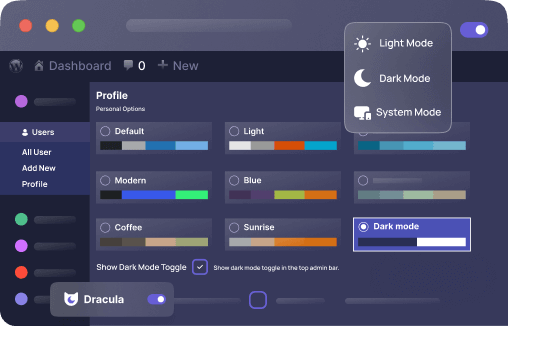
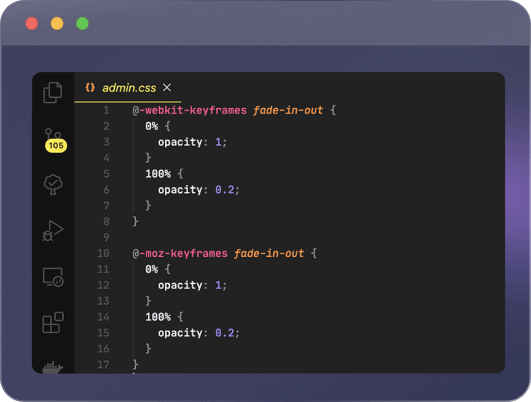
Dracula Dark Mode allows site admins to enable and use dark mode in their admin dashboard. This provides a consistent look and feel throughout the site, and can also help to reduce eye strain when working in the admin dashboard.


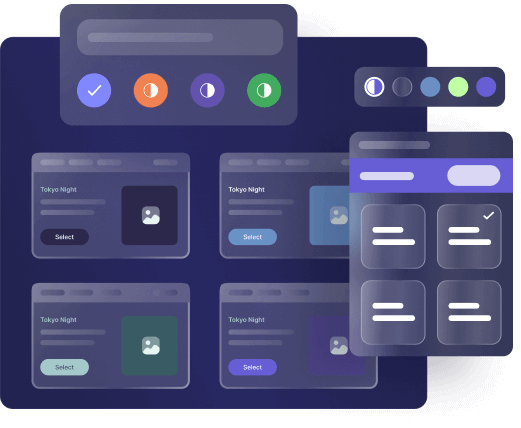
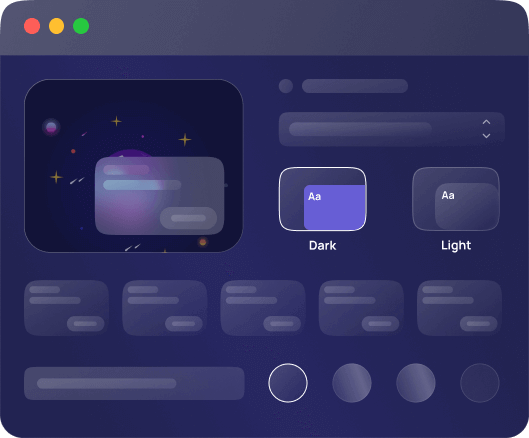
Dracula Dark Mode use a smart dynamic algorithm to generate the dark mode color scheme automatically for your website without any complicated configuration. The plugin also provides 8+ popular dark mode color presets and the ability to select your own color scheme.
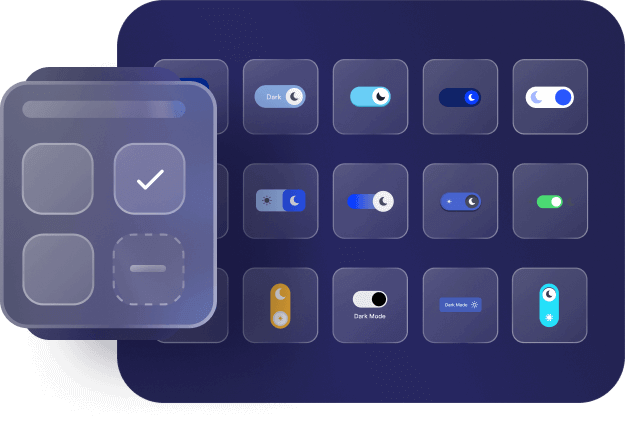
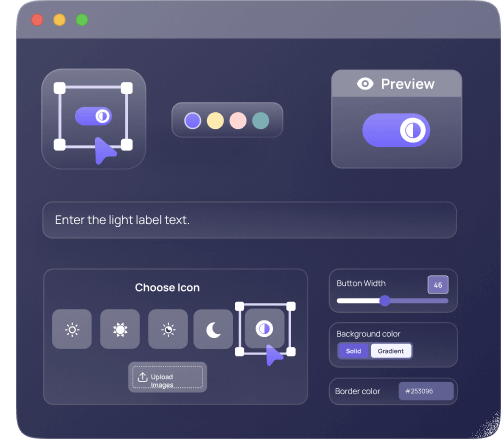
Dracula Dark Mode offers a variety of toggle button styles for switching between light and dark mode. You can choose from 14+ different toggle button styles, which can be easily customized to match the website's design and branding. This allows users to give a unique look and feel to the Dark mode toggle button and enhance the overall user experience.


You don’t have to stick with the toggle buttons we designed for you. You always have the freedom to redesign whatever you are looking for. By using the Toggle Builder feature you can create a custom toggle button for dark mode
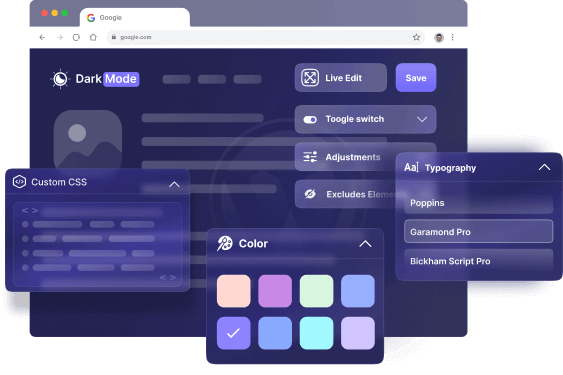
Dark Mode plugin features a live edit widget that allows users to customize the appearance of their dark mode theme in real-time. It allows users to customize a wide range of settings, including the colors customization, toggle button customization, typography settings, exclude elements, image and video replacements, and custom CSS can be customized. This feature can be handy in terms of saving you valuable time than editing on the backend.


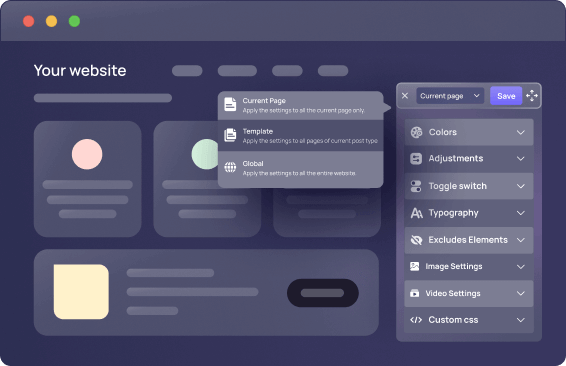
Dracula Dark Mode allows you to set and customize every page of your website separately with different dark mode color schemes, switch variations, typography styles, and many others settings. This gives you the flexibility and fully customize controls to present every page of your website more perfectly in dark mode and create a unique experience for the visitors.
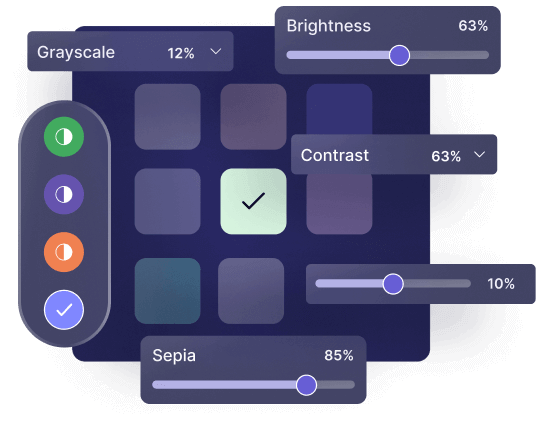
WP Dark Mode plugin features advanced color adjustment options for its dark mode theme, including brightness, contrast, sepia and grayscale adjustments. These options provide users with greater control over the appearance of their website in dark mode, allowing them to fine-tune the colors to their liking. This can be especially useful for users with visual impairments or those who prefer a specific aesthetic for their website in dark mode.


Dracula Dark Mode automatically detect user’s device OS theme and automatically enable website’s dark mode to match the dark mode setting on the user’s device. This allows for a seamless experience for users who prefer to use dark mode on their device.
Dracula Dark Mode features a floating dark mode toggle button with 14+ attractive styles that allows users to easily switch between the light and dark modes of a website. The floating button is designed to provide a convenient and user-friendly way to access the dark mode feature, regardless of where the user is on the website.


Dracula Dark Mode also allows to display the toggle button in any of your website navigation menu for an easy interacting & time-consuming dark mode enabling or disabling option for visitors. You can also control the position of the toggle button at the start or end of the menu so that users can easily enable dark mode from the menu.
Sometimes all the images & videos don’t look better in dark mode and you might want to replace them in dark mode. Dracula Dark Mode lets you replace the light-mode images and videos with different images and videos in dark mode.


Dracula Dark Mode is designed to be compatible with both the classic editor and the block editor. This can be a great way to make the editing experience more comfortable for users, especially for those who spend a lot of time editing and creating content in WordPress.
Dracula Dark Mode allows you to add your Custom CSS code to customize the appearance of the website when it is in dark mode.

Let's explore which features are absolute you can add
to stand out and give even more value

You can display the dark mode toggle button anywhere on your website using the [dracula_toggle] shortcode

Dracula Dark Mode lets you set the dark mode as your websites default theme. Thus, first-time visitors will experience the site in dark mode

The Performance Mode feature enhances websites loading speed by deferring script loading, reducing initial page load times

You can allow other users to use the dark mode color scheme on their backend admin dashboard by selectively certain user roles such as: Administrator, Editor, Author etc

Dracula Dark Mode allows you to customize the dark mode toggle button size as small, normal, large or even in a custom width and height of the button

You can also set the custom position for the dark mode toggle button as on the left, right, or even can place the toggle button in a specific location on the site for easy access

Dracula Dark Mode allows you to set a different font family with a customized font size when dark mode is enabled to improve readability and legibility of their website

Include any elements, pages or posts to be turned into dark mode. This can be handy if you want to include specific elements, pages or posts to be enabled in dark mode

Exclude any elements, pages or posts not to be turned into dark mode. This can be handy if you want to exclude specific elements, pages or posts not to be turned in dark mode

Dracula Dark Mode allows you to add your custom CSS code to customize the appearance of the website both in the light and dark mode

Dracula Dark Mode is compatible with wide number of page builders. Ex: Classic Editor, Guttenberg, Elementor, and many others. This compatibility gives freedom to use anywhere users and website owners wants

Dracula Dark Mode have the option to export, import or reset the whole settings and further optimize them if necessary

Dracula Dark Mode allows to schedule the dark mode based on the time of the day.

Dracula Dark Mode allows you to enable/ disable dark mode by adding the darkmode and lightmode parameter to the website URL

You can also enable the draggable switch option to allow users to drag the floating dark mode toggle button to the desired position on the screen

Dracula Dark Mode allows users to switch between light and dark mode using the keyboard shortcut `(Ctrl + Alt + D)`.

Embed a dark mode switch directly within the Gutenberg editor for easy reader access.

Add a dark mode toggle to your Elementor designs effortlessly.

Smooth and stylish transitions when switching between dark and light modes.

Eye-catching effects on the toggle, ensuring users notice the dark mode option.
Active installs from the community
Five Star Positive
Reviews
The above prices do not include
applicable taxes based on your billing address.
Let’s compare with others
Let's explore which features are absolute you can add to stand out and give even more value










Dracula Dark Mode is the perfect solution for anyone looking to enhance their website accessibility by integrating dark mode to their website. Upgrade your website today and experience the ultimate dark mode experience with Dracula Dark Mode.