Ever wanted to let users pick a color in your Contact Form 7? Well, here’s the catch – Contact Form 7 doesn’t offer a built-in color picker field by default.
But don’t worry, we’ve got you covered!
With the help of a simple third-party plugin, you can easily add a vibrant color picker to your forms.
Imagine giving your users the freedom to choose colors directly – it’s a little extra flair that can make your forms more interactive and fun.
Let’s dive in and show you how!
Table of Contents
What is Color Picker Field?
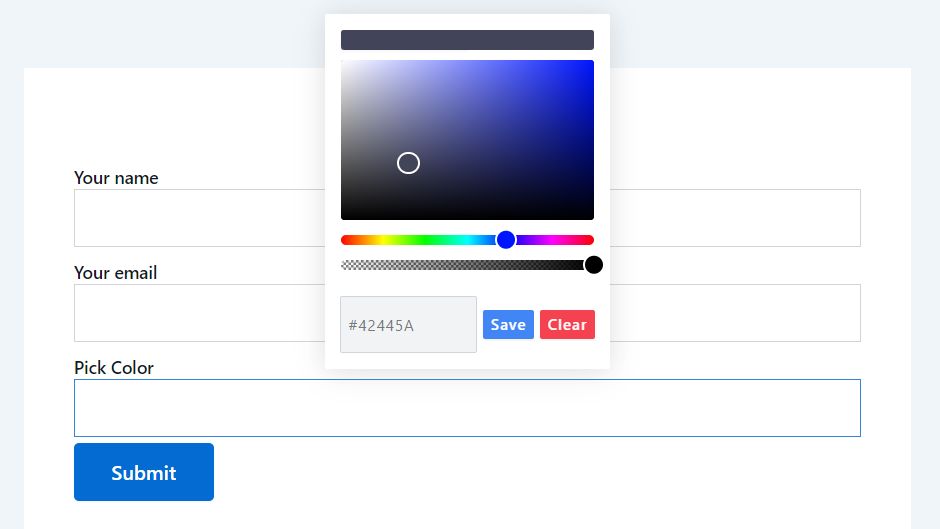
A Color Picker field is a user interface element that allows users to select a color from a palette or by entering a color code (like HEX, RGB, or HSL).
It typically displays a small box or color wheel that users can interact with to pick their desired color.
This field is commonly used in forms to capture color preferences to provide an easy and visual way to choose colors without needing to input codes manually.
Why Color Picker Field is Important in Contact Form 7?
The Color Picker field adds a visual touch to your Contact Form 7, allowing users to choose colors effortlessly. This feature enhances user experience and provides a customizable way to gather color preferences.
Now, let’s explore why it’s important:
- Boosts Personalization & Branding: A Color Picker allows users to select their preferred color for custom products, designs, or themes. It adds a personal touch, enhancing customer satisfaction and aligning with brand identity.
- Prevents Errors in Color Input: Without a Color Picker, users may enter incorrect color codes. The Color Picker ensures they pick the exact color, eliminating confusion and mistakes.
- Improves Data Accuracy: The Color Picker ensures precise color selection, making data collection more accurate for custom designs or personalized services. No more guessing or correcting wrong inputs.
- Enhances User Engagement: A Color Picker adds interactivity and visual appeal to your forms. It turns a standard input into a fun, engaging experience, encouraging users to complete the form.
- Adds Modern Functionality: Integrating a Color Picker gives your form a sleek, updated feel. It adds useful functionality while making your website look more professional and user-friendly.
- Saves Time: Users can quickly pick a color, and admins get accurate data without follow-ups. This reduces back-and-forth and speeds up the process for both sides.
Must-Have Plugins to Add Color Picker Field
How to Add Color Picker Field in Contact Form 7?
Adding a Color Picker field to Contact Form 7 is simple with the help of a third-party plugin. In just a few steps, you can give your users the ability to select colors directly within the form.
Now, let’s walk through the process!
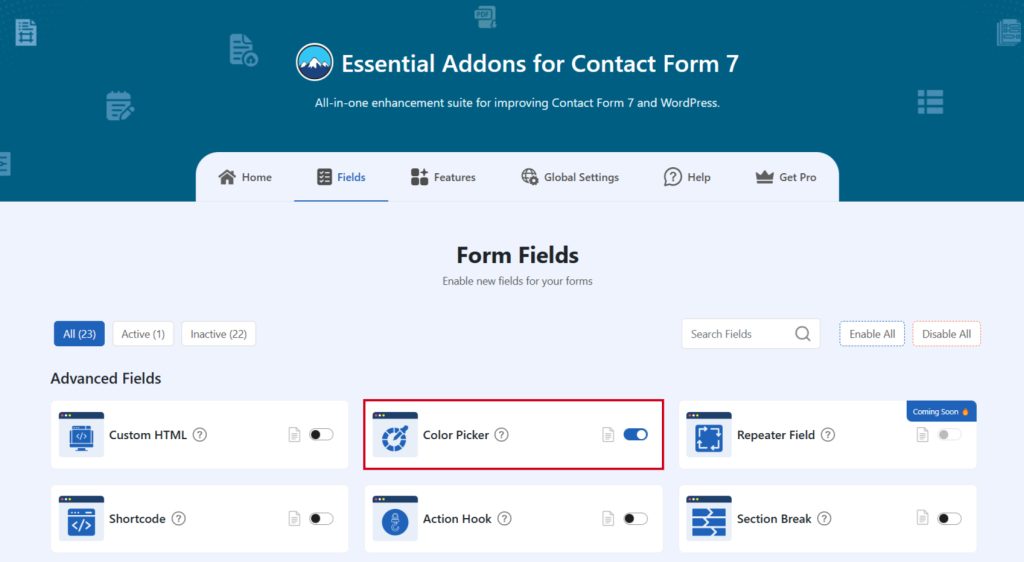
Enable Color Picker
You must enable Color Picker before implementing the customized input field in Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Color Picker.

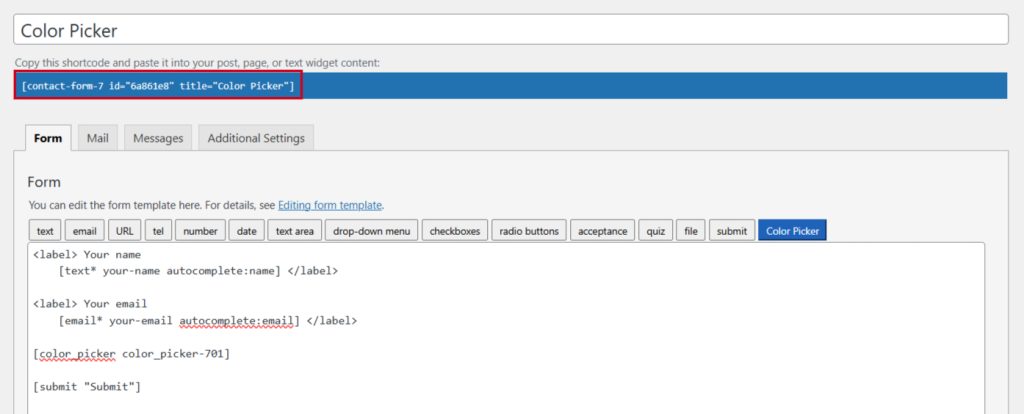
Add Color Picker Field
To implement the Color Picker in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
- Add the Color Picker tag where you want to display it in your form.

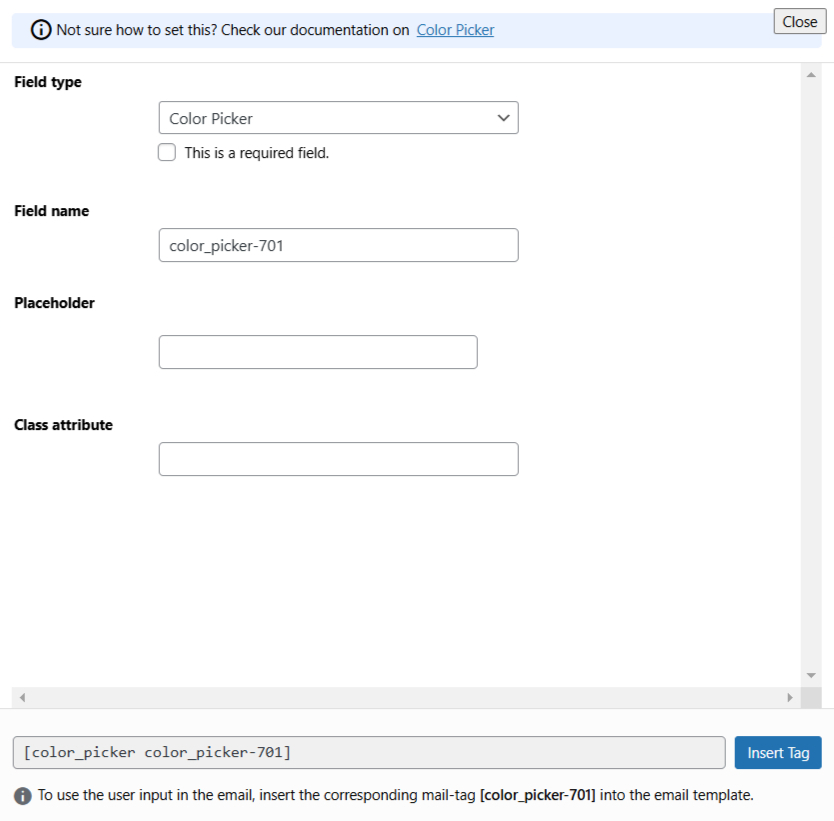
Configure Color Picker
After clicking the Color Picker tag a new popup window will appear. Here you can configure & customize the Color Picker settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Placeholder: Enter your preferred placeholder if needed.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the Color Picker field in your form.

Output

Video Tutorial
Conclusion
Incorporating a Color Picker into your Contact Form 7 can transform a basic form into a more engaging, personalized experience for your users.
With just a few simple steps and the right plugin, you’ll not only enhance the functionality of your forms but also make them more visually appealing and user-friendly.
So go ahead, add a splash of color to your site, and watch your forms come to life!