Ever felt the frustration of entering a phone number or date into a form, only to realize you’ve missed a crucial dash or digit? While Contact Form 7 is a go-to plugin for WordPress forms, it doesn’t offer a Mask Input field by default.
But fear not!
With the magic of the Essential Addons for Contact Form 7 plugin, you can easily add this feature and guide your users to fill out forms with precision.
Ready to make your forms smarter and more user-friendly? Let’s get started!
Table of Contents
What is Mask Input?
A Mask Input is a form field that automatically formats the user’s input as they type, guiding them to enter data in a specific, predefined format.
For example, when entering a phone number, the input mask will automatically add parentheses, dashes, or spaces to ensure the number is formatted correctly (e.g., (123) 456-7890).
This helps prevent errors, improves data consistency, and enhances the user experience by reducing the need for manual corrections.
Common uses of mask input include phone numbers, credit card details, dates, and postal codes.
Why Mask Input Field is Important?
Here are some unique reasons why a Mask Input field is important, beyond the common benefits of error prevention and consistency.
- Smart Auto-Formatting: Some Mask Input fields can auto-detect and adjust formats based on the input. For instance, if someone starts typing a U.S. phone number but mistakenly enters a different country’s code, the field can auto-correct or prompt the user to adjust.
- Supports Regional and International Formats: A Mask Input field can be customized to accommodate different formats based on location. For instance, phone number formats vary widely across countries—input masks can be useful to match these regional differences, making the form more versatile for global audiences.
- Reduces Cognitive Load: By pre-defining how information should be entered, Mask Input fields eliminate the need for users to remember or figure out the format. This lightens the mental burden, allowing users to focus on the task at hand instead of worrying about formatting.
- Simplifies Mobile Form Entry: On mobile devices, where typing accuracy can be tricky, a Mask Input field acts as a helpful guide. It instantly formats the input, making it easier for users to input information accurately even on smaller screens.
Must-Have Plugins to Add Mask Input Field
How to Add Mask Input Field in Contact Form 7?
Ready to level up your Contact Form 7 with a Mask Input field? Follow these simple steps, and we’ll show you how to add this handy feature that guides users to fill out your forms perfectly.
Enable Mask Input
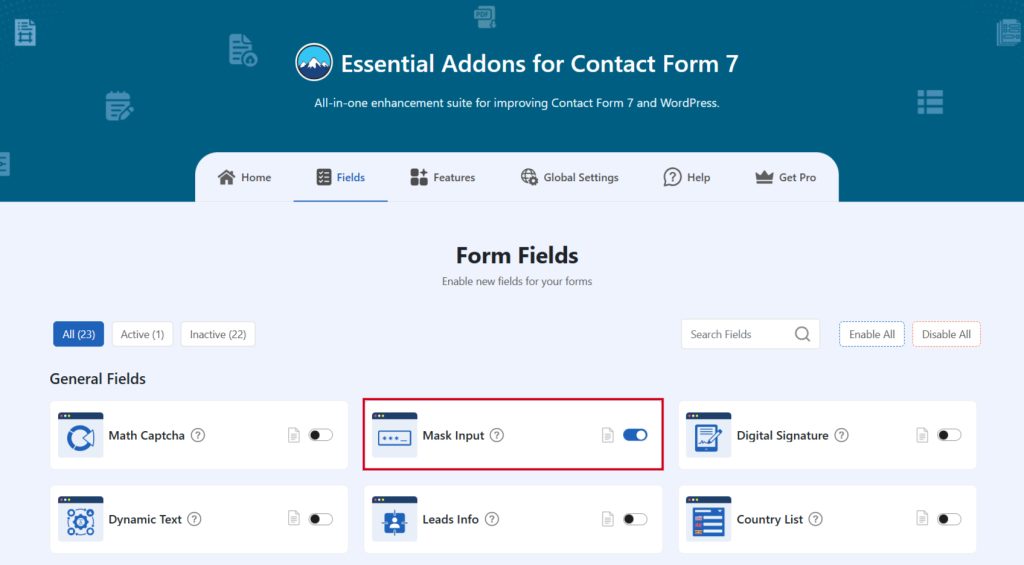
Before you can start customizing your Contact Form 7 with a Mask Input field, you’ll need to enable the feature first. Follow the steps below, and you’ll be on your way to adding a smart, user-friendly mask input field in no time.
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Mask Input.

Add Mask Input Tag
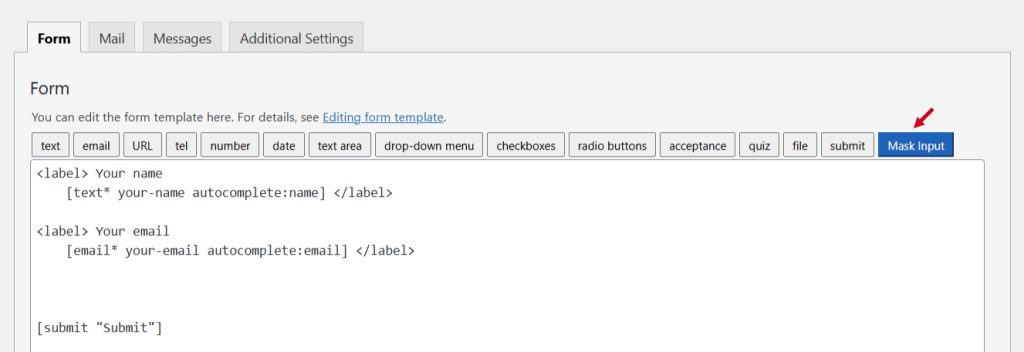
To implement the Mask Input in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
- Add the Mask Input tag where you want to display it in your form.

Configure Mask Input
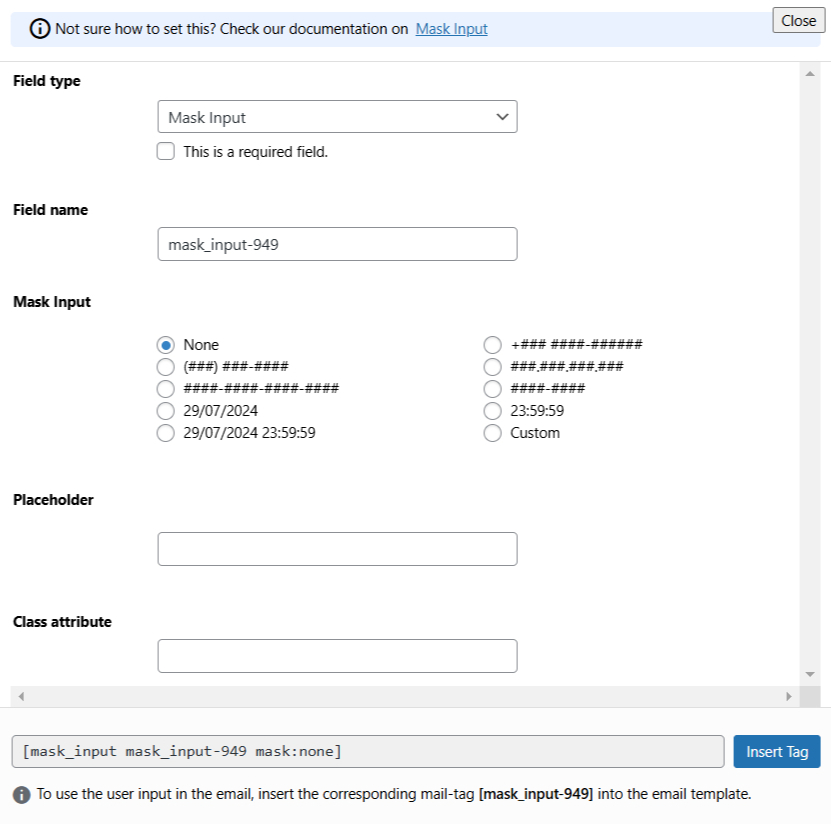
After clicking the Mask Input tag a new popup window will appear. Here you can configure & customize the Mask Input settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Mask Input: Select the mask input type. You can select phone number, IP address, license, date & time, and many more.
- Placeholder: Enter your preferred placeholder if needed.
- Class Attribute: Enter custom class attribute if needed.
- Display: Select whether you want to display the Match Captcha field Inline or as a Block.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

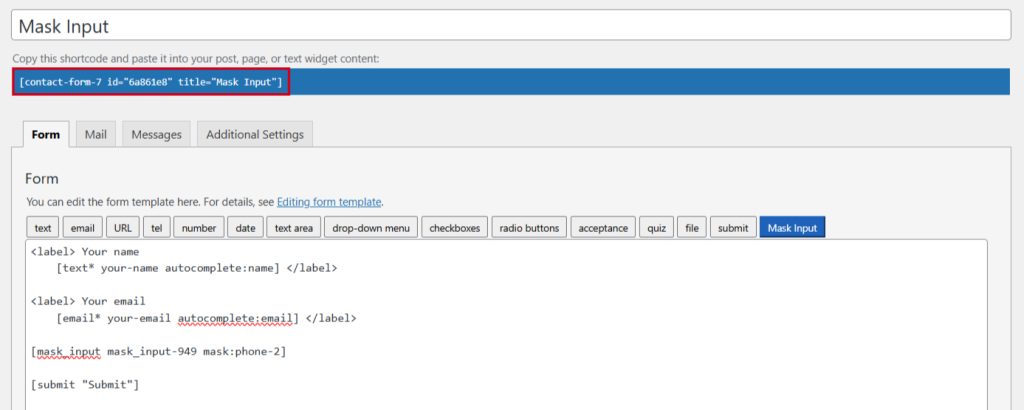
Embed the Shortcode
Copy the Shortcode and paste it inside any page or post to display the Mask Input field in your form.

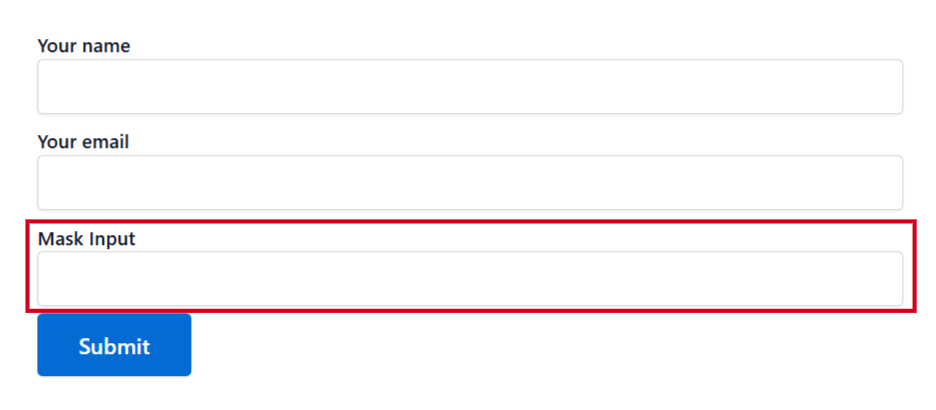
Output

Video Tutorial
Conclusion
And that’s it! You’ve successfully added a Mask Input field to your Contact Form 7. Now, your forms are easier for users to fill out, reducing mistakes and ensuring data is entered in the right format.
It’s a simple change, but it can make a big difference in improving both user experience and data accuracy. With this feature in place, your forms will not only look more professional, but they’ll also be much smoother to use.
Ready to give it a try? Your users will thank you!