Are you looking to add a WooCommerce product dropdown to your Contact Form 7 but feeling stuck? You’re not alone! While Contact Form 7 is an amazing plugin, it doesn’t come with a built-in feature to display a WooCommerce product dropdown.
But don’t worry!
With the help of a third-party plugin, you can seamlessly integrate your products into your forms.
In this guide, we’ll walk you through the simple steps to add a product dropdown that will make your forms more dynamic and user-friendly. Ready to elevate your forms? Let’s dive in!
Table of Contents
What is WooCommerce Product Dropdown?
A WooCommerce Product Dropdown is a simple way to show your store’s products in a clean dropdown menu. It lets customers quickly choose a product without browsing your entire site.
This dropdown is perfect for contact forms, order forms, or product inquiries. It keeps your forms neat and easy to use.
With this feature, customers can select products in just a few clicks, improving their experience and making your forms more efficient.
Why WooCommerce Product Dropdown is Important in Contact Form 7?
Adding a WooCommerce Product Dropdown to your Contact Form 7 boosts both convenience and functionality. Here’s why it’s a game-changer for your forms:
- Smart Integration with Product Listings: Adding a product dropdown allows customers to choose items directly from your WooCommerce catalog within the form. This ensures accurate product selection and removes the need for customers to search your site manually.
- Improved User Interaction: Customers can easily find and select products without the hassle of extra navigation. This not only simplifies the process but also keeps them engaged, reducing bounce rates and encouraging interaction with your store.
- Increased Conversion Opportunities: Adding a product dropdown in your forms directly links customer inquiries to specific products. This can drive more targeted leads and boost your chances of turning inquiries into sales, especially for custom orders or product requests.
- Cleaner, More Professional Forms: Without a product dropdown, your forms can become cluttered with multiple input fields or product details. A neat, organized dropdown keeps everything compact, making your form look polished and easier to use.
- Enhanced Customer Trust: When customers can select a product quickly and easily, it signals that your site is well-structured and user-friendly. This builds trust and confidence, leading to a better overall experience and an increased likelihood of repeat visits or purchases.
Must-Have Plugins to Add WooCommerce Product Dropdown
How to Add WooCommerce Product Dropdown in Contact Form 7?
Want to make your Contact Form 7 even more powerful? Learn how to effortlessly add a WooCommerce product dropdown and turn your forms into a dynamic shopping experience!
Enable WooCommerce Product Dropdown
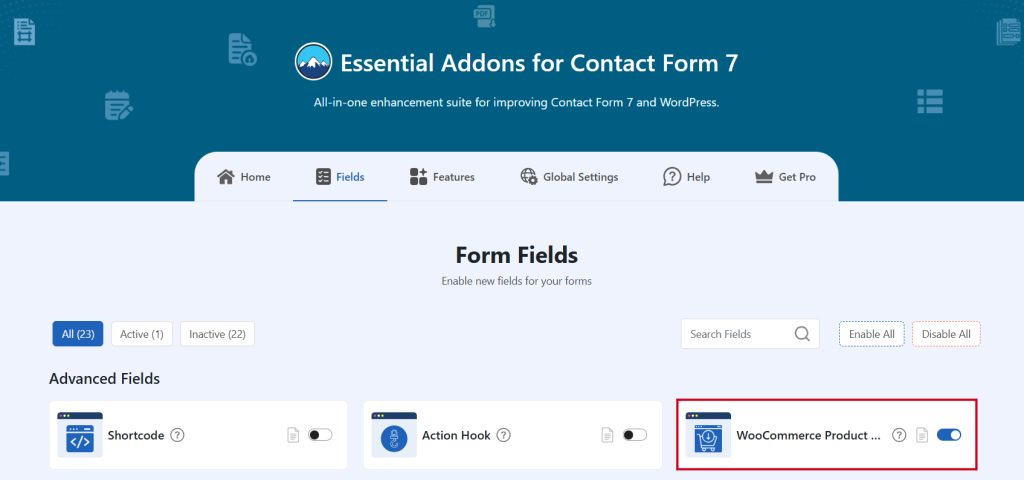
You must enable the WooCommerce Product Dropdown before implementing the customized drop-down product selection for Woo in Contact Form 7. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the WooCommerce Product Dropdown.

Add WooCommerce Product Dropdown Field
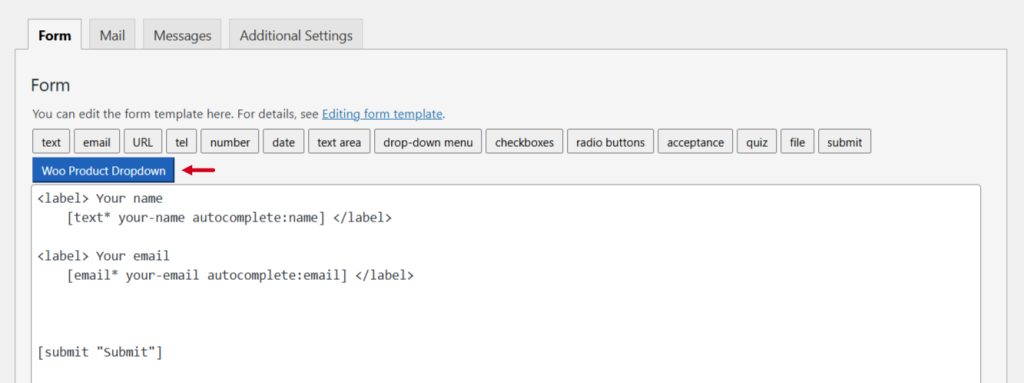
To implement the WooCommerce Product Dropdown in your contact form follow the below steps:
- Navigate to any existing form or create a new one.
- Add the Woo Product Dropdown tag where you want to display it in your form.

Configure WooCommerce Product Dropdown
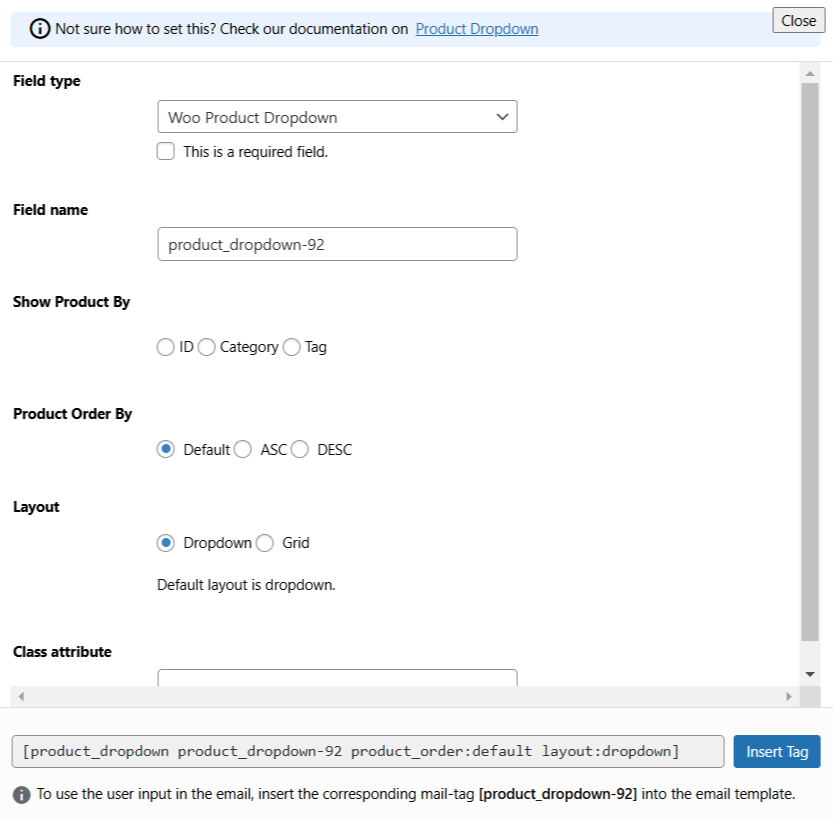
After clicking the WooCommerce Product Dropdown tag a new popup window will appear. Here you can configure & customize the WooCommerce Product Dropdown settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the name field is auto-generated. You can add custom value if required.
- Show Product By: Display Woo products by their ID, category, or tag.
- Product Order By: Specify product order by Ascending or Descending.
- Layout: Select the layout whether you want to show the products as a dropdown or Grid.
- Class Attribute: Enter custom class attribute if needed.
Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

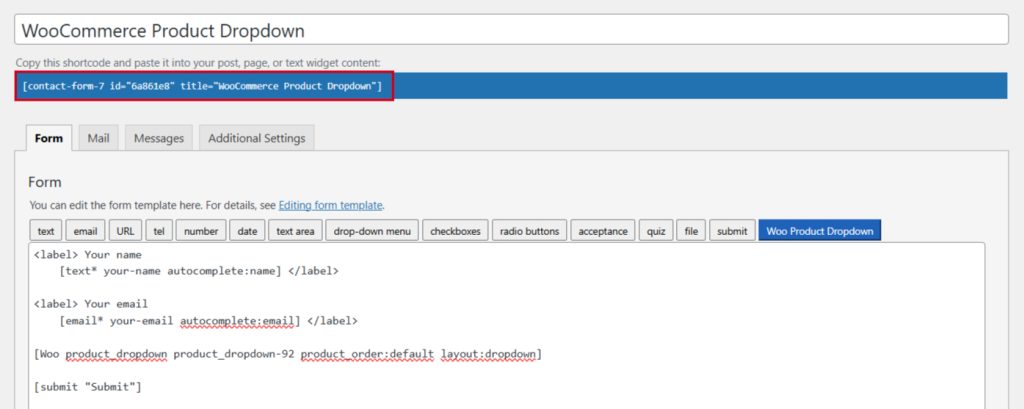
Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the WooCommerce Product Dropdown in your form.

Video Tutorial
Conclusion
Incorporating a WooCommerce product dropdown into your Contact Form 7 is a game-changer for both user experience and business efficiency.
By following the simple steps outlined, you can create sleek, functional forms that allow customers to easily select products without leaving the page.
This small upgrade not only makes your forms look more professional but also enhances interaction, boosts conversions, and streamlines communication with your customers.
So, why wait? Transform your Contact Form 7 today and give your visitors the smooth, hassle-free shopping experience they deserve!