When it comes to creating forms on your WordPress site, Contact Form 7 is one of the most popular choices. It’s simple, flexible, and easy to use.
However, one thing it lacks is built-in styling options. Out of the box, your forms may look basic and uninspiring.
But don’t worry! With a little help from a third-party plugin, you can easily transform your Contact Form 7 into a visually appealing and fully customized form.
In this guide, we’ll show you how to style Contact Form 7 to make it stand out and match your website’s unique look. Let’s dive in!
Table of Contents
What Does Styling Mean in Contact Form 7?
Styling in Contact Form 7 is all about making your form look great and match your website’s vibe. By default, Contact Form 7 forms are pretty plain and lack design options.
But with styling, you can transform them! Think about changing colors, fonts, button styles, and even the layout. All of this can be done using CSS, which lets you control every visual detail.
Styling doesn’t just make the form look good—it makes it work better with your site’s overall design.
Without it, your form might feel out of place. With the right styling, it becomes a sleek, seamless part of your site that invites users to engage.
Why Styling is Important in Contact Form 7?
Styling in Contact Form 7 is key to creating a user-friendly and visually appealing form. It ensures your form aligns with your website’s design and improves user experience.
- Match Your Website’s Look: Contact Form 7 forms come with no styling, which can make them feel out of place. By adding custom styles, you can ensure the form fits perfectly within your site’s design, keeping the overall aesthetic consistent.
- Increase Form Engagement: A form that stands out with clear, attractive design elements—like bold submit buttons or clean fields—catches users’ attention and encourages them to fill it out. Well-styled forms are proven to drive higher submission rates.
- Reduce User Frustration: Unstyled forms can be confusing or difficult to navigate, especially on mobile devices. Styling helps make your form easy to use by clearly defining input fields, labels, and buttons, which leads to fewer user errors and drop-offs.
- Establish Trust: A polished, professional-looking form gives users confidence that their information is being handled securely and responsibly. It reflects a high-quality brand image, which can reduce hesitation and increase the likelihood of form submission.
- Boost Conversion Rates: Styled forms create a visually cohesive and enjoyable experience, which can lead to higher conversion rates. Whether it’s for newsletter sign-ups or product inquiries, a user-friendly and attractive form encourages users to take that final step.
Must-Have Plugins to Implement Form Style
How to Style Contact Form 7?
Styling Contact Form 7 requires a few extra steps since it doesn’t include built-in design options. With the right tools and techniques, you can easily customize your form’s appearance to fit your website’s style.
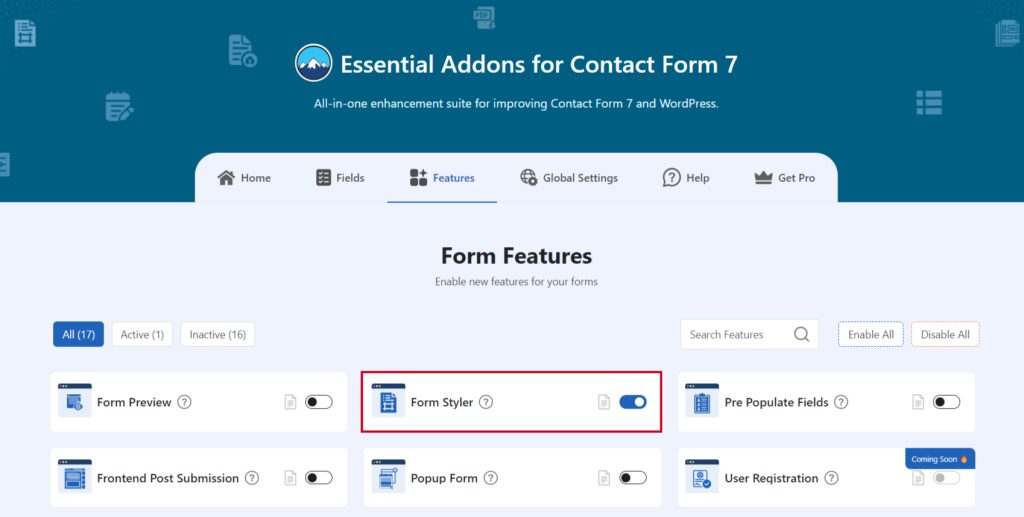
Enable Form Styler
You must enable the Form Styler feature to implement stylish templates for your contact form. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the Form Styler.

Customize Form Styler
After enabling the Form Styler you can redefine your traditional form design. Follow the below steps to understand how the form styler works.
- Navigate to any existing form or create a new one.
- Scroll down and navigate to the Settings section.
- Click on the Form Styler menu.
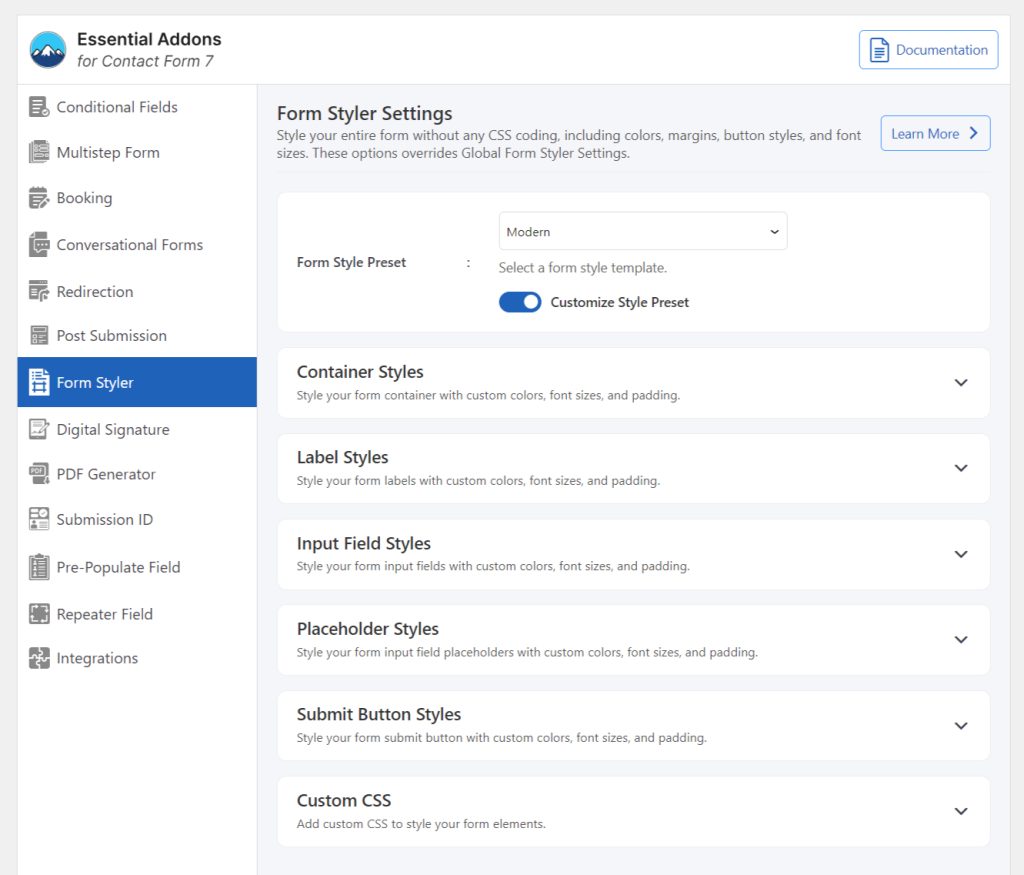
Form Styler Customization
In the Form Styler menu, you will notice there are multiple Form Style Presets you can select.
- Select your preferred preset from the Form Style Preset.
- Enable Customize Style Preset to customize your selected preset style.
- Container Styles
- Label Styles
- Input Field Styles
- Placeholder Styles
- Submit Button Styles
- Custom CSS
- Click the Save button to save changes.
Now, the custom form will be visible and users can submit the form using the updated form.

Video Tutorial
Conclusion
Styling your Contact Form 7 is an easy yet powerful way to improve your website. A well-designed form doesn’t just look good—it enhances the user experience and boosts your chances of conversions.
While Contact Form 7 doesn’t offer built-in design options, you can easily fix that with third-party plugins and a little CSS magic. Customizing your form’s look allows it to blend seamlessly with your site’s design, making it feel like a natural part of the experience.
A beautiful, functional form invites users to interact, building trust and increasing submissions. So, why settle for a plain form when you can have one that catches the eye and gets results? Style it, and watch the difference it makes!