Imagine: your website visitors are cruising through your content, and suddenly—boom—a smooth, eye-catching popup form appears right when they need it most.
Sounds great, right?
The only problem is, that Contact Form 7 doesn’t offer popup functionality out of the box. But don’t worry, we’ve got you covered! With the right third-party plugin, you can easily trigger a Contact Form 7 form with a single button click.
In this article, we’ll show you how to make it happen, step by step. Get ready to level up your user experience and turn casual visitors into engaged leads with a popup that feels seamless, not spammy. Let’s get started!
Table of Contents
What is Popup Form?
A popup form is like a friendly, interactive invitation that appears when your visitors least expect it. It slides into view—often triggered by a button click, scroll, or time delay—grabbing attention without stealing focus from the content.
Whether it’s to capture leads, offer discounts, or gather feedback, these forms make it easy for users to engage. And with the option to close or dismiss, they feel in control, making the experience both seamless and non-intrusive.
It’s the perfect balance of functionality and user experience, designed to boost conversions and keep visitors connected.
Why Popup Form is Important in Contact Form 7?
Popup forms enhance user experience by making forms easily accessible without interrupting the browsing flow. Contact Form 7, offers a way to engage visitors more effectively and capture leads on your WordPress site.
- Instant Access to Forms: Contact Form 7 is widely used for its simple form-building capabilities, but it lacks built-in popup functionality. By using a popup, you give users instant access to the form with a single click—no need to scroll down or navigate to another page. This ensures a faster, frictionless way for users to reach out or submit inquiries.
- Encourages Action Without Distraction: A popup form created with Contact Form 7 doesn’t pull users away from their current page. It appears over the content, subtly guiding them to take action. This makes popups an ideal choice for forms that need to be filled out at specific moments, like after reading a product description or finishing a blog post.
- Boosts Lead Generation with Strategic Placement: Popup forms can be triggered by specific user actions, such as clicking a button or spending a certain amount of time on a page. In the context of Contact Form 7, this allows you to strategically place forms exactly when visitors are most likely to engage—right when they’re ready to connect or inquire, increasing lead generation potential.
- Maintains a Clean and Uncluttered Design: Contact Form 7 is great for its flexibility, but a standard form can take up valuable pages of real estate. With a popup form, you can keep your pages clean and uncluttered, only showing the form when it’s needed. This keeps the focus on the content, while still offering the option to engage.
- Customizable User Interaction: Popup forms provide a chance to customize the timing and triggers based on user behavior. For example, you could trigger a Contact Form 7 popup when a user scrolls halfway down a page, or after they click a “Contact Us” button. This personalized interaction creates a better user experience while capturing leads at the perfect moment.
- Enhanced Conversion Tracking: Popup forms can be tracked with advanced analytics, helping you measure the effectiveness of your Contact Form 7 integration. By analyzing when and how users interact with popups, you can optimize the form’s timing and placement, ultimately increasing your conversion rates over time.
Must-Have Plugins to Capture Popup Form
How to Trigger Contact Form 7 Popup Form on Button Click?
In this section, we’ll walk you through the process of triggering a Contact Form 7 popup form with a button click. By using a third-party plugin, you can easily create an interactive, engaging form that appears exactly when you want it to.
Enable Popup Form
You must enable the Popup Form before implementing the customized Popup Form in Contact Form 7. To do that, follow the below steps:
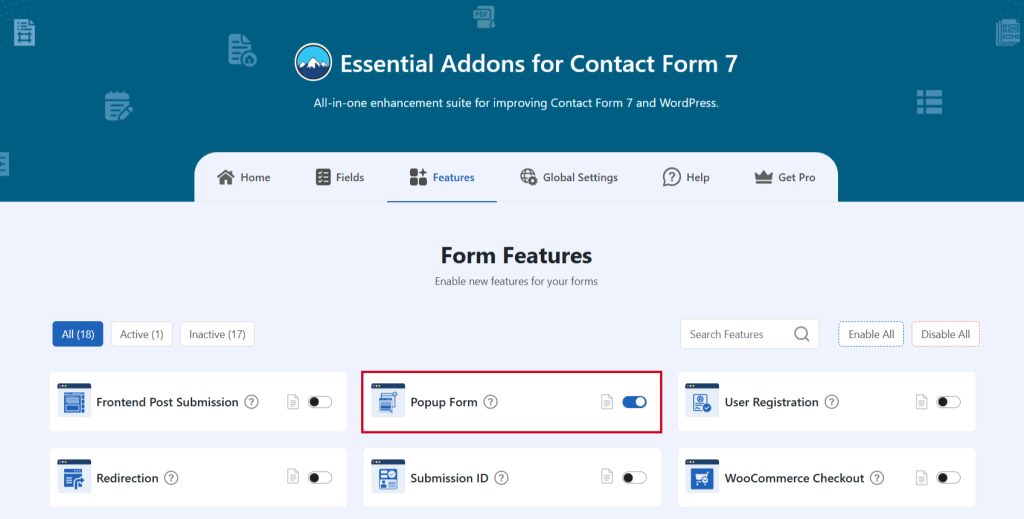
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Features tab enable the Popup Form.

Configure Popup Form
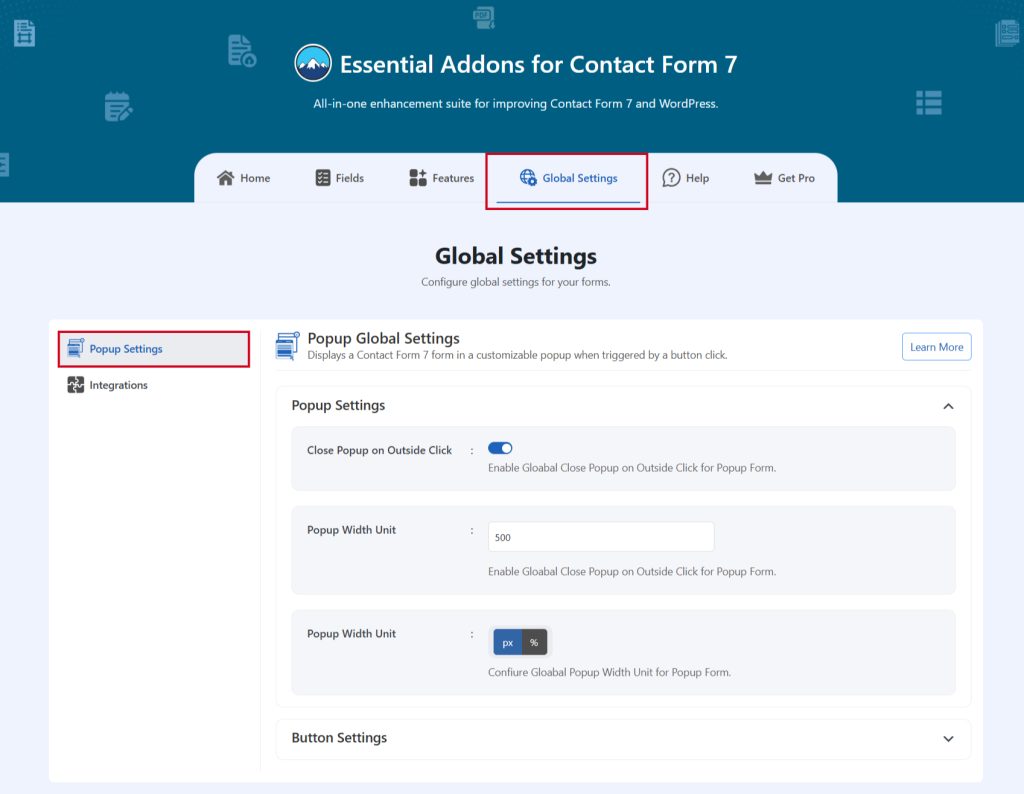
To configure the popup form navigate to Essential Addons > Global Settings > Popup Settings.
- Popup Settings: Configure basic popup settings.
- Close Popup on Outside Click: Enable Global Close Popup on Outside Click for Popup Form.
- Popup Width Unit: Enable Global Close Popup on Outside Click for Popup Form.
- Popup Width Unit: Configure Global Popup Width Unit for Popup Form.
- Button Settings: Configure popup button settings.
- Button Text: Enable Global Button Text.
- Button Size: Configure Global Button Width Unit for Popup Button.
- Button Text Color: Configure custom button text color.
- Button Text Hover Color: Configure custom button text hover color.
- Button Background Color: Configure custom button background color.
- Button Background Hover Color: Configure custom button background hover color.

Embed the Shortcode
- Enter the shortcode to display the popup form while any actions are taken. Just replace the ID by matching your post ID.
Video Tutorial
Conclusion
And there you have it! By adding a pop-up form to Contact Form 7, you’re not just enhancing the user experience, you’re unlocking a powerful way to engage visitors and boost conversions.
With just a few tweaks and the right plugin, you can turn a simple form into a dynamic, interactive feature that appears at just the right moment. No more missed opportunities or hidden forms—your visitors will be more likely to reach out when it’s easiest for them.
So why wait? Start triggering those popups and watch your interactions—and conversions—skyrocket!