If you want to elevate your Contact Form 7 forms and make them more interactive, adding an image choice field is a great way to do it. While Contact Form 7 doesn’t support image choice fields by default, don’t worry—there’s an easy solution!
With the help of third-party plugins, you can seamlessly integrate this feature, allowing users to make selections through images rather than just text or dropdowns.
This can improve user experience, increase engagement, and make your forms stand out. Let’s dive into how you can enhance your Contact Form 7 with this useful tool.
Table of Contents
What is an Image Choice Field?
An Image Choice Field is a form element that allows users to make a selection by clicking on images instead of traditional text-based options like radio buttons or dropdown menus.
It provides a visual, interactive way for users to choose from a set of images, making the selection process more engaging and intuitive.
This type of field is especially useful for applications where visual context is important, such as product selection, preferences, or feedback forms.
Why is the Image Choice Field Important for Contact Form 7?
Enhanced User Interaction: Traditional text-based forms in Contact Form 7 can feel static. By adding image choice fields, you make the form more visually interactive, increasing user engagement and making it easier for users to understand their options.
- Better Visual Context for Selections: For businesses offering multiple product variations or services, adding images to choice fields helps users quickly recognize what they are selecting, reducing confusion and enhancing the user experience.
- Increased Form Submission Accuracy: Users can make decisions faster and more accurately when presented with images, leading to fewer errors in form submissions. This is particularly valuable for forms where precise choices are essential, like booking or ordering forms.
- Reduced Decision-Making Time: When faced with numerous options, users often feel overwhelmed by text alone. By offering a visual choice, you reduce decision fatigue. The brain processes images faster than text, allowing users to make selections quickly and confidently, which can lead to higher form submission rates.
- Attracting More Attention to Key Form Elements: The visual appeal of image choice fields can draw more attention to important form sections, such as service selections or product features, which can boost conversions and user satisfaction.
- Mobile-Friendly Design: Images are easy to view and interact with on mobile devices, ensuring that users on all platforms have a seamless experience filling out Contact Form 7 forms. This can be a key factor in reducing drop-off rates.
Must-Have Plugins to Use Image Choice
How to Add Image Choice Field in Contact Form 7?
Adding an Image Choice Field to Contact Form 7 requires the use of a third-party plugin since it’s not a default feature. In this section, we’ll guide you through the simple steps to integrate this interactive field into your forms.
Enable Image Choice
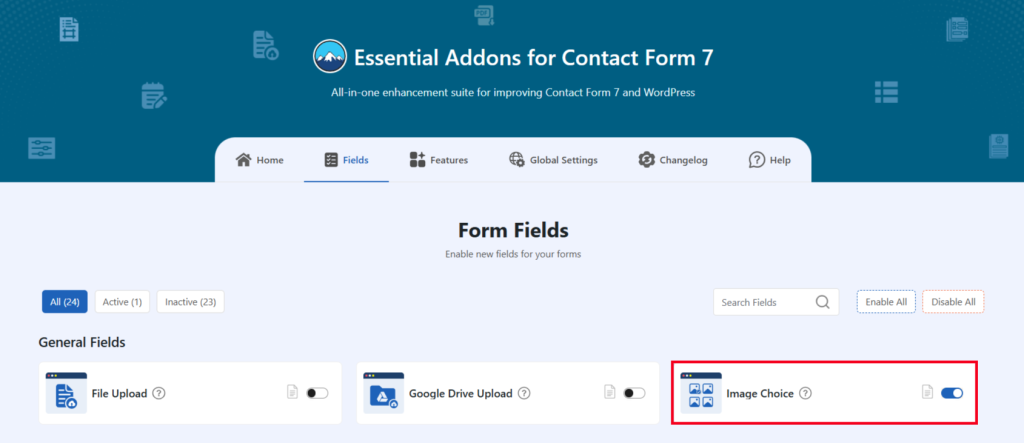
You must enable the Image Choice to implement image selection while submitting the form. To do that, follow the below steps:
- Navigate to the Contact Form 7 menu.
- Essential Addons.
- From the Fields tab enable the Image Choice.

Add Image Choice Tag
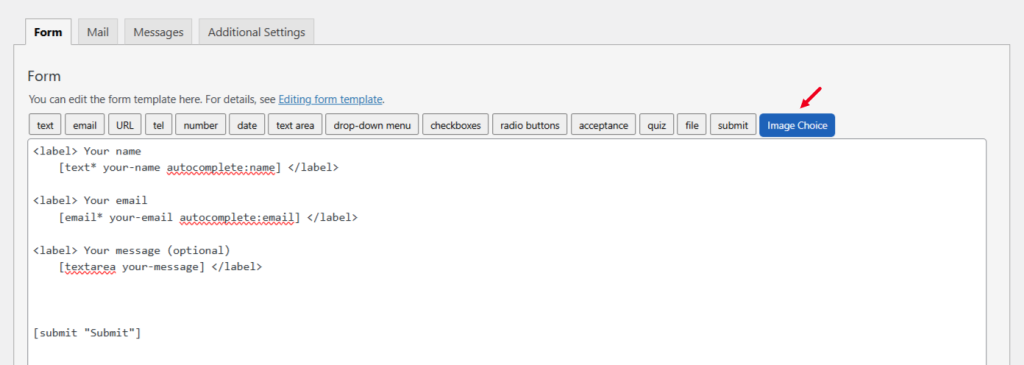
After enabling the Image Choice it’s to implement this in your contact form. Follow the below steps to do so.
- Navigate to any existing form or create a new one.
- Add the Image Choice tag where you want to display in your form.

Configure Image Choice
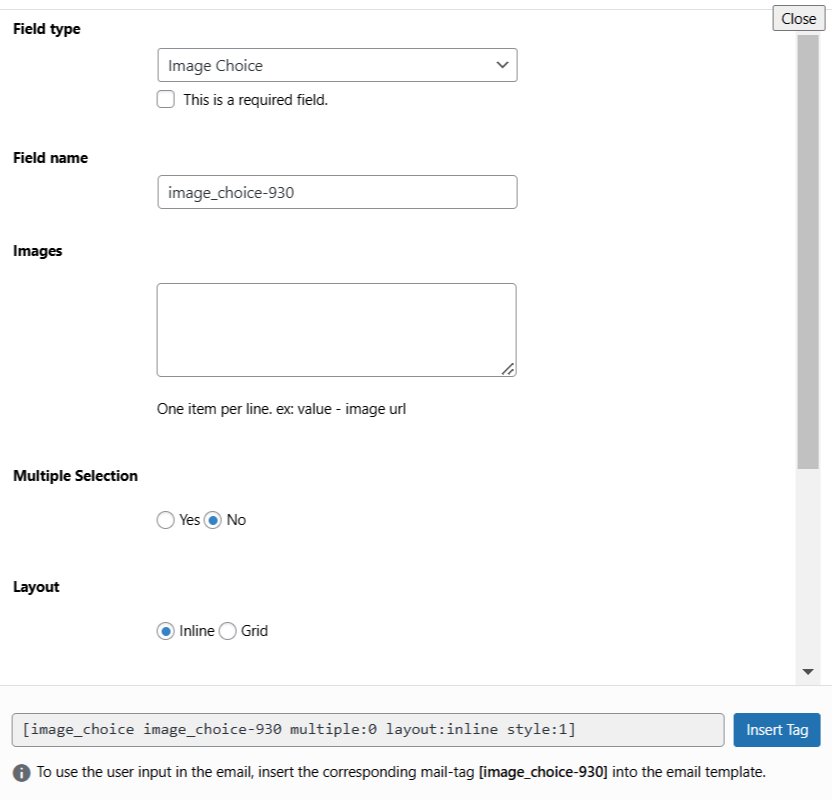
After clicking the Image Choice tag a new popup window will appear. Here you can configure & customize the Image Choice settings.
- Field Type: Tick or untick whether you want to mark it as required or not.
- Field Name: Usually the field name field is auto-generated. You can add custom value if required.
- Images: Enter image value with URLs in the input field. One item per line. ex: value – image URL.
- Multiple Selection: Choose Yes/No to allow or disallow multiple selections.
- Layout: Choose the preferred layout for the image choice field.
- Style: Select the style.
- Display Value: Choose Yes/No to allow or disallow to display the value.
- Class Attribute: Enter custom class attribute if required.
- Click the Insert Tag button once the configuration is done. The customized tag will be added to your form editing panel. Save Changes.

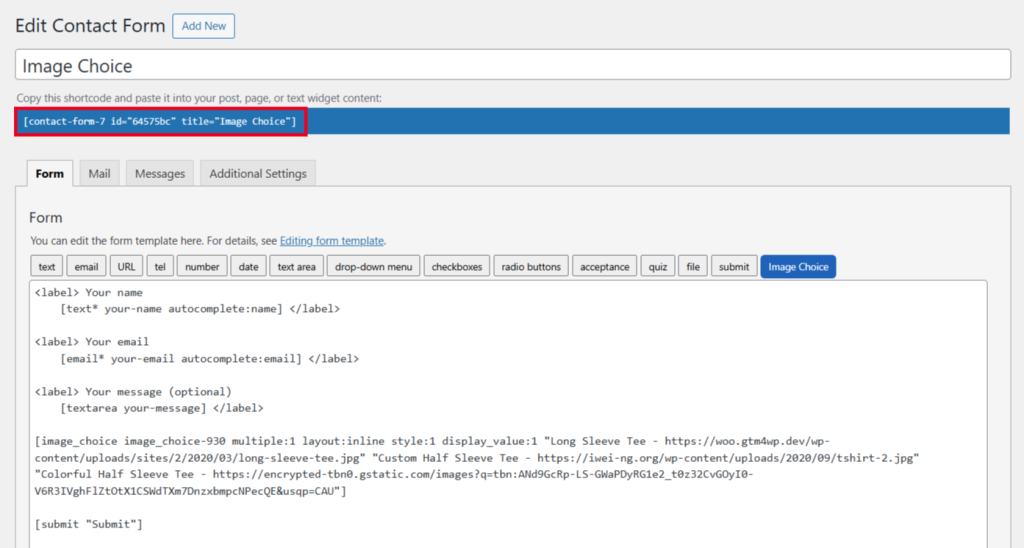
Embed the Shortcode
- Copy the Shortcode and paste it inside any page or post to display the form.

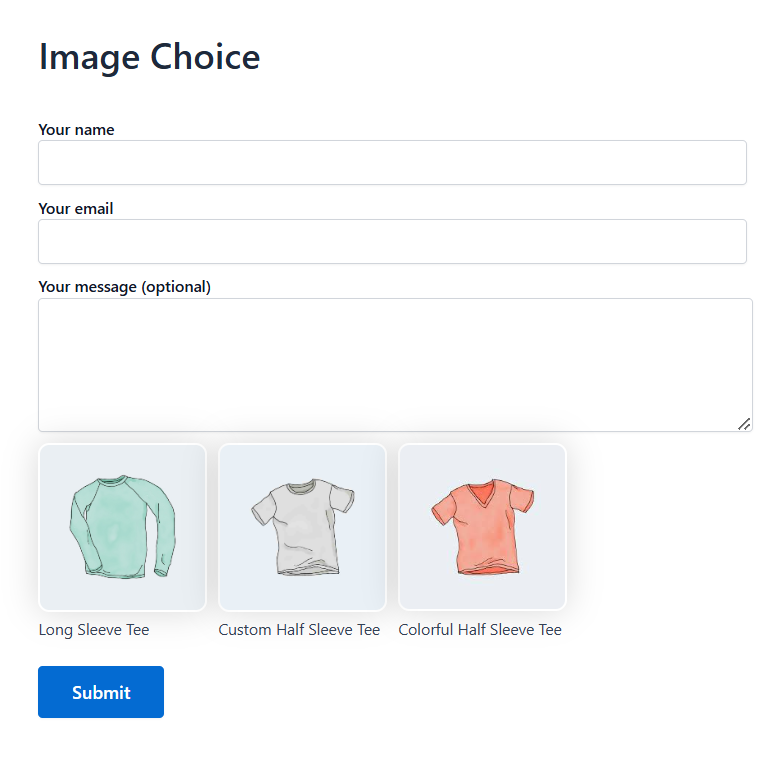
Output

Video Tutorial
Conclusion
Incorporating an Image Choice Field into your Contact Form 7 forms is a powerful way to enhance user experience, streamline decision-making, and make your forms more visually engaging.
While Contact Form 7 doesn’t support this feature by default, the right third-party plugin can unlock its potential, giving your forms a modern, interactive twist.
By adding images to your selection fields, you not only boost engagement but also simplify the user journey—leading to better form completion rates and more accurate data.
So, why settle for standard text-based forms when you can offer a visually compelling experience that aligns with your brand and delights your users?