Audio and video files play such an essential role in your WordPress website. However, most website owners are not interested in embedding audio & video files directly on their websites only because these large files can eat a lot of your hosting spaces.
For video files, 99% of website owner prefers YouTube to embed video files; on the other hand, they use sites like SoundCloud to embed audio files and share them on their website.
To play your Google Drive audio & video files directly on your WordPress website there are not any more straightforward solutions.
Then what’s the solution?
Well, By using Integrate Google Drive plugin you can easily create a multimedia player that can play both audio & video files in a single player. More important you don’t need to store media files inside your hosting. You can simply integrate your Google Drive media files inside the WordPress website.
How to Create & Display Media Player on WordPress Website Using Google Drive Files?
We made the process of creating a Media Player & displaying it in your WordPress easy with the help of the Integrate Google Drive plugin. Let me guide you step-by-step through how you (as the website owner) can complete the process successfully.
Step-1: Installing Integrate Google Drive Plugin
Go to WordPress Plugins > Add New > Type Integrate Google Drive > Install & Activate the plugin.

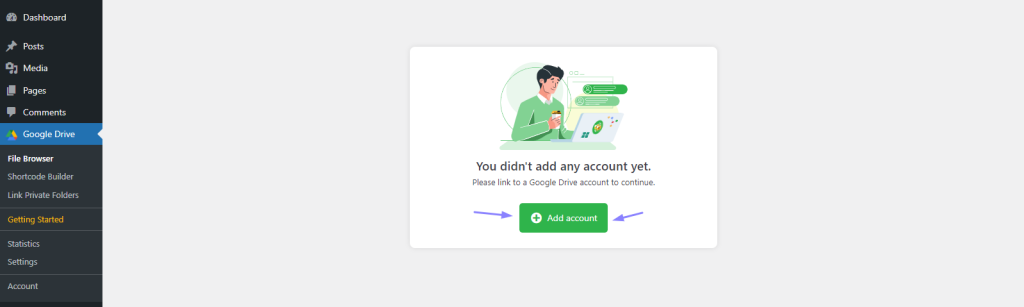
Step-2: Linking Google Account
Click Google Drive > Settings > Add Account > Click Google Account You want to Add > Allow necessary permissions.

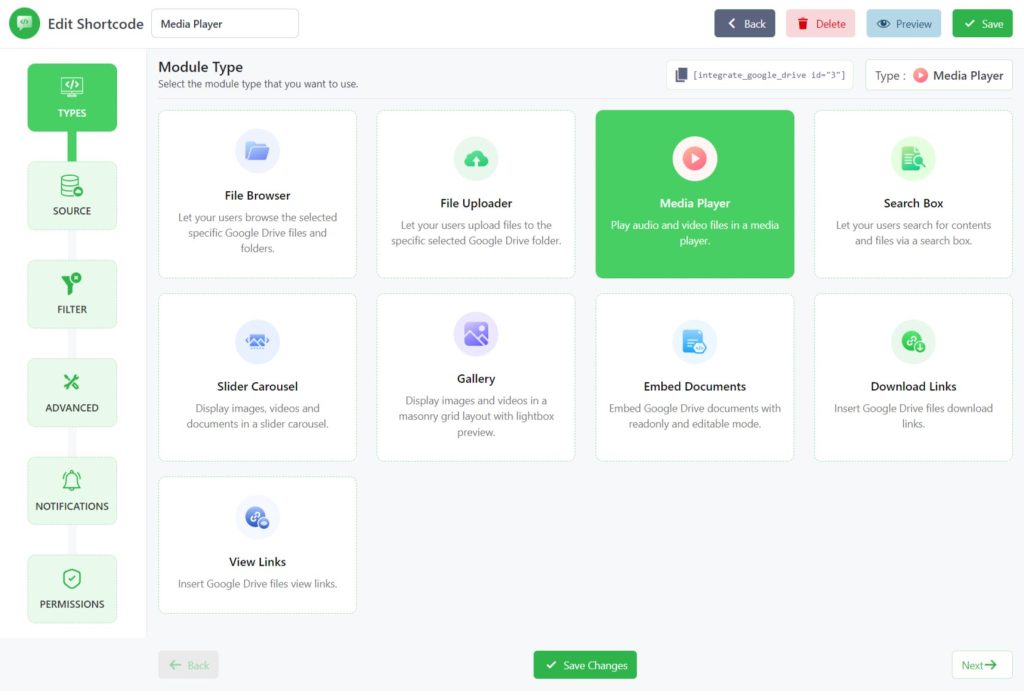
Step-3: Creating Media Player Module Builder
Go to Google Drive (from the WordPress Dashboard Menu) > Settings > Shortcode Builder > Add New Shortcode > Select Media Player module. To use the Media Player Module you have to upgrade your membership to Pro.

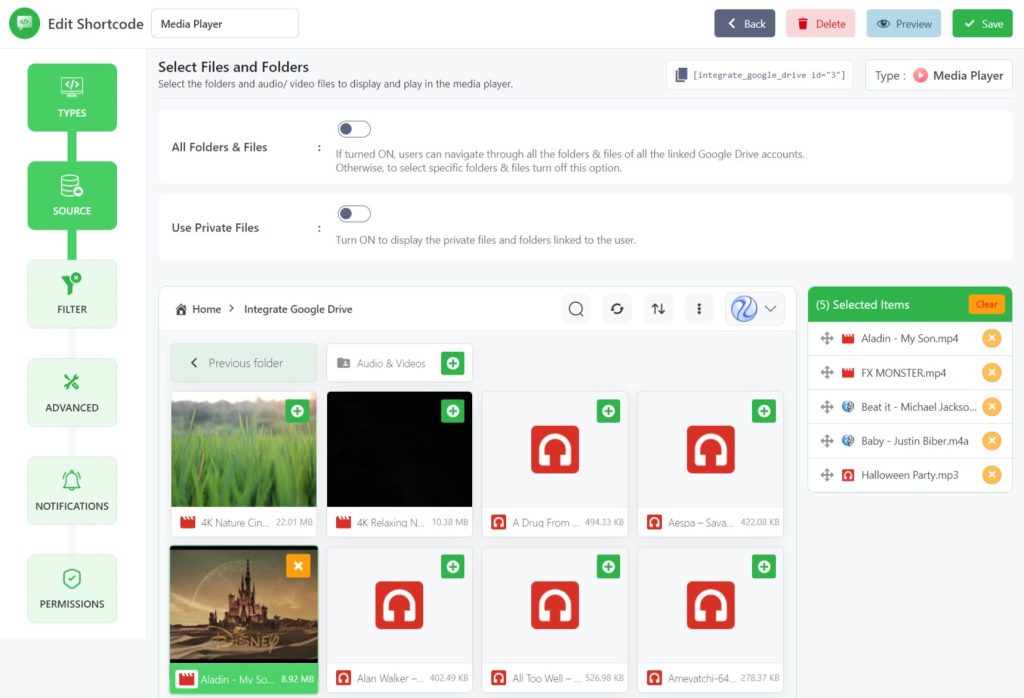
Step-4: Selecting the Media Files You Want to Embed
From the Sources Tab, Select any type of Google Drive Media File (audio & video) you want to display on your WordPress website. You can also embed single Folders and groups of folders in the media player.

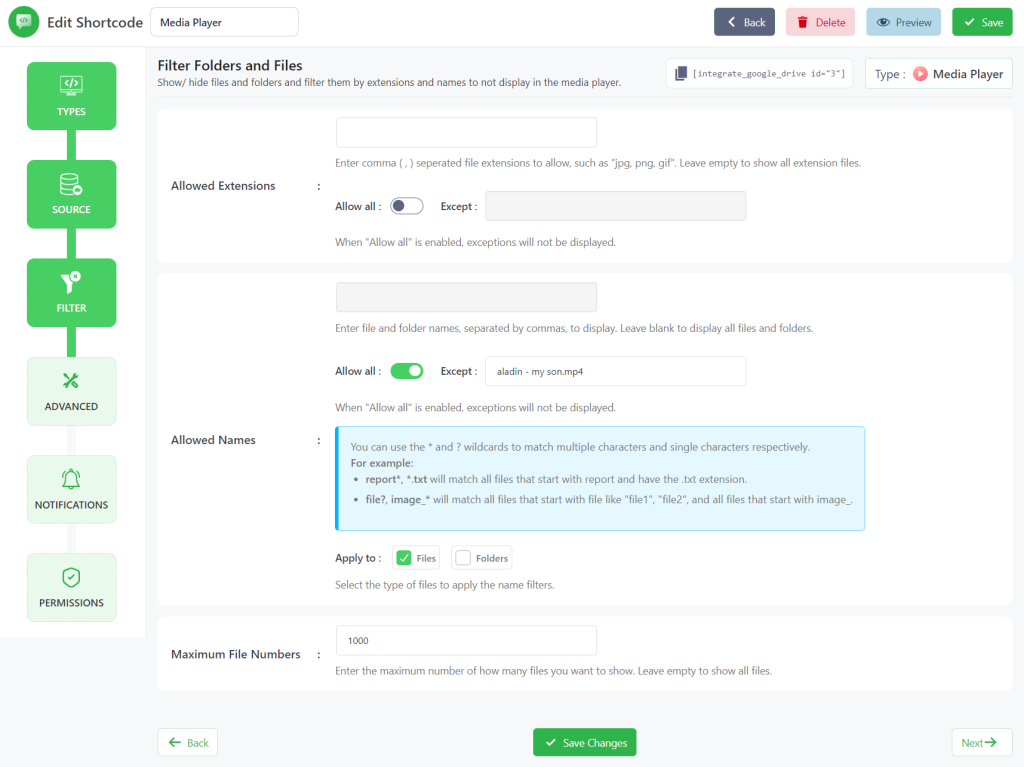
Filter Tab: From the filter tab you can include/ exclude files, folders, audio & video extensions, and by their names.

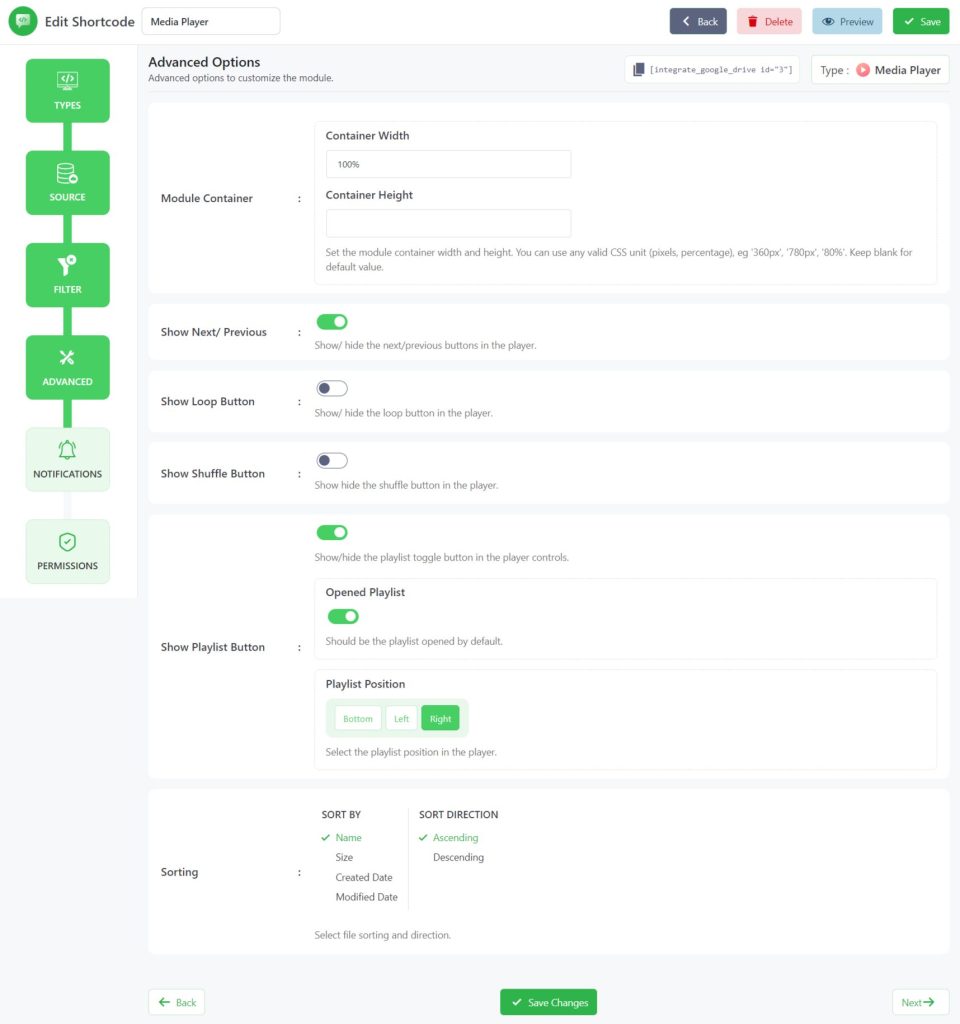
Advanced Tab: From advanced settings, you can customize module width, & height, and display multiple buttons & playlists.

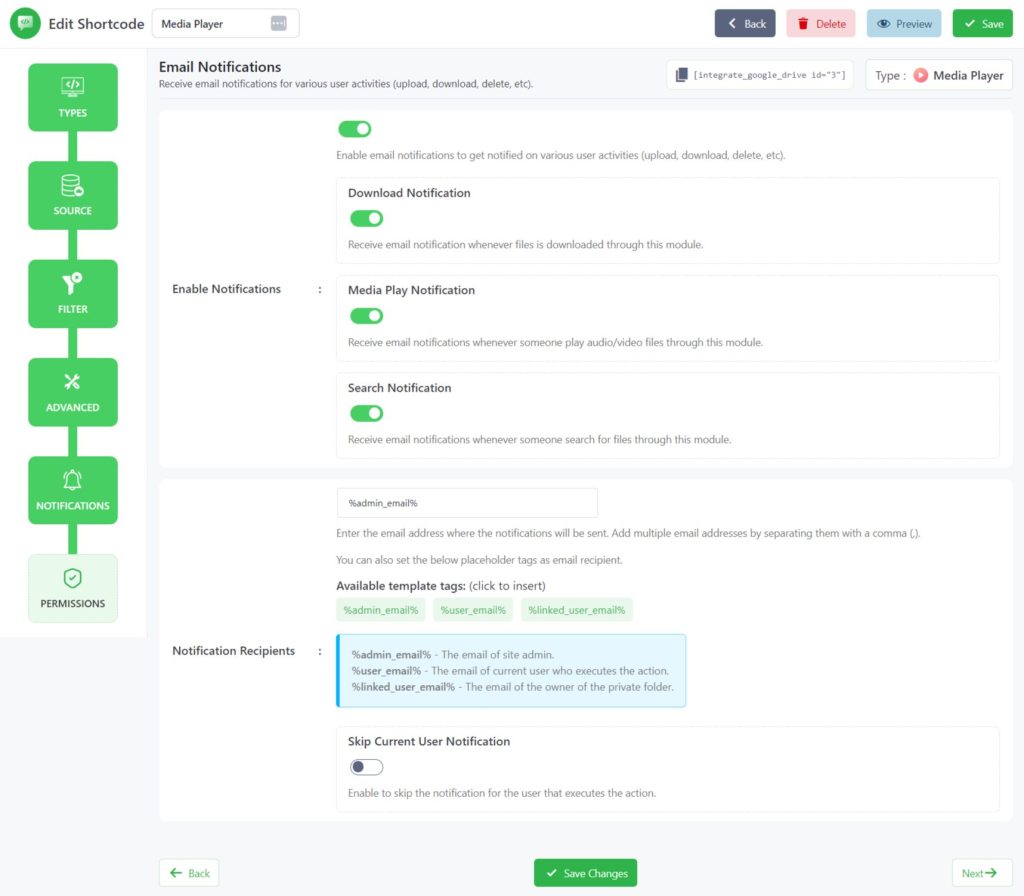
Notifications Tab: From the notifications tab, you will configure notification-related tasks. Ex: Email Notification, Download Notification, Media Play Notification, Search Notification and others

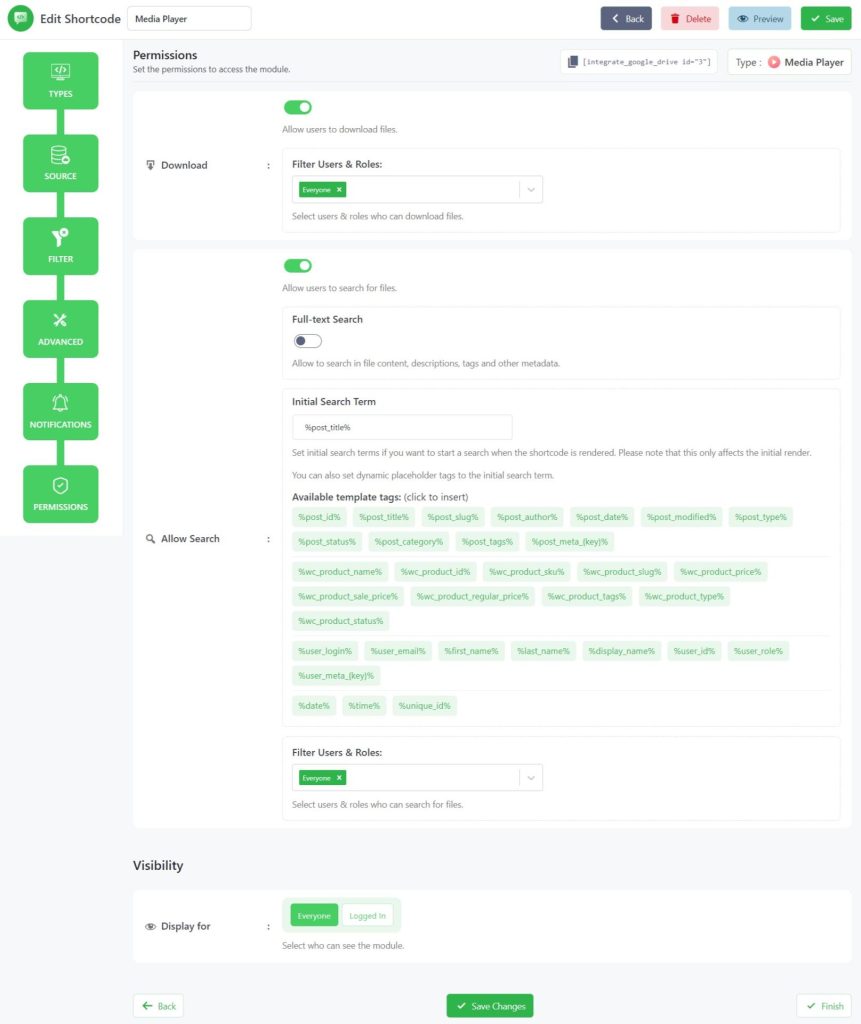
Permissions Tab: From the permissions tab you will mostly configure the permissions tasks based on users & their roles. Ex: Download, Allow Search, and others.

Step-5: Displaying Media Player in Your Post or Page
Copy the Shortcode from the Shortcode Builder page > Paste it to your page or post. Now your users can view and interact with the Media Player.
Video Tutorial
If you don’t love reading articles, you have an easy-understanding video tutorial. Watch it right away.
Ending Touch
I assume you might have gone through the guide carefully. If you do so, you will now be able to stream the media player inside any of your pages or posts. And allow your visitors to interact with the simple media player.
If you still facing difficulty creating and displaying Media Player by Integrate Google Drive plugin, you might comment below with your problem. Our specialized team will reach you shortly.


No Comments yet!
Leave a reply