Ninja Forms is one of the leading contact form plugins for WordPress. Day by day it’s becoming one of the most popular only because of its easy infraction for users.
But what do you want to allow users to upload files inside Google Drive? Can you users do that by default?
By default, they can’t!
But we built a fantastic plugin called Integrate Google Drive that allows you to create a Google Drive uploading field inside Ninja Forms. In this step-by-step guide, I will elaborate on how you can display a Google Drive file-uploading field inside Ninja Forms.
Read Also: Upload Files to Google Drive from Fluent Forms
Enabling Ninja Forms File Upload to Google Drive
Before moving on to the main steps, make sure you have installed & activated the Ninja Forms Plugin inside your WordPress.
If you have done it previously, follow the process:
Step-1: Installing Integrate Google Drive Plugin
Go to WordPress Plugins > Add New > Search Integrate Google Drive > Install & Activate the plugin.

Step-2: Linking Google Account
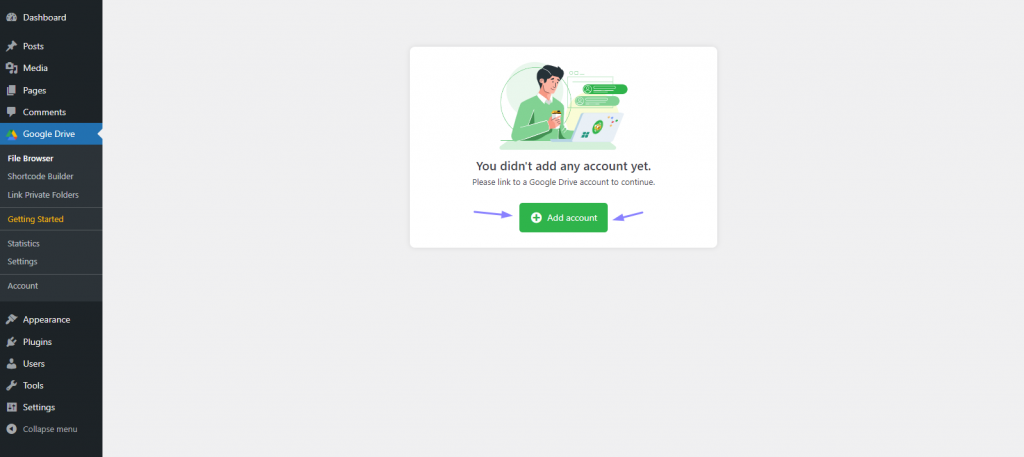
Click Google Drive > Settings > Add Account > Click Google Account You want to Add > Allow necessary permissions.

Step-3: Enabling Ninja Forms Integration
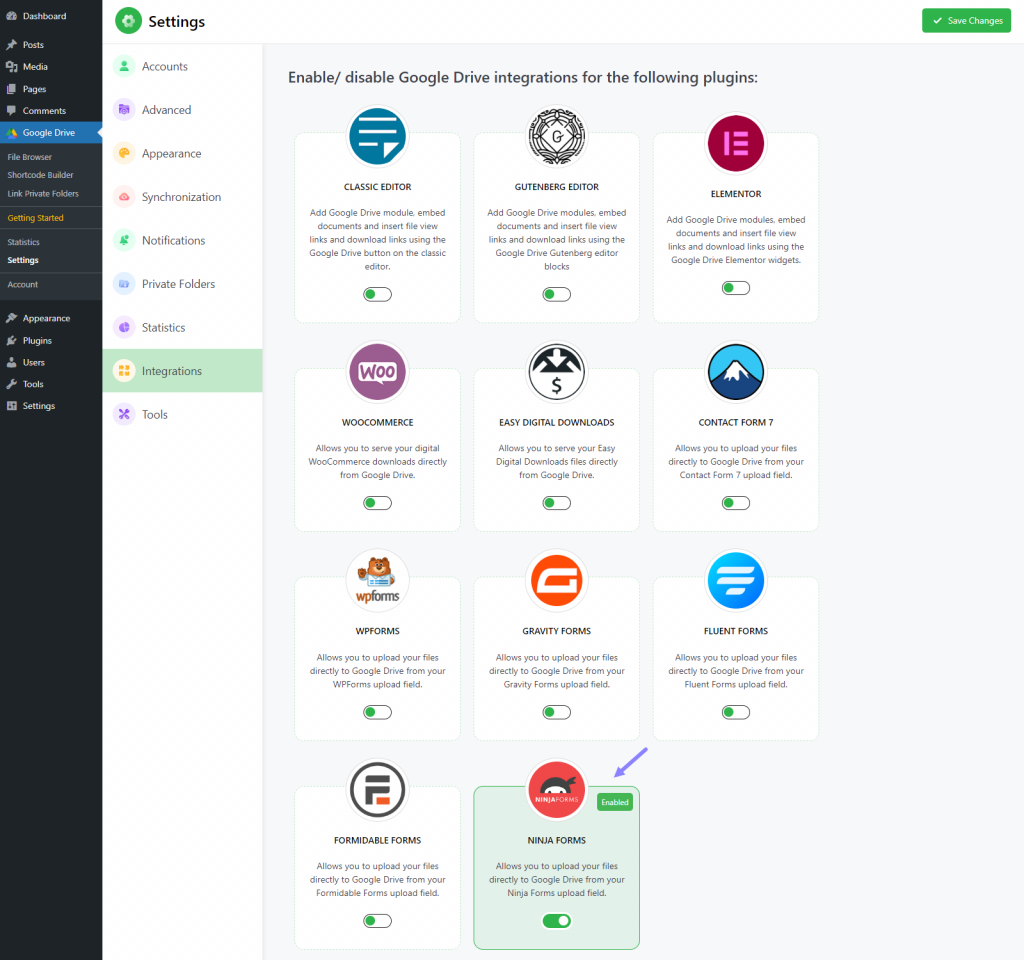
Go to Integrate Google Drive Plugin Dashboard > Settings > Integrations > Enable Ninja Forms > Save Changes. To unlock Ninja Forms integration, you must have to get a Pro Package.

Step-4: Creating Uploading Field & Applying
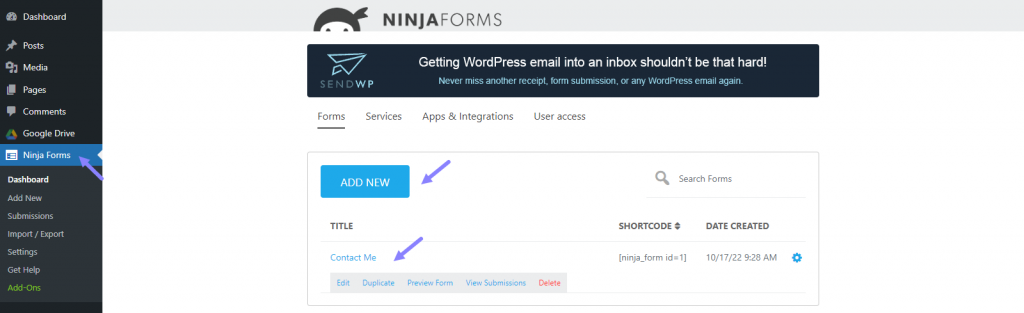
Click on Ninja Forms from the left sidebar > edit the existing contact form or create a new one.

Click Configure.
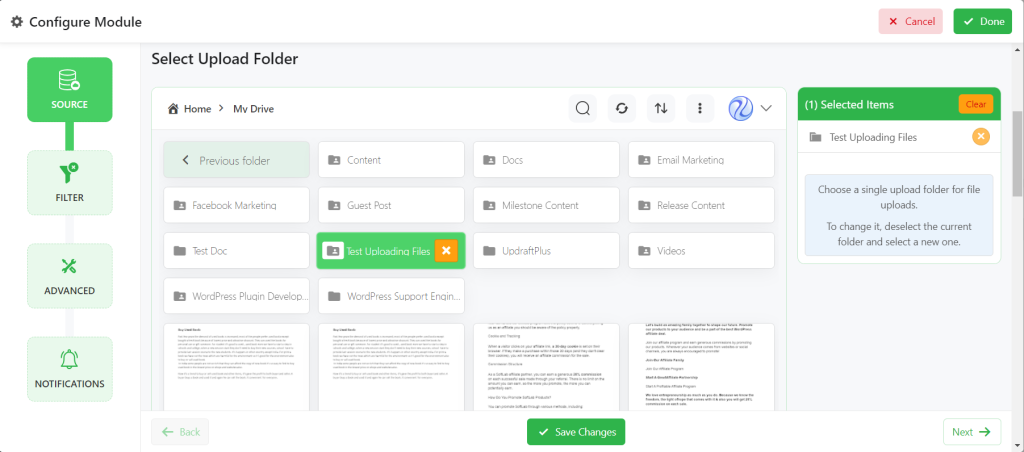
From the Source Tab, select a Google Drive folder where you want users to store their uploaded files. You have more options to customize depending on your needs and expectations.

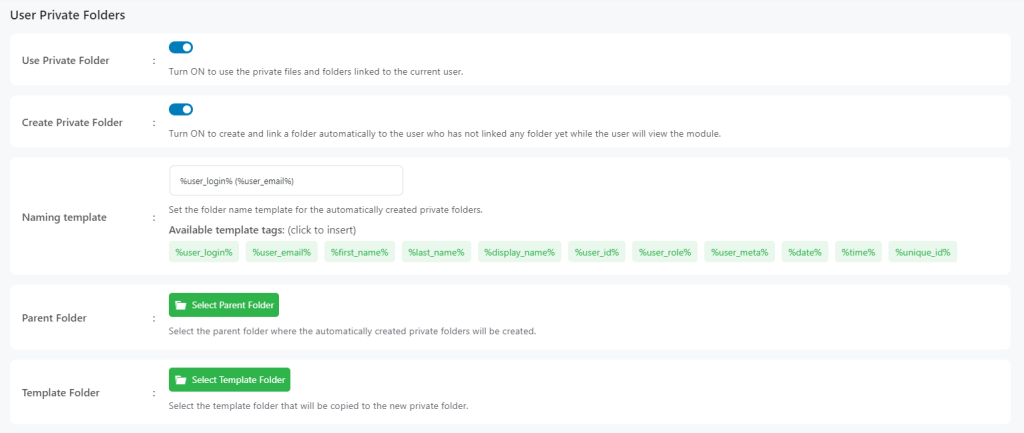
User Private Folders
- Use Private Folder: Turn ON to use the private files and folders linked to the current user.
- Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
- Naming template: Set the folder name template for the automatically created private folders.
- Parent Folder: Select the parent folder where the automatically created private folders will be created.
- Template Folder: Select the template folder that will be copied to the new private folder.

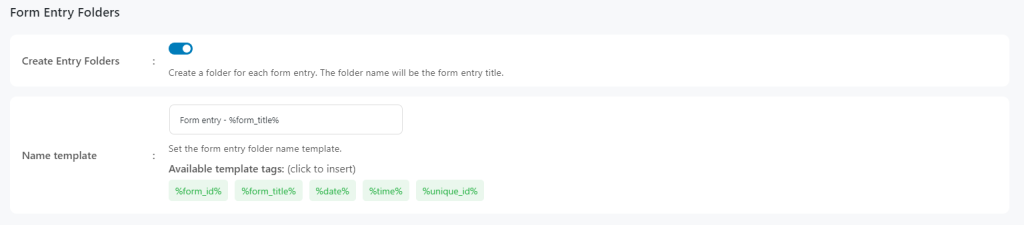
Form Entry Folders
- Create Entry Folders: Once enabled folder for each form entry will be created.
- Name template: Set the form entry folder name template. There are some available template tags for you. Just click your necessary tag to insert.

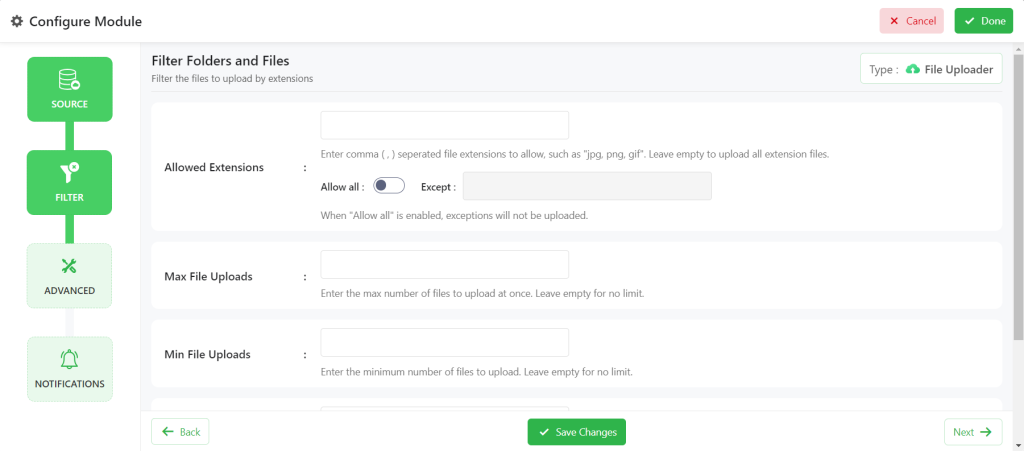
From the Filter Tab, you can include/ exclude any files by their extensions. Or you can turn on Expect all to allow only one file by extension.

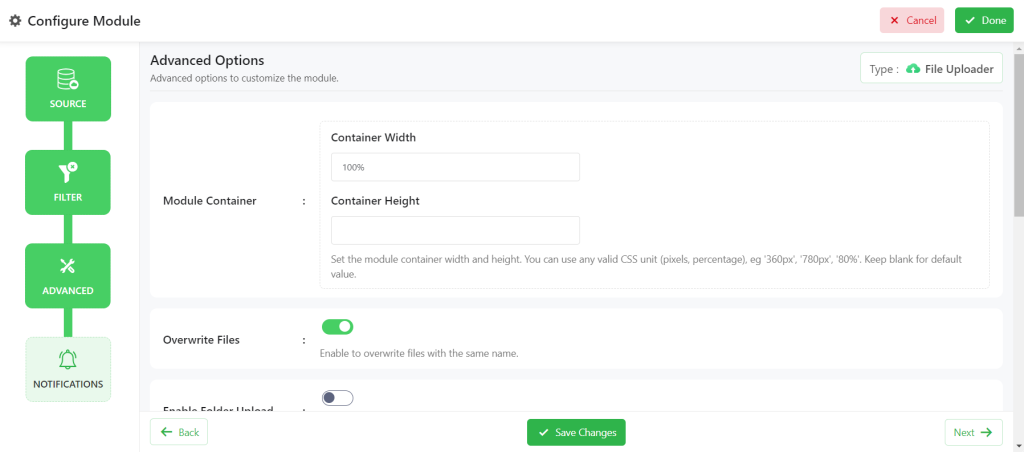
From the Advanced Tab, you can customize module width, and height, how to upload label text, maximum file size, minimum file size, and enable folder upload.

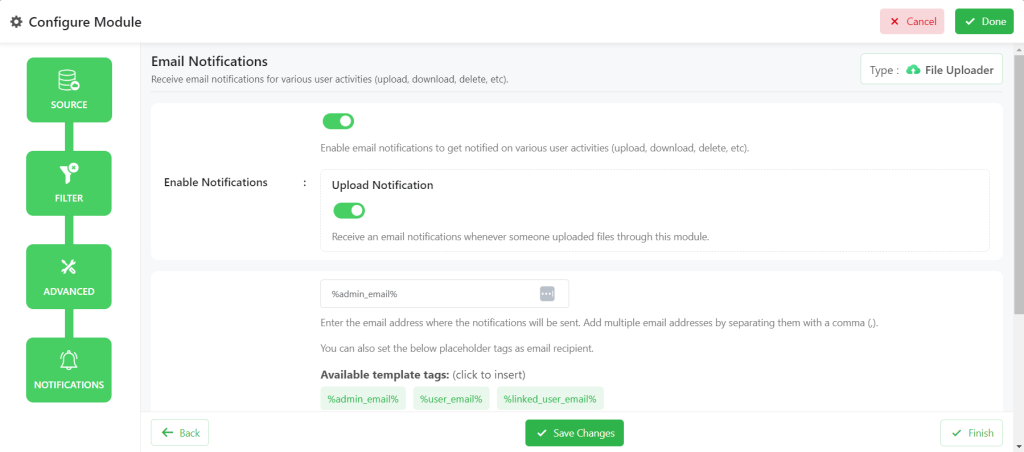
From the Notifications Tab, you will mostly work on the notifications-related tasks. Ex: Email Notifications, Upload Notifications and others.

Click Done.
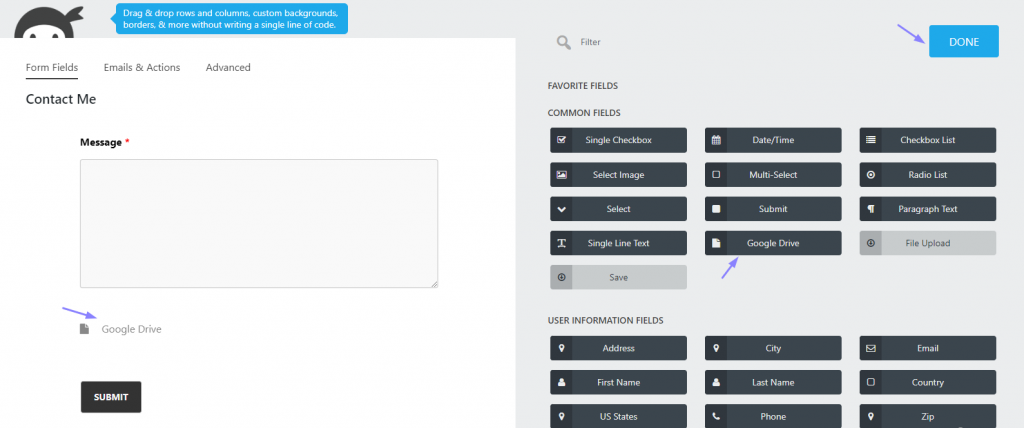
An uploading field will be created below your form.

Click Done.
Click the Link Icon (from the top right side) > Copy the Shortcode > paste it into your contact page. Your users will be now able to upload specific files.
Video Tutorial
Conclusion
If you have followed the guideline efficiently you might be able to display the Google Drive uploading field inside Ninja Forms. From now uploaded files will be stored in one place. Which will be easy to operate, save your hosting space, and many others.
If you are still facing difficulties displaying the uploading field for Formidable Forms, or if the uploading field is not working properly, you are welcome to comment down. Our specialist experts will reach you shortly.







No Comments yet!
Leave a reply