For a number of reasons, allowing file uploads by customers in your WooCommerce store might be a useful feature. This feature can make it easier to order things that can be customized, such as personalized t-shirts, made-to-order jewelry, or any type of uploadable files.
Additionally, for service-based items like digital marketing services, file uploads might be helpful for attaching crucial documents as well.
More importantly, customer-uploaded files will be securely stored in a Google Drive account. Isn’t it cool to access & manage uploaded files easily?
You can take advantage of these advantages and provide a better customer experience by following the instructions in this article on how to make it possible for customers to upload files in WooCommerce.
You’ll discover how to set up the file upload area, customize file type and size limitations, and make sure uploaded files are secure. So without further wasting your time let’s begin.
Step-1: Install Necessary Plugins
Make sure you have installed both WooCommerce & Integrate Google Drive plugin installed inside your website. Also, make sure that your WooCommerce store is 100% up and running.
Step-2: Enable WooCommerce Integration
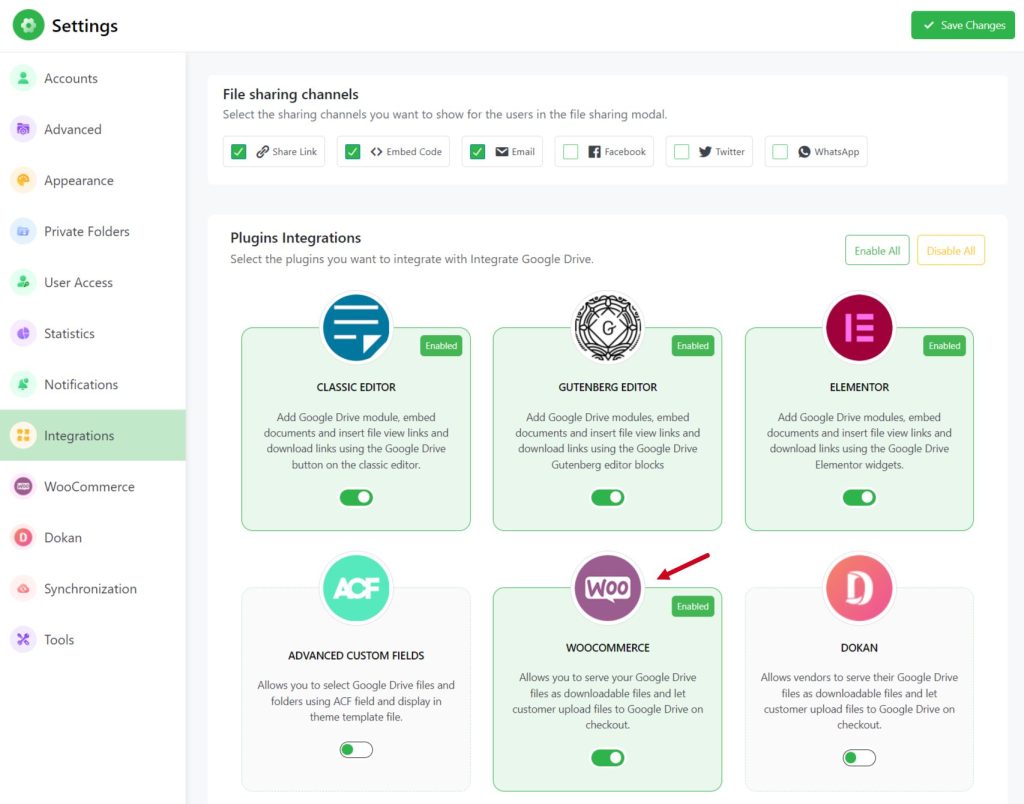
To make things work for you properly you have to enable WooCommerce Integration from Integrate Google Drive plugin.
Navigate to Google Drive > Settings > Integrations > Enable WooCommerce Integration > Save Changes.

Step-3: Enable Google Drive Upload
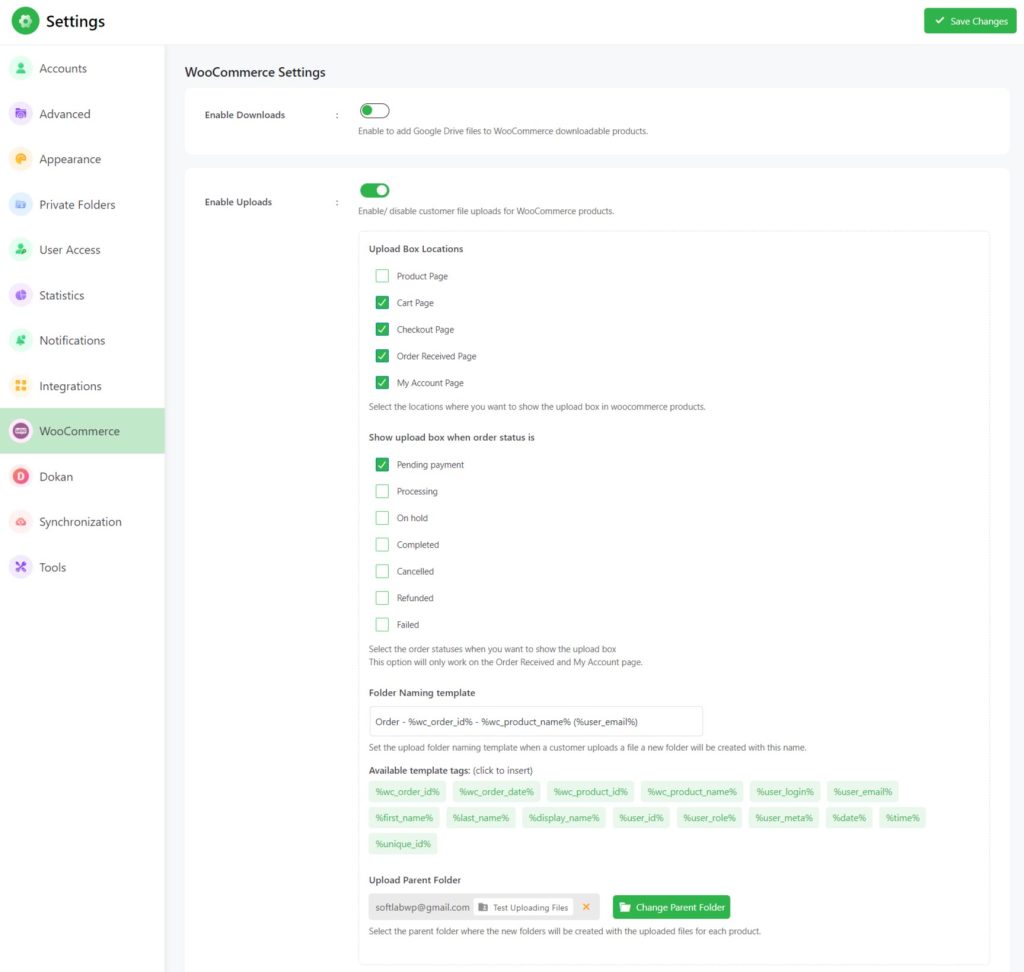
To enable Google Drive to upload, navigate to Google Drive > Settings > WooCommerce > Enable Uploads. Once you enable uploads you will notice many other options to control the uploading field from different perspectives.

Upload Box Locations
You can fix or restrict to display upload box on a specific location to be allowed to upload files. You have to select the locations where you want to show the upload box in WooCommerce products.
- Product Page
- Cart Page
- Checkout Page
- Order Received Page
- My Account Page
Show Upload Box Based on Order Status
Select the order statuses when you want to show the upload box. These options will only work on the Order Received and My Account page.
- Pending Payment
- Processing
- On Hold
- Completed
- Canceled
- Refunded
- Failed
Folder Naming Template: Set the upload folder naming template when a customer uploads a file a new folder will be created with this name.
Upload Parent Folder: Select the parent folder where the new folder will be created.
Step-4: Add New Product
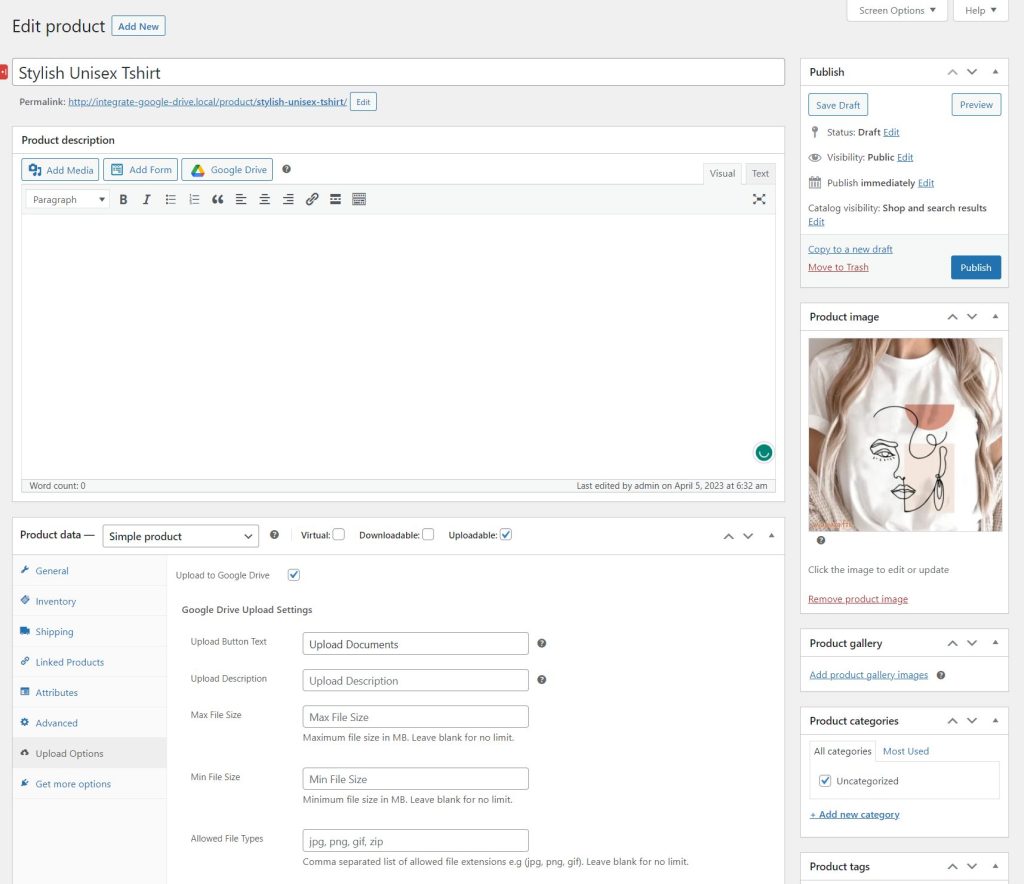
To add new products navigate to Products > Add New > Give a Product Title.
From the product data section check the Uploadable type > check Upload to Google Drive. Now select the order status to display the upload button and publish the post.

- Upload Button Text: Enter the text you want to display on the upload button.
- Upload Description: Enter the description you want to display for the upload box.
- Max File Size: Enter the maximum file size in MB. Leave blank to allow all file sizes.
- Min File Size: Enter the minimum file size in MB. Leave blank to allow all file sizes.
- Allowed File Types: Enter the allowed file extensions separated by a comma (e.g.: png, jpg). Leave blank to allow all file types.
Step-5: Upload Files
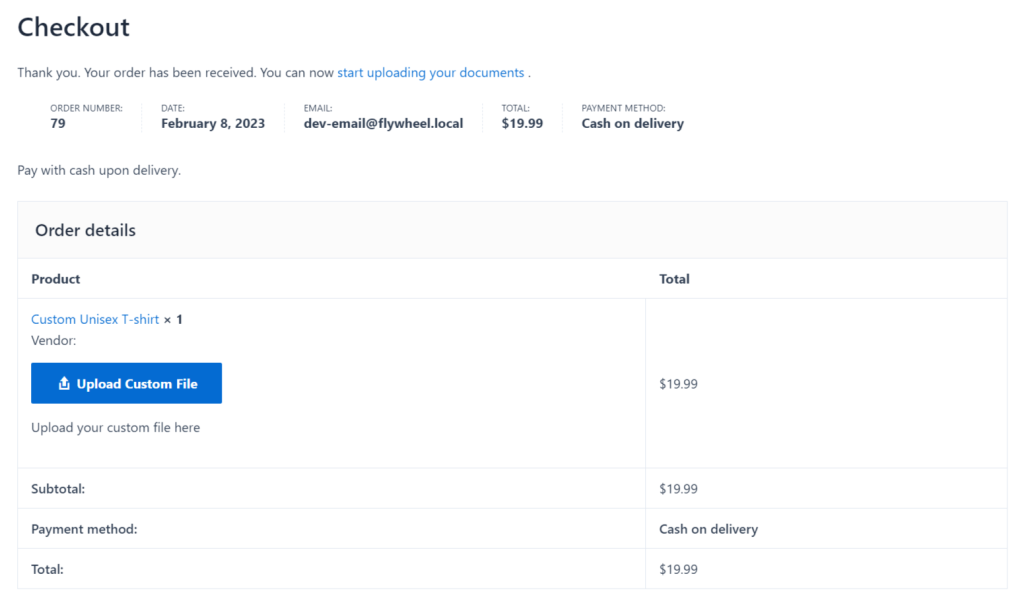
Once the order is placed customers can upload files from the thank you page. From the Order details section click on the upload button > browse files > select the files.

Now uploaded files will be uploaded to Google Drive in the selected folders. This is how your customers can upload any kind of file while purchasing any uploadable product, which will be stored in your Google Drive account.
Step-6: View Customer-Uploaded Files
Once the customer uploads files you can track them from the WooCommerce > Order page and view their uploaded files.
You can also check uploaded files directly from your Google Drive selected folder.
Video Tutorial
Conclusion
Allowing customers to upload files in WooCommerce is a simple but powerful way to enhance the customer experience and streamline your ordering process. With the Integrate Google Drive plugin, you can add a file upload field to your product pages and configure it to fit your specific needs. Finally, customer-uploaded files or documents will be stored in a specified Google Drive account.

No Comments yet!
Leave a reply