Formidable Forms is yet another easy-to-operate WordPress form plugin for website owners. Your users can easily contact you using the simplest form design of the plugin.
But what if you want to allow them to upload any files while they are submitting the contact form? Can you allow them to upload files directly to your Google Drive?
Yes, you can do that! How?
Let’s figure out step by step how you can enable Google Drive uploading field for Formidable forms.
Read Also: Upload Files to Google Drive from Fluent Forms
Enabling Formidable Forms File Upload to Google Drive
Before moving on to the main steps, make sure you have installed & activated the Formidable Forms Plugin inside your WordPress.
If you have done it previously, follow the process:
Step-1: Installing Integrate Google Drive Plugin
Go to WordPress Plugins > Add New > Search Integrate Google Drive > Install & Activate the plugin.

Step-2: Linking Google Account
Click Google Drive > Settings > Add Account > Click Google Account You want to Add > Allow necessary permissions.

Step-3: Enabling Formidable Forms Integration
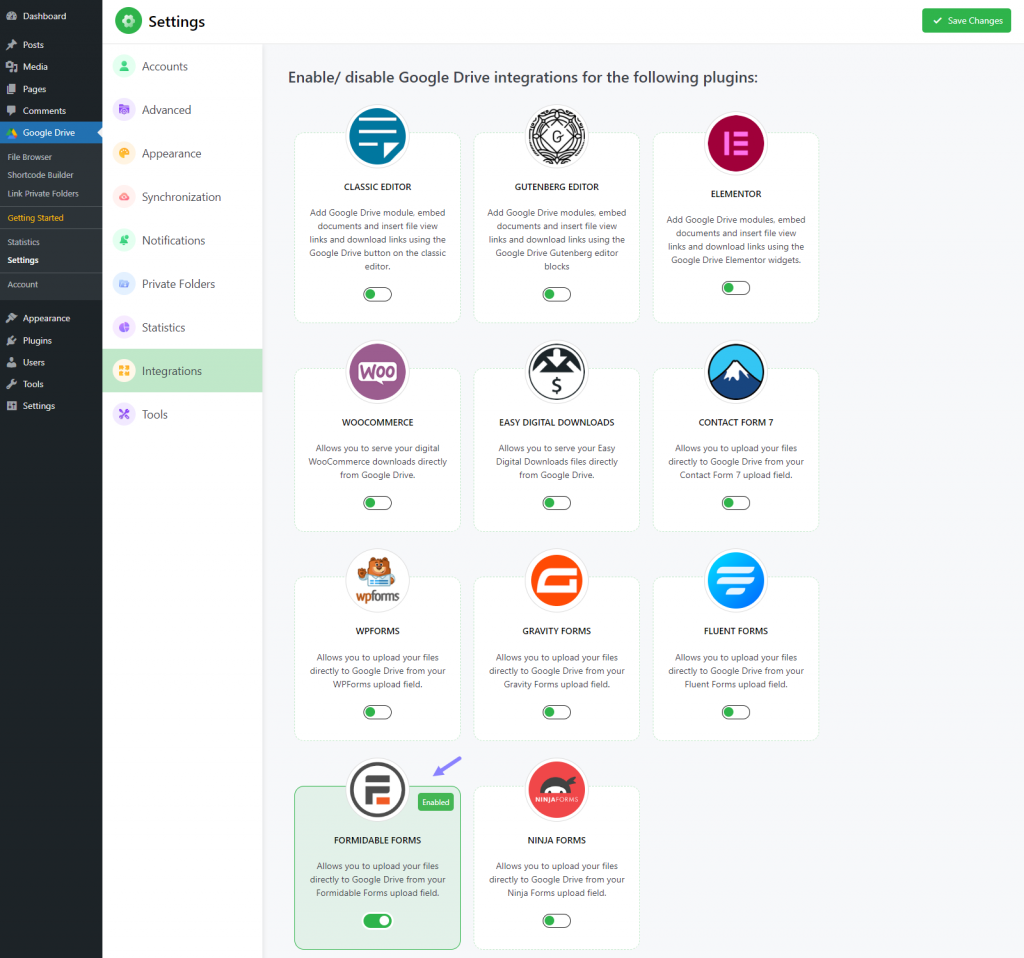
Go to Integrate Google Drive Plugin Dashboard > Settings > Integrations > Enable Formidable Forms > Save Changes. Keep in mind, you must need to get a Pro Package to unlock Formidable Forms integration.

Step-4: Creating Uploading Field & Applying
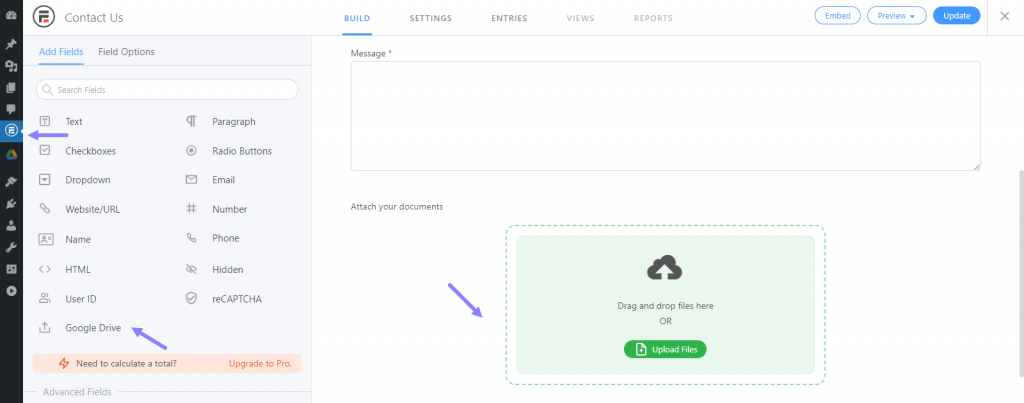
Now click on Formidable Forms from the left sidebar > edit the existing form or create a new one > from the Add Fields Tab click on the Google Drive button.

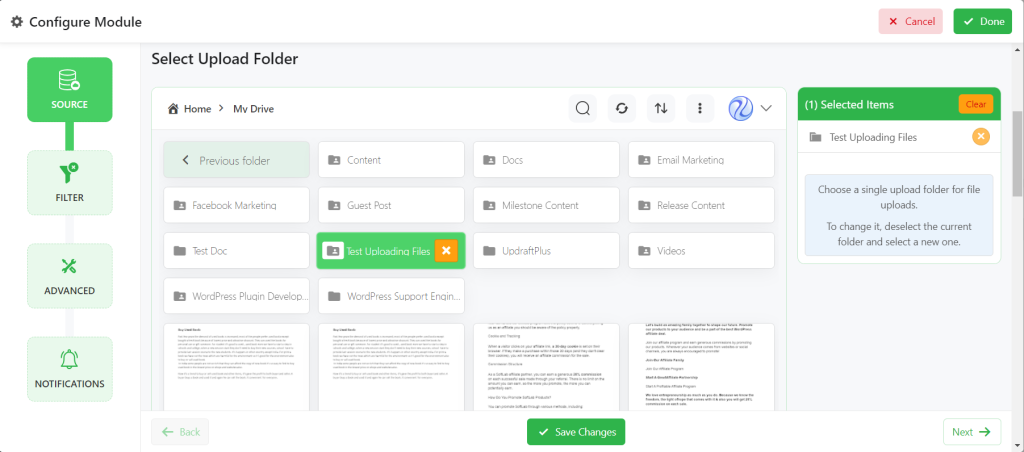
Navigate to Advanced Tab > Click Configure.
From the Source Tab, select a Google Drive folder where you want users to store their uploaded files. You have more options to customize depending on your needs and expectations.

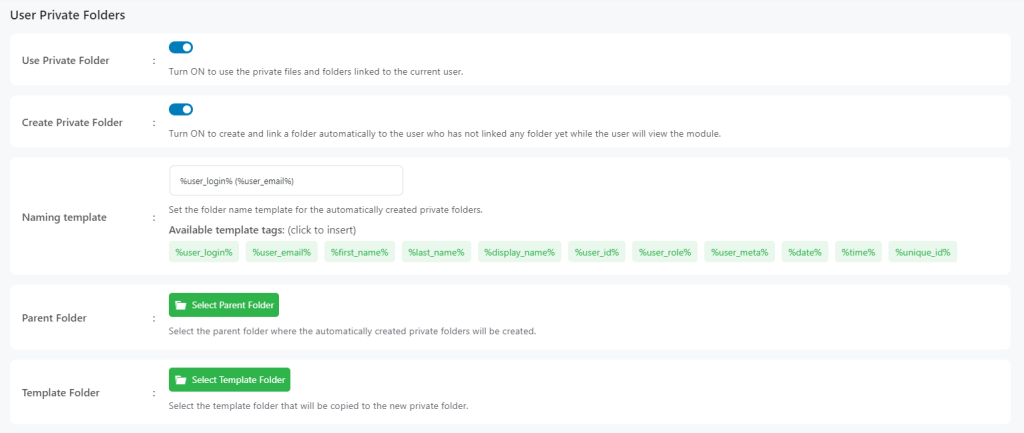
User Private Folders
Use Private Folder: Turn ON to use the private files and folders linked to the current user.
Create Private Folder: Turn ON to create and link a folder automatically to the user who has not linked any folder yet while the user will view the module.
Naming template: Set the folder name template for the automatically created private folders.
Parent Folder: Select the parent folder where the automatically created private folders will be created.
Template Folder: Select the template folder that will be copied to the new private folder.

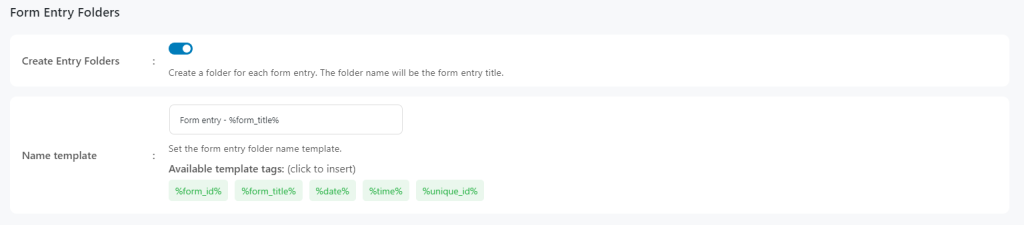
Form Entry Folders
Create Entry Folders: Once enabled folder for each form entry will be created.
Name template: Set the form entry folder name template. There are some available template tags for you. Just click your necessary tag to insert.

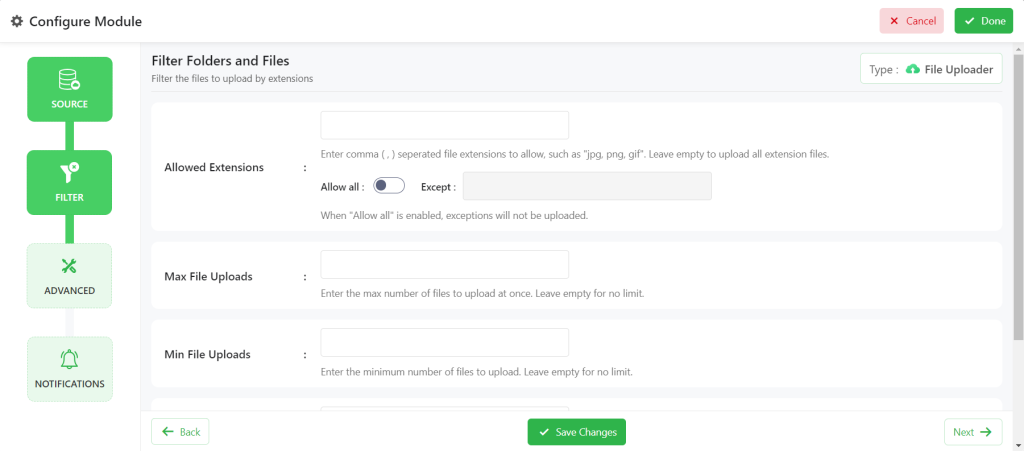
From Filter Tab, you can include/ exclude any files by their extensions. Or you can turn on Expect all to allow only one file by extension.

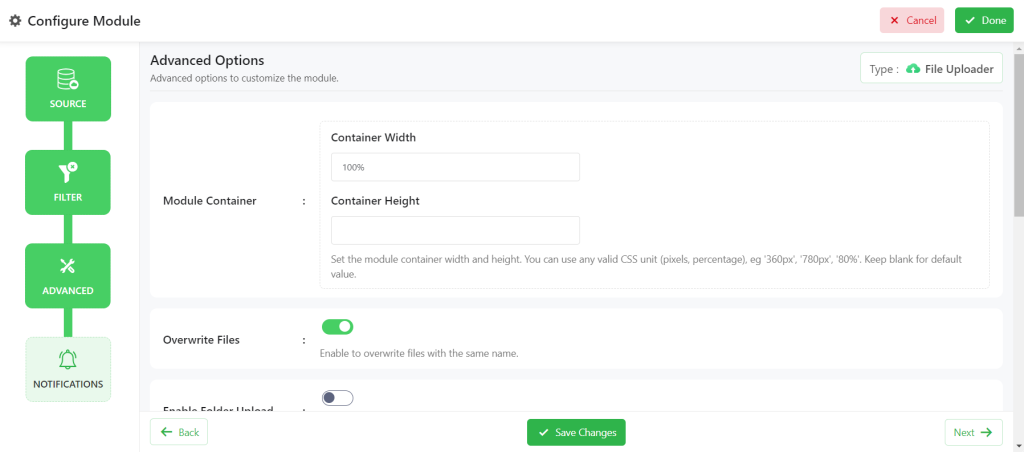
From Advanced Tab, you can customize module width, module height, how to upload label text, label text, maximum file size, minimum file size, and enable folder upload.

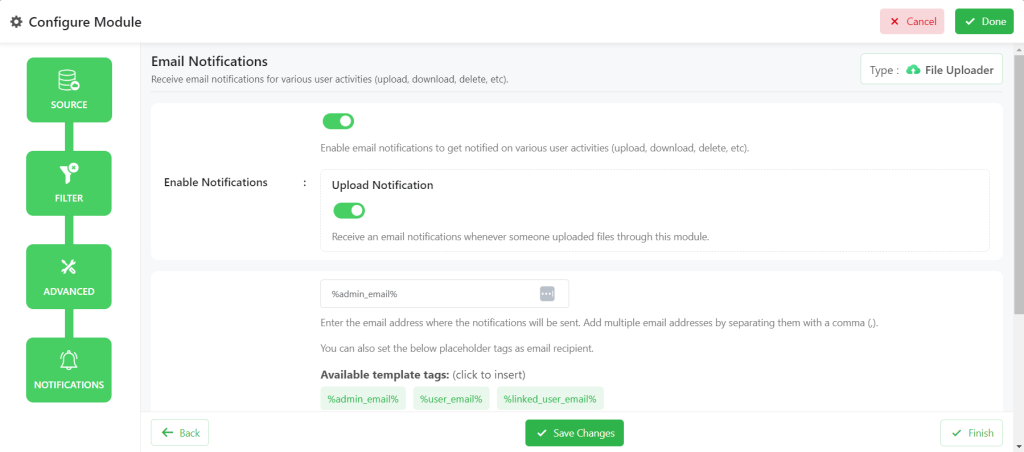
From the Notifications Tab, you will mostly work on notification-related tasks. Ex: Email Notification, Upload Notification, and others.

An uploading field will be created below your form. Click Done > Update. Now Embed the form to any of your pages. Your users will be now able to upload specific files. You will get an email notification with sufficient links. Make sure to check your email address.
Video Tutorial
If you are facing difficulties understanding the article, you might go through the video tutorial.
Conclusion
As a website owner, if you followed the step-by-step guidelines properly you might not face any difficulties creating a Google Drive file upload field in Formidable Forms. I hope you are a quick learner and easily can handle the issue by following the guide.
If you are still facing difficulties displaying the uploading field for Formidable Forms, or if the uploading field is not working properly, you are welcome to comment down. Our specialist experts will reach you shortly.


No Comments yet!
Leave a reply