While dark mode has become a staple in many applications and operating systems, WordPress, one of the most popular website-building platforms, does not natively offer a default dark mode feature.
However, fear not! With the growing demand for dark mode, several methods and tools have emerged to help WordPress website owners incorporate this coveted feature seamlessly.
In this guide, we will explore different approaches and techniques to add dark mode functionality to your WordPress website, allowing you to cater to the preferences of your users and enhance their browsing experience. Let’s delve into the world of WordPress dark mode and learn how to bring this captivating feature to your website.
Benefits of Adding Dark Mode on WordPress Website
Are you ready to unlock the secret to a captivating and immersive website experience? Say hello to dark mode, the enchanting feature that has taken the digital world by storm! Let’s discover the magical benefits of adding Dark Mode on a WordPress website:

Reduced Eye Strain: Dark mode’s low-contrast design reduces the amount of emitted light, alleviating eye strain and fatigue during extended browsing sessions, particularly in dimly lit environments. All in all, dark mode is far better regarding eye health.
Improved Readability: White text on a dark background enhances text legibility and readability, making content easier to scan and digest, especially for users with visual impairments.
Enhanced User Experience: By offering dark mode as an option, you provide users with the freedom to personalize their browsing experience, promoting user satisfaction and engagement on your website.
Energy Efficiency: Dark mode can save battery life on devices with OLED or AMOLED screens, enabling users to browse your website for longer periods without draining their devices’ batteries.
Modern Aesthetics: Dark mode lends a sleek and contemporary look to your website, adding a touch of sophistication and catering to the preferences of users who appreciate its trendy appeal.
Brand Differentiation: Implementing dark mode can set your website apart from competitors, showcasing your commitment to staying up-to-date with current design trends and user preferences.
Accessibility Enhancement: Providing dark mode aligns with web accessibility standards, ensuring that users with visual sensitivities or light sensitivity conditions can comfortably access your website.
Seamless Integration: With the availability of various dark mode plugins and themes, adding dark mode to your WordPress website can be achieved with ease, requiring minimal development effort.
Positive User Feedback: Users who value dark mode often appreciate websites that offer this feature, leading to positive feedback, higher retention rates, and increased user loyalty.
Cross-Platform Consistency: By incorporating dark mode, your website’s appearance remains consistent across devices and platforms, creating a unified and professional user experience.
How to Add Dark Mode to WordPress Website?
As the demand for dark mode continues to soar, website owners are seeking ways to cater to their users’ preferences and provide an enchanting browsing experience. We’ll explore how to add dark mode to your WordPress website, delighting your users and setting your website apart with a touch of enchanting elegance.
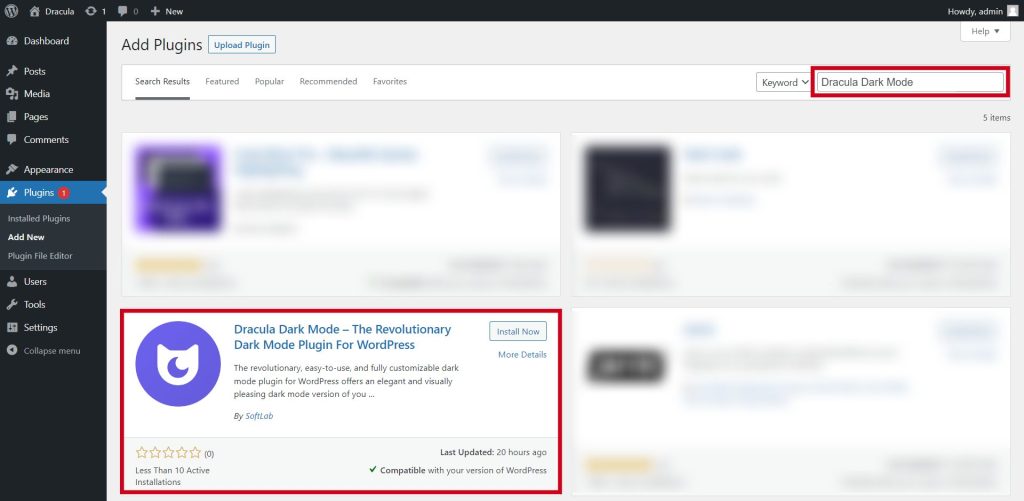
Step-1: Install & Activate Dracula Dark Mode Plugin
- Access your WordPress dashboard.
- Navigate to “Plugins” > “Add New.”
- In the search bar, type “Dracula Dark Mode” and press “Enter.”
- Locate the “Dracula Dark Mode” plugin by SoftLab from the search results.
- Click “Install Now” to begin the installation.
- Once the installation is complete, click “Activate” to unleash the magic of dark mode on your website.

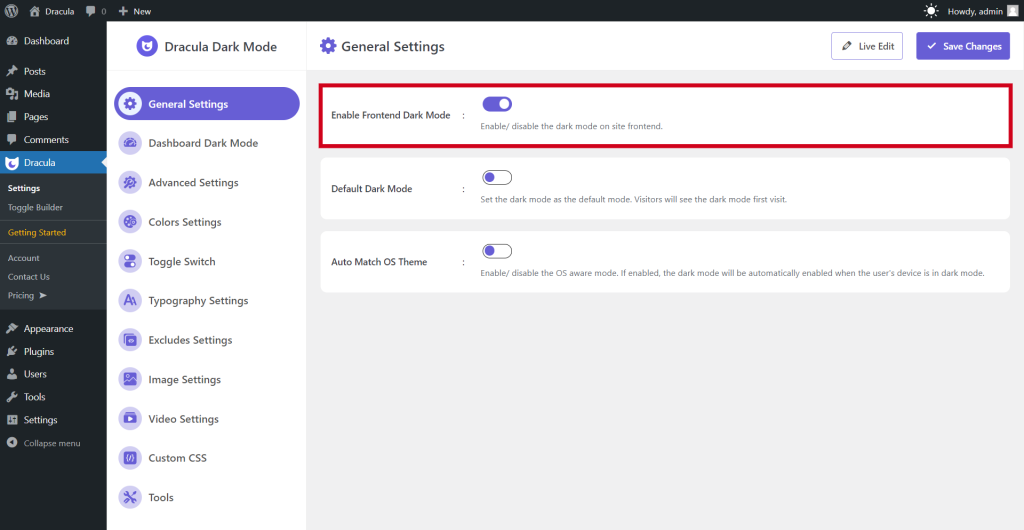
Step-2: Enable Frontend Dark Mode
- After activating the Dracula Dark Mode plugin, go to your WordPress dashboard.
- Click on “Dracula” in the sidebar and select “Settings.”
- Under “General Settings,” you’ll find the option to “Enable Frontend Dark Mode.”
- Toggle the switch to the “On” position to enable dark mode for your website’s frontend.
- Save the changes to apply the dark mode settings to your website.

Step-3: Do Additional Settings Customization
- With the basic activation and frontend enabling completed, explore the “Dracula” settings further.
- In the plugin’s settings, you’ll find various customization options to fine-tune your dark mode experience.
- Adjust Color Schemes: Customize the colors used in dark mode to match your website’s theme or brand identity.
- Set Dark Mode Activation Timings: Decide whether dark mode should automatically activate based on the user’s device settings or your preferred timing.
- Implement Custom CSS: For advanced users, add custom CSS to make precise design adjustments in dark mode.
- Preview & Test: Before finalizing, preview your dark mode settings to ensure they align with your website’s vision and test across different devices for a seamless experience.
Conclusion
Adding dark mode to your WordPress website brings a range of valuable benefits, from improved user experience and readability to energy efficiency and modern aesthetics. Embracing this versatile feature not only enhances user satisfaction but also showcases your commitment to accessibility and up-to-date design practices, ultimately contributing to the overall success of your website.