Sometimes it might become important to allow users to upload image files from your website’s page or post. It’s a kind of handy feature exclusively for your users.
But is it really possible to allow users to upload any image files from your WordPress website fully for free?
Yes, it’s obviously possible!
You can allow this feature by using the Upload Fields for WPForms plugin fully for free.
This plugin features 3 powerful manual and drag & drop uploading fields. Such as file upload, image upload, and Google drive upload.
In this article, I will guide you step by step on how can you set up and enable the image uploading field for your users.
Before getting started make sure you have installed the WPForms plugin inside your WordPress website.
Read Also: How to Use Drag & Drop Google Drive Upload Field in WPForms
Step-1: Install Upload Fields for WPForms Plugin
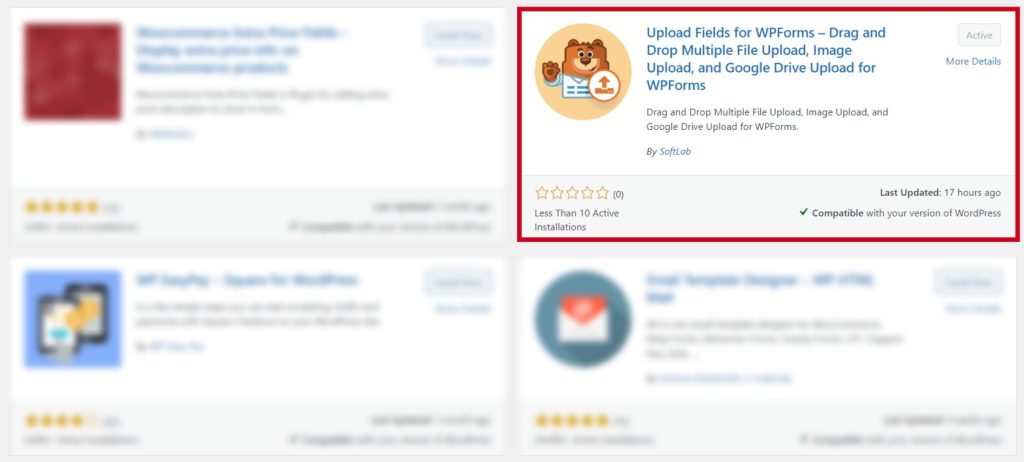
Installing Upload Fields for WPForms Plugin is easy. To install Upload Fields for WPForms Plugin, navigate to Plugins from the WordPress dashboard > Add New > search for Upload Fields for WPForms > Install & Activate the plugin.

Step-2: Create New Form
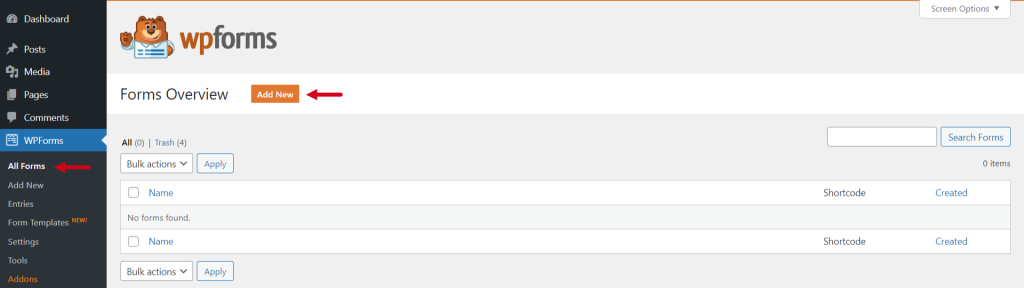
To create a new form, click Add New.

Step-3: Customize the Form
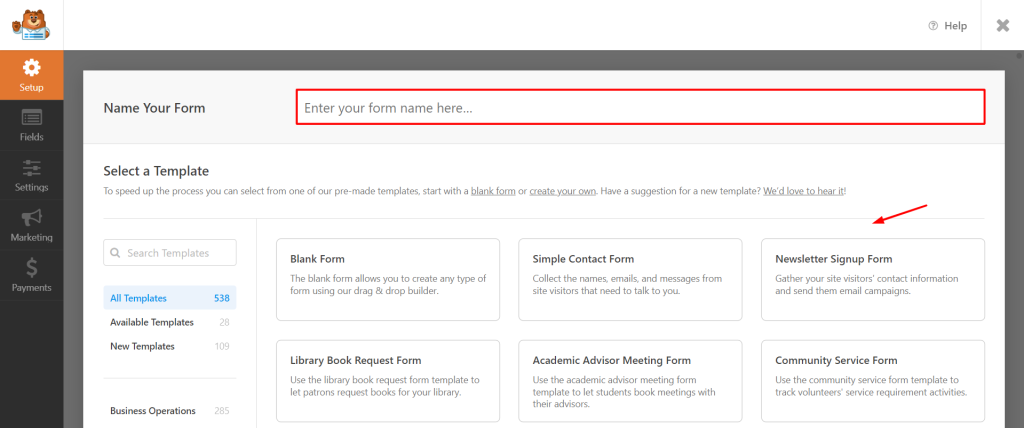
Type your Forms Name > Select the preferred template.

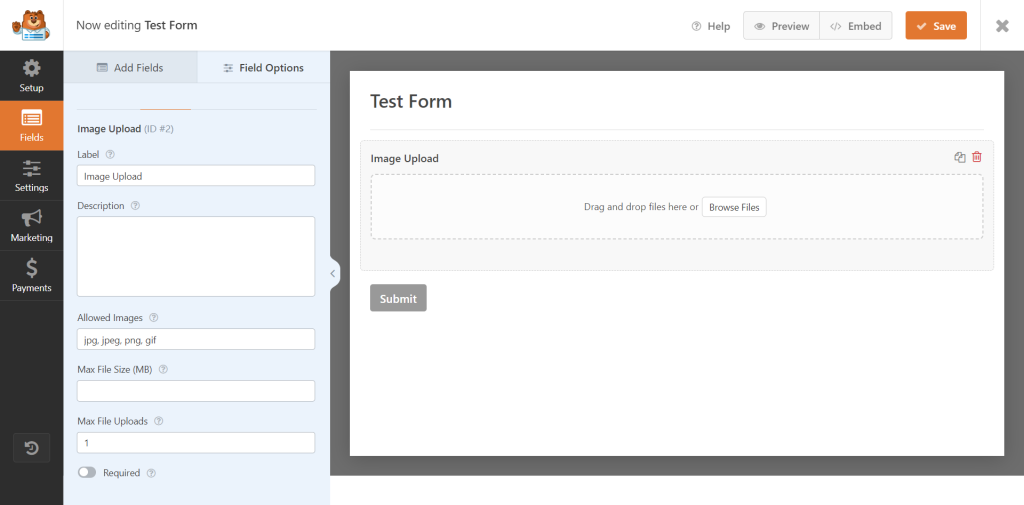
Step-4: Configure Image Upload Field
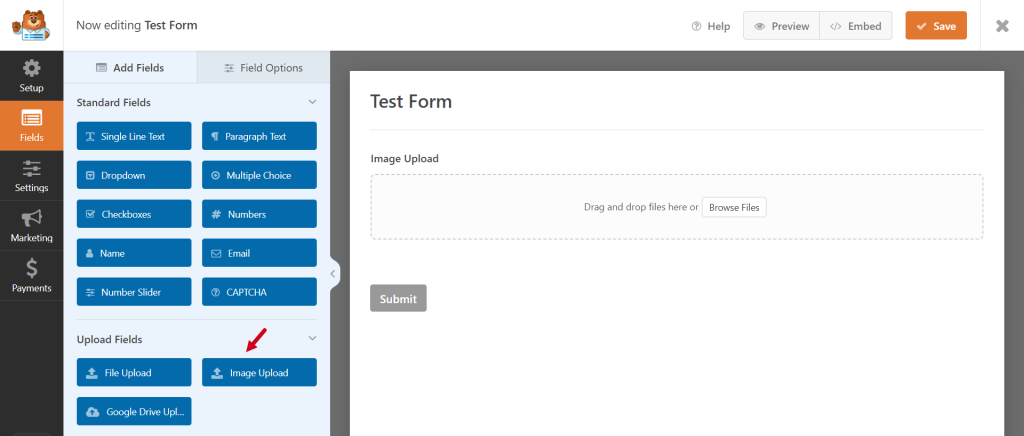
From the Upload Fields tab click or drag & drop the image upload field > Do settings customization if required.

From the General settings, you can allow files by their extensions from the Allowed File Extensions menu, limit maximum file size, maximum file uploads number, and others.

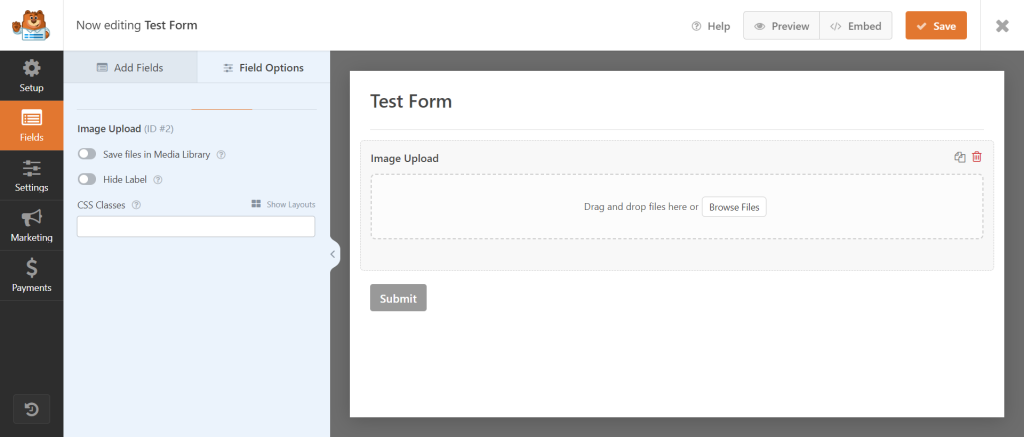
From the Advance settings, you can enable Save files in Media Library. That will store all uploaded images inside the WordPress media library. Click Save while you have configured everything.

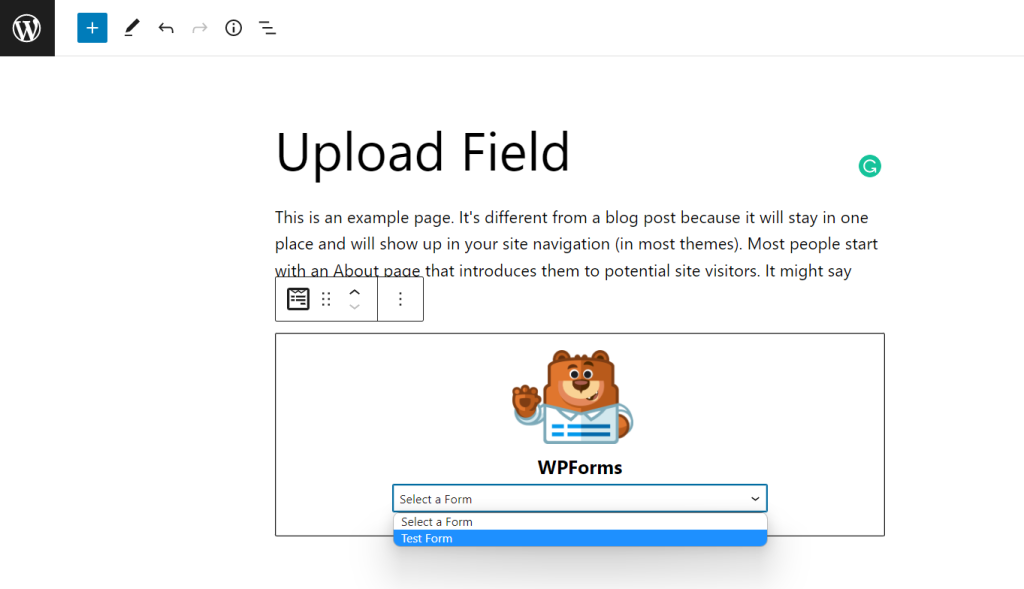
Step-5: Display Image Upload Field
To display the image upload field inside any of your pages or posts, navigate to your preferred page or post > add new block > search for WPForms & select > select the form you have created previously > Update the page or post.

Hurrah, you have finally completed all the necessary setup. While users visit the page, they will be able to upload any kind of image file (jpg, png, gif, etc.) and files will be stored inside your hosting server.

No Comments yet!
Leave a reply