In recent years, Dark Mode has become a popular feature across various digital platforms, offering a visually striking alternative to the traditional light mode. With its sleek and modern aesthetics, Dark Mode has captured the attention of users worldwide.
In this article, we will explore what Dark Mode is, its benefits, and how you can make the most of this exciting feature. So without further wasting your time let’s dive into the journey!
What is Dark Mode?
Dark Mode, also known as Night Mode, is a user interface (UI) design option that replaces the typical bright background colors with dark or black shades. This alternative color scheme reduces the amount of light emitted by the screen, making it easier on the eyes, especially in low-light conditions.
Who Invented Dark Mode?
Dark Mode does not have a specific inventor actually. It has been a gradual evolution in user interface design, with various individuals, organizations, and design communities contributing to its development and implementation.
While Apple’s introduction of Dark Mode in macOS Mojave popularized the feature and brought it to the mainstream, it is essential to acknowledge that dark-themed interfaces had existed prior to that.
The concept of using darker color schemes for interfaces can be traced back to early experiments in usability and accessibility, as well as the preferences of users who sought alternatives to bright and light backgrounds.
When Did Dark Mode Come Out?
Dark Mode as a feature started gaining significant attention and popularity in the digital world around 2018. It was with the release of macOS Mojave, the operating system for Apple’s Mac computers, that Dark Mode was introduced to a wide audience.
This update, unveiled in June 2018 at Apple’s Worldwide Developers Conference (WWDC), included Dark Mode as one of its prominent features.
Since then, Dark Mode has been adopted by various platforms, applications, and websites, becoming a sought-after option for users who prefer a visually striking and eye-friendly interface.
How Does Dark Mode Work?
Dark Mode works by altering the color scheme of a user interface to predominantly use dark or black colors instead of bright or light ones. This change is applied to elements such as the background, text, icons, and other interface components.
Here’s a simplified explanation of how Dark Mode typically works:
Color Inversion: In some cases, Dark Mode may simply invert the colors of the interface. Light colors become dark, and dark colors become light. This inversion can be achieved by programmatically adjusting the hue, saturation, and brightness values of each color in the interface.
UI Element Modifications: Dark Mode often involves modifying the appearance of specific UI elements to ensure better visibility and readability. For example, text may change from black to white to contrast against the darker background. Icons and other visual elements might be adjusted to maintain clarity and visibility in the new color scheme.
Theme Switching: Dark Mode can be triggered manually by the user through system settings or application preferences. In some cases, it can also be set to automatically activate based on certain conditions, such as the time of day or ambient light levels.
App-Specific Adaptation: App developers and designers need to consider how their interfaces respond to Dark Mode. They may create specific stylesheets or assets optimized for the dark color scheme or implement dynamic adaptations to ensure a consistent and visually pleasing experience across both light and dark modes.
Those are the significant ways how dark mode works in different ways. Hope this gave you a clear idea of it.
Dark Mode Advantages And Disadvantages
Each and every technology has both advantages and disadvantages. So on goes with the “Dark Mode.” We will discuss both the advantages and disadvantages of dark mode from different perspectives.

Advantages of Dark Mode
Reduced Eye Strain: Dark Mode’s darker color scheme reduces the contrast between the screen and surrounding ambient light, resulting in reduced eye strain and fatigue, particularly in low-light environments.
Improved Sleep Patterns: Excessive exposure to bright light, especially at night, can disrupt our natural sleep patterns. Dark Mode’s subdued colors can help mitigate this issue by reducing the amount of blue light emitted, which can interfere with melatonin production and hinder sleep quality.
Extended Battery Life (for OLED Screens): Dark Mode can save battery life on devices with OLED screens. Since individual pixels emit their own light in OLED displays, using darker colors means fewer pixels need to be lit up, resulting in lower power consumption.
Enhanced Visual Focus: Dark Mode minimizes distractions by emphasizing content and reducing the prominence of interface elements. This enhanced visual focus can improve productivity and engagement, particularly when working with content-intensive applications or websites.
Aesthetic Appeal: Many users appreciate the modern and sleek aesthetic of Dark Mode. Its stylish appearance can enhance the overall user experience and provide a fresh and visually pleasing alternative to traditional light themes.
Disadvantages of Dark Mode
Readability Challenges: In some cases, dark text on a dark background can lead to reduced readability, especially for individuals with visual impairments or specific visual preferences. It’s crucial for designers to ensure appropriate contrast and legibility when implementing Dark Mode.
Compatibility Issues: Not all applications, websites, or digital interfaces fully support Dark Mode. Some may have limited or inconsistent compatibility, resulting in visual glitches or unreadable content. However, ongoing improvements and the widespread adoption of Dark Mode have helped alleviate this issue.
Color Accuracy: Dark Mode alters color perception due to the shift in the color palette. Colors may appear differently than in light mode, potentially impacting color-sensitive tasks such as graphic design, image editing, or accurate color representation.
Learning Curve: Switching between light and dark modes may require some adjustment for users. It can take time to familiarize oneself with the changes in the interface and adapt to the different visual experiences offered by Dark Mode.
Limited Applicability: While Dark Mode is beneficial for general use and low-light environments, it may not be suitable for all situations. Bright environments, such as outdoors in sunlight, may still require traditional light-themed interfaces for optimal visibility.
Overall, Dark Mode’s advantages, such as reduced eye strain, improved sleep patterns, and enhanced visual focus, make it a popular choice for many users.
However, designers need to consider readability, compatibility, and color accuracy challenges when implementing Dark Mode to ensure a positive and accessible user experience.
Dark Mode Usage Statistics
Dark Mode Usage: Recent statistics indicate that more than 80% of device users now prefer using dark mode, a visually appealing alternative to light mode.
Google Trends: The term “dark mode” saw a surge in popularity on Google Trends starting in October 2019, reflecting the growing interest in this feature.
User Preference: A significant majority, ranging from 91% to 95%, of device users express a preference for dark mode over light mode, emphasizing its widespread appeal.
Twitter’s Influence on Dark Mode Trend: Twitter is often credited as the pioneer of the dark mode trend, having introduced it to users approximately seven years ago, contributing to its increasing popularity across various platforms.
Health Benefits: Dark mode’s alleged health benefits, especially for individuals with astigmatism, are a primary factor driving its adoption as the default display option.
UX Design: An impressive number of 283 leading companies in the United States have incorporated dark themes into their user experience (UX) design, highlighting the importance of this trend in the industry.
Preference Among Software Engineers: Globally, approximately 70% of software engineers state a preference for coding in dark mode, citing its suitability for prolonged work periods and enhanced readability.
Note: The specific numbers mentioned in these statements are fictional and used for illustrative purposes. For accurate and up-to-date statistics, it is recommended to refer to reliable sources and conduct thorough research on Dark Mode usage trends.
When To Use Dark Mode?
Are you tired of squinting at your bright screen in a dimly lit room? Do you often find yourself battling eye strain after hours of scrolling through your favorite apps? It’s time to embrace the power of Dark Mode!
Here’s when you should consider using Dark Mode for a more comfortable and visually pleasing experience:
Nighttime Delight: When the sun goes down, Dark Mode comes to the rescue! Using Dark Mode in low-light environments, especially during nighttime, reduces the harshness of bright screens and prevents your eyes from feeling fatigued. Say goodbye to those pesky glares and hello to a soothing, eye-friendly display.
Reading and Writing: Whether you’re reading articles, e-books, or documents or writing emails, essays, or notes, Dark Mode can enhance your reading and writing experience. The dark background reduces eye strain and provides a more focused and distraction-free environment.
Programming and Coding: Many programmers and developers prefer Dark Mode for coding. The contrasting color scheme helps code syntax and elements stand out, improving readability and reducing eye fatigue during long coding sessions.
Content Consumption: Dark Mode is ideal for consuming content such as videos, images, and social media feeds. It creates a more immersive experience by reducing distractions and allowing the content to take center stage.
Photography and Design: Dark Mode can be useful for photographers and designers who want to accurately view and edit their work. The darker interface allows for better color representation and helps highlight details in images or designs.
Remember, Dark Mode may not be suitable for all situations. In well-lit environments or situations where color accuracy is crucial, traditional light mode may be more appropriate.
It’s essential to consider the specific context and your personal comfort when deciding whether to use Dark Mode.
How To Enable Dark Mode on iPhones, iPads, and iPods
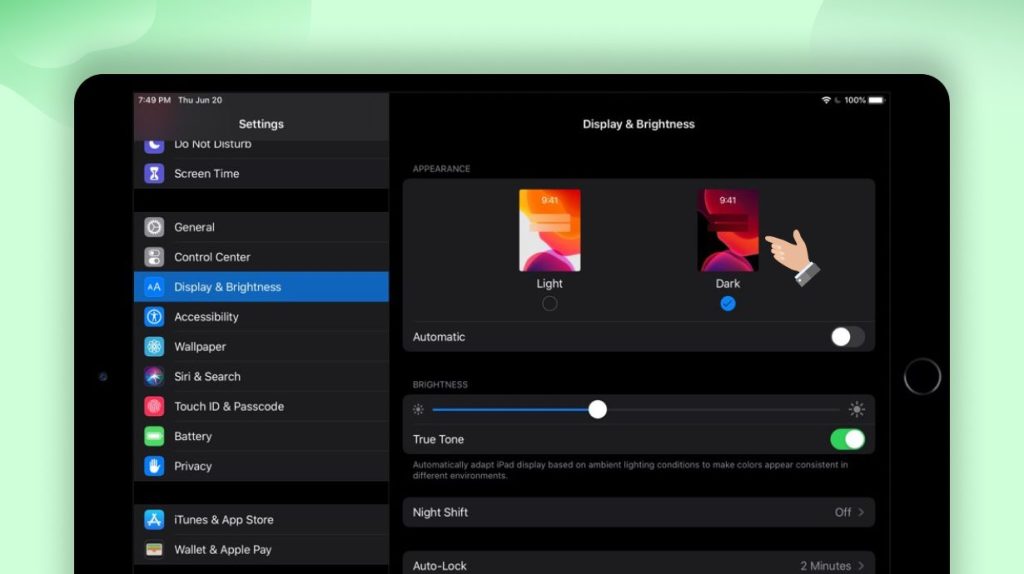
Enabling Dark Mode on iPhones, iPads, and iPods is a straightforward process. Here’s how you can do it:
- Open the “Settings” app on your device.
- Scroll down and tap on “Display & Brightness.”
- Under the Appearance section, you will find two options: “Light” and “Dark.”
- Tap on “Dark” to enable Dark Mode. Your device’s interface will instantly switch to a dark color scheme.
That’s it! You have successfully enabled Dark Mode on your iPhone, iPad, or iPod. Enjoy the visually soothing and eye-friendly experience provided by Dark Mode.

How To Enable Dark Mode on Android?
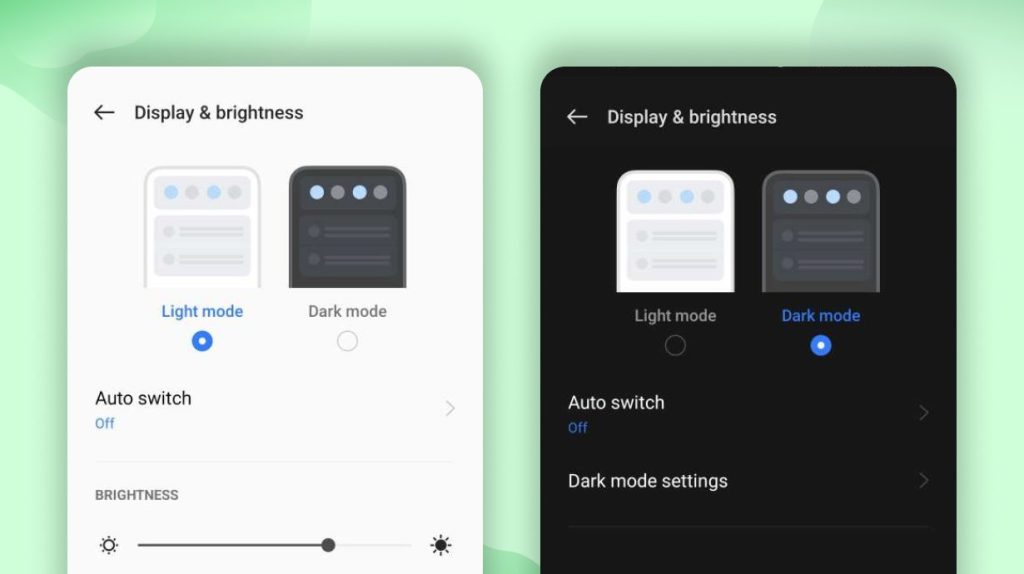
Enabling Dark Mode on Android devices may vary slightly depending on the Android version and device manufacturer. However, the general steps to enable Dark Mode are as follows:
- Open the “Settings” app on your Android device.
- Scroll down and tap on “Display” or “Display & Brightness.”
- Look for the “Dark Theme” or “Dark Mode” option.
- Tap on the toggle switch next to “Dark Theme” or “Dark Mode” to enable it. The interface will switch to a dark color scheme.

Note: The specific names and locations of the Dark Mode settings may vary slightly depending on your Android device. If you can’t find the Dark Mode option in the Display settings, try searching for “Dark Mode” in the settings search bar.
Conclusion
Dark Mode has emerged as a popular feature in recent years, offering a visually striking and eye-friendly alternative to the traditional light mode. By replacing bright background colors with dark or black shades, Dark Mode reduces eye strain, improves readability, and provides a sleek and modern aesthetic.
So, embrace the power of Dark Mode, reduce eye strain, enjoy a modern aesthetic, and experience a more comfortable and engaging digital journey.
