File upload on your website could have a great impact on your valuable users. Such fields allow users to upload necessary files from any page or post on your website.
While it’s about WPForms file upload, you might know this feature is not free to use. You have to enroll yourself in the WPForms PRO version to take advantage of this feature.
But what if you can use the file upload field fully for FREE? Can you really do that?
Yes, you obviously can do that.
Introducing you to Upload Fields for the WPForms plugin developed by the SoftLab team. Using the file upload field feature your users can upload any type of document, image, video, audio, and almost every file directly from their local device.
This plugin features 3 powerful manual and drag & drop uploading fields. Such as file upload, image upload and Google Drive upload.
Let me take you directly to step by step guide on how you can enable the file upload field in WPForms fully for free.
Before getting started, ensure you have installed the WPForms plugin inside your WordPress website.
Read Also: How to Use Drag & Drop File Upload Field in WPForms
Step-1: Install Upload Fields for WPForms Plugin
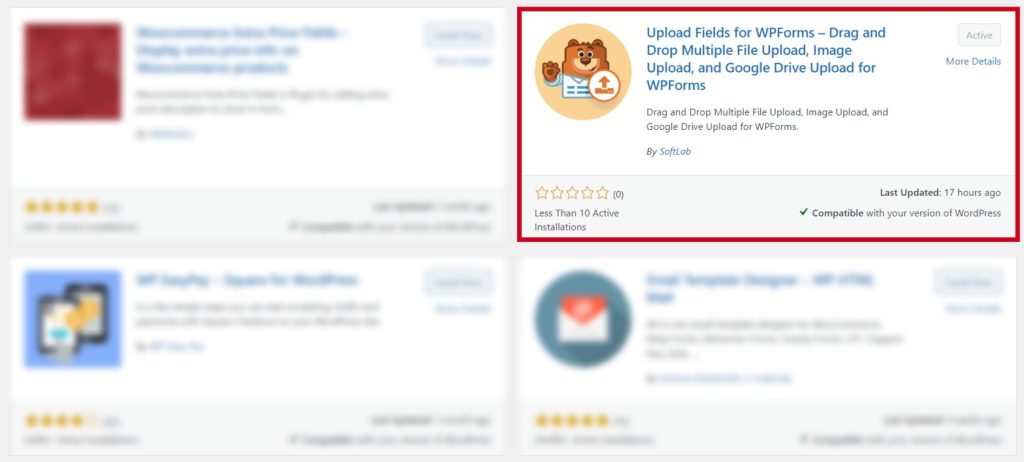
Installing Upload Fields for WPForms Plugin is easy. To install Upload Fields for WPForms Plugin, navigate to Plugins from the WordPress dashboard > Add New > search for Upload Fields for WPForms > Install & Activate the plugin.

Step-2: Create New Form
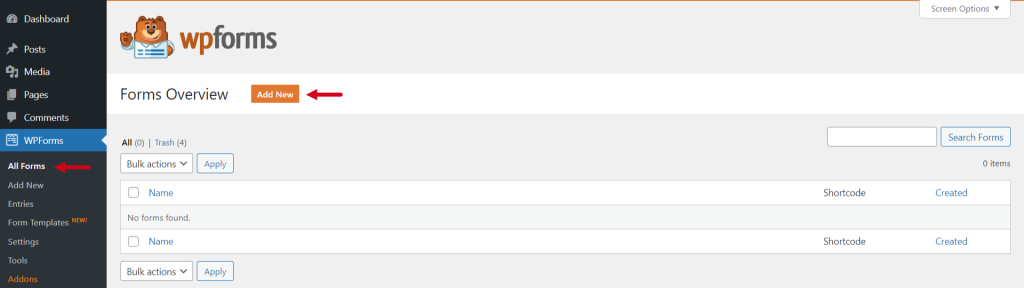
To create a new form, click Add New.

Step-3: Customize the Form
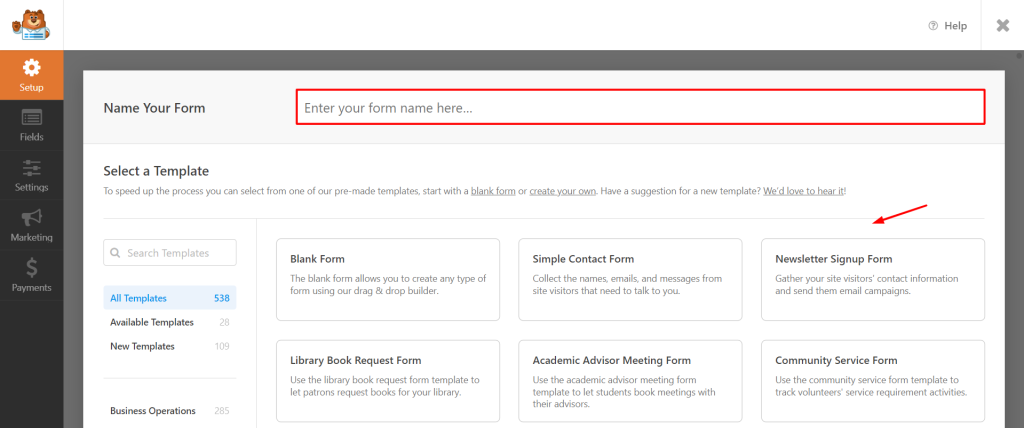
Type your Forms Name > Select the Preferred Template.

Step-4: Configure File Upload Field
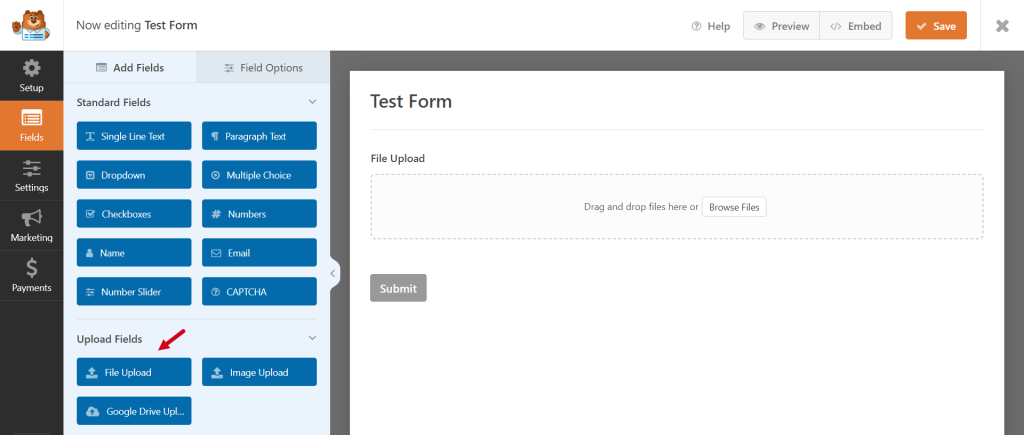
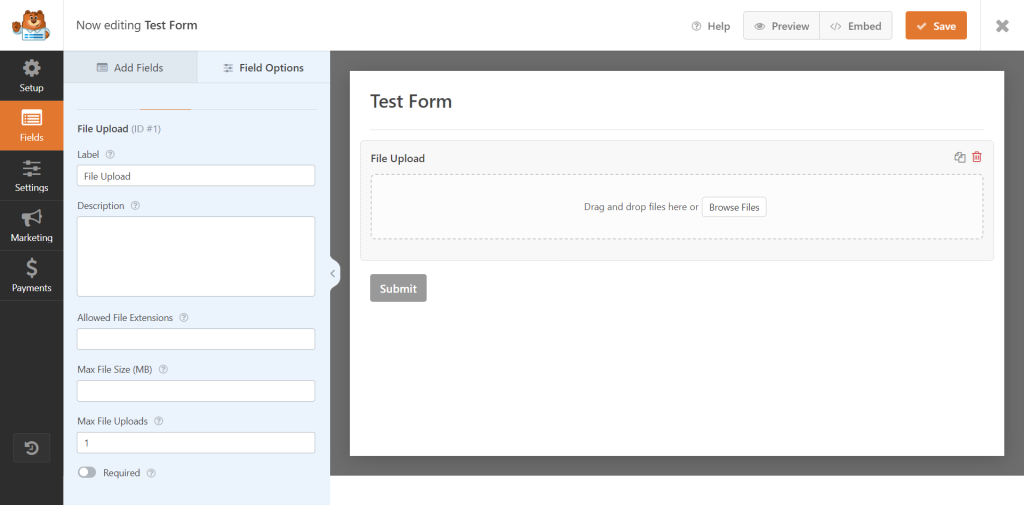
From the Upload Fields tab click or drag & drop the file upload field > Do settings customization if required.

From the General settings, you can allow files by their extensions from the Allowed File Extensions menu, can limit maximum file size, maximum file uploads number, and others.

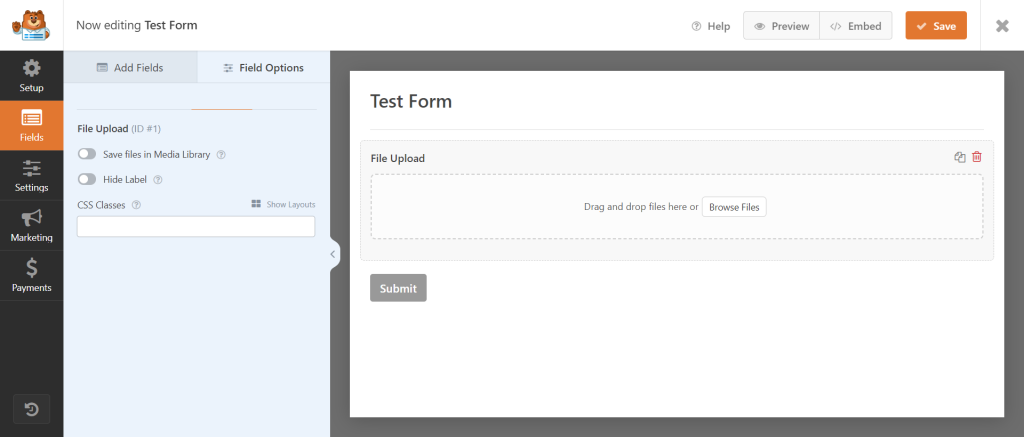
From the Advance settings, you can enable Save files in Media Library. That will store all uploaded files inside the WordPress media library. Click Save while you have configured everything.

Step-5: Display File Upload Field
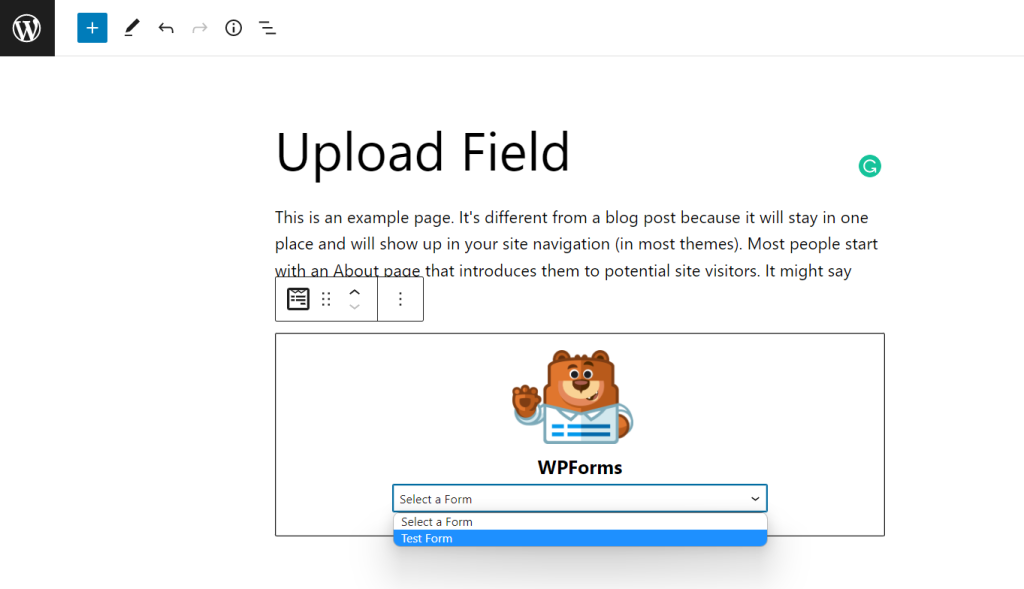
To display the file upload field inside any of your pages or posts, navigate to your preferred page or post > add new block > search for WPForms & select > select the form you have created previously > Update the page or post.

Now your users can upload any necessary files with the help of Upload Fields for the WPForms Plugin.
Read Also: How to Use Drag & Drop Image Upload Field in WPForms

No Comments yet!
Leave a reply