The color-changing option makes your website look more professional & stains your visitor’s eyes even if it’s about dark mode colors. You can set the dark mode color scheme in 3 different ways – AI, Presets, and Custom Colors.
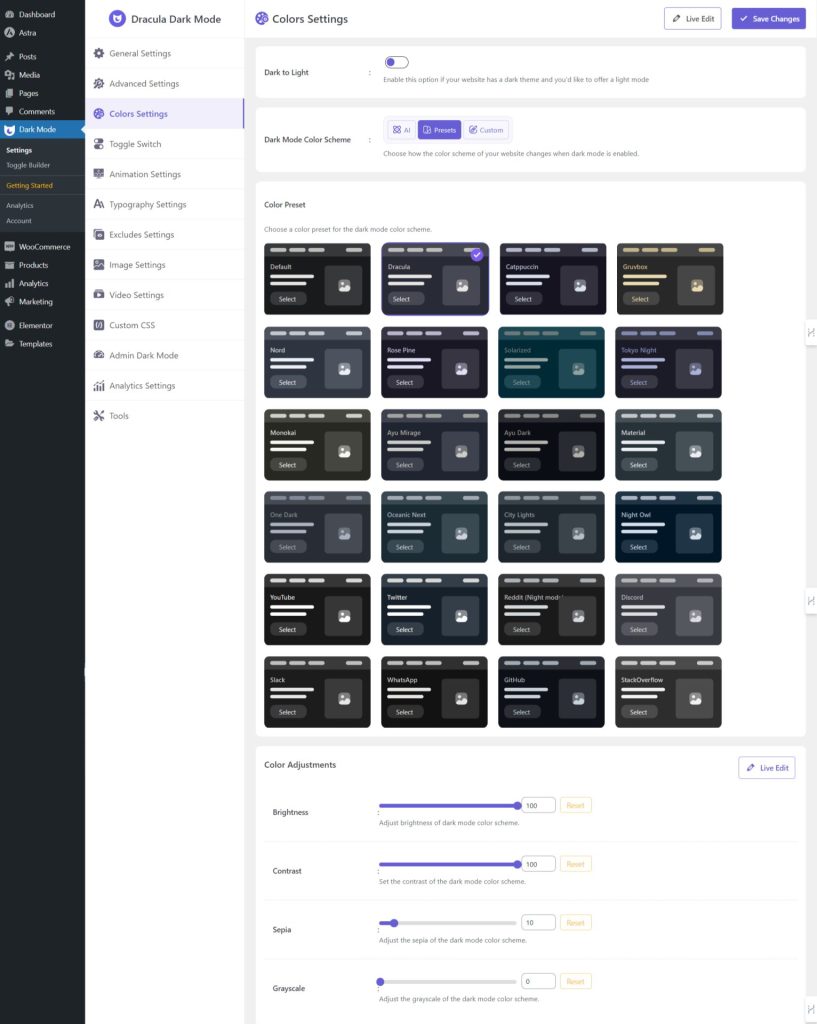
Navigate to Dracula > Settings > Color Settings.

- Dark to Light: Enable this option if your website has a dark theme and you’d like to offer a light mode.
Here you will notice 3 color modes for both dark mode and light mode ( AI, Presets & Custom).
- AI: Dracula Dark Mode has included an advanced AI algorithm to work with dark mode. Our intelligent AI will analyze and implement dark mode based on its knowledge and user’s eye safety.
- Presets: Predefined color presets for the dark mode and light mode can be selected here from our 8+ useful presets. You can adjust color brightness, contrast, sepia, and grayscale.
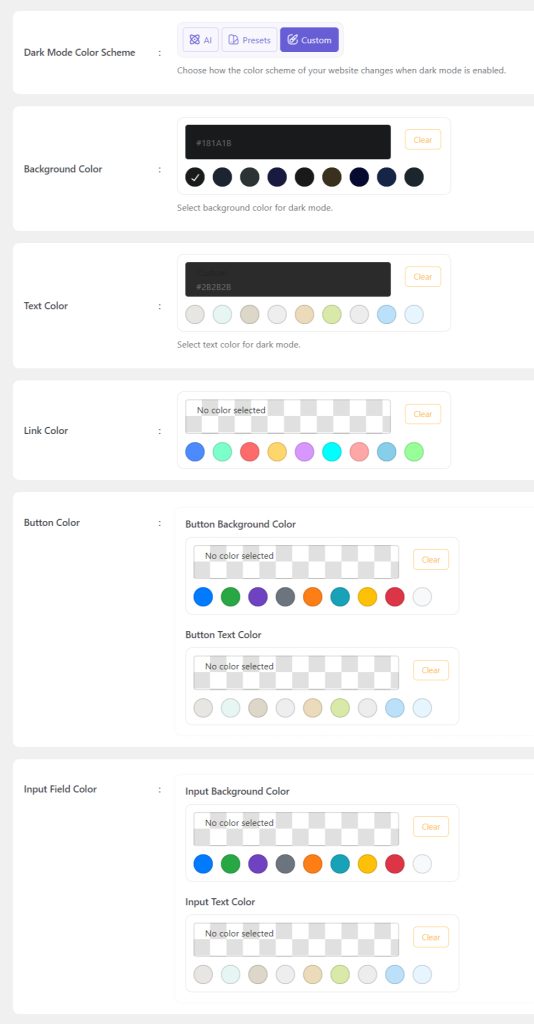
- Custom: If you want to select a color manually custom color setup is the option for you. Here you can select a background, text color, and others. Save Changes once customization is done on your end.
You can also set Custom Color for both dark mode and light mode environments. Here is what those settings means:
- Background Color: Select the background color for dark mode and light mode.
- Text Color: Select text color for dark mode and light mode.
- Link Color: Select link color for dark mode and light mode.
- Button Color: Set button background color and text color for dark mode and light mode.
- Input Field Color: Set input field background color and text color for dark mode and light mode.

Sometimes Color Adjustment can be necessary to have perfect dark mode or light mode output. Here is the description of those:
- Brightness: Adjust the brightness of the dark mode color scheme.
- Contrast: Set the contrast of the dark mode color scheme.
- Sepia: Adjust the sepia of the dark mode color scheme.
- Grayscale: Adjust the grayscale of the dark mode color scheme.