Using the Dracula Dark Mode plugin you can exclude specific Sections or Elements not to be affected by dark color. This feature makes it easier for you to customize your own test.
Exclude Specific Sections or Elements from Settings
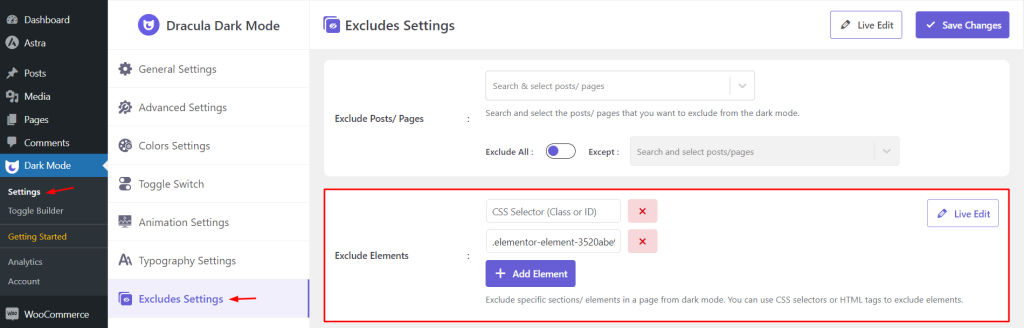
To exclude specific Sections or Elements from the Settings page, navigate to Dark Mode > Settings > Exclude Settings.
- Excludes Elements: Exclude elements from dark mode. You can use CSS selectors or HTML tags to exclude elements. Save Changes while you have completed excluding settings.

Exclude Sections or Elements on Live Preview
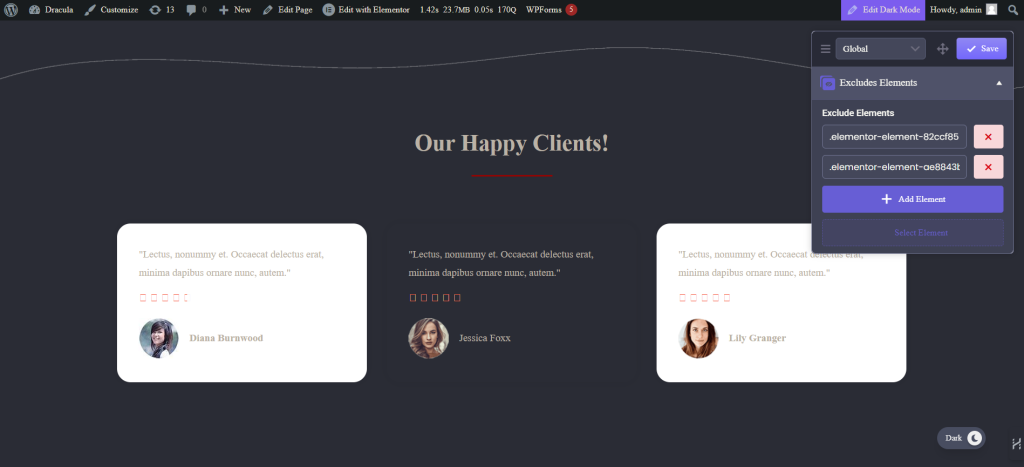
To exclude specific Sections or Elements from the live preview, click the “Live Edit” button from the Exclude Settings page.
You can exclude any elements with just one click. Here is how to do that:
From Exclude Elements settings you can exclude Exclude Sections or Elements by CSS Selector (Class or ID). Also, you can select elements by using the “Select Element” button and selecting elements manually by clicking them.

Video Tutorial