Displaying the dark mode toggle button using the Elementor Widget is easy. Dracula Dark Mode plugin provides Dark Mode Switch Wiget to enable or disable dark mode. Users can toggle between dark mode and light mode once they click on the dark mode enable/ disable button. This gives users the freedom to have their own preferences for dark mode or light mode.
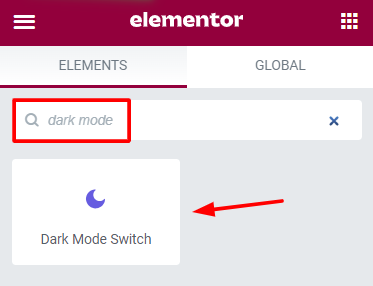
To display the dark mode toggle button using the Elementor Widget, edit any page or post > Search for Dark Mode > Drag and drop the Dark Mode Switch widget.

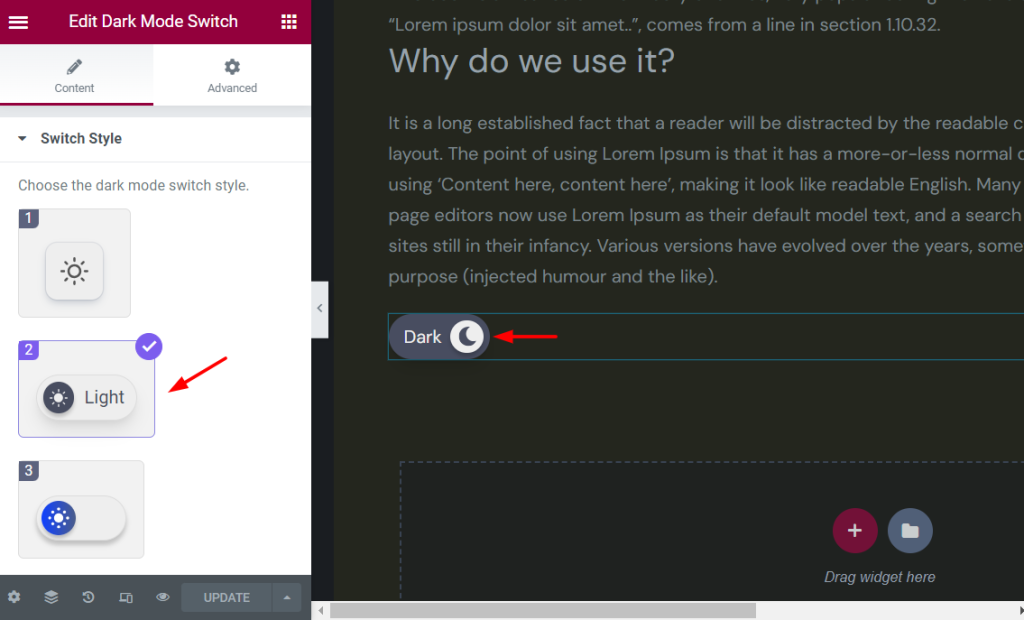
A dark mode enable/ disable switch will be added inside the page or post. Users now can customize the switch as they need and enable or disable dark mode when it’s required.