Do you want users to switch between light and dark modes through custom elements or buttons on your Website? With the Dracula Dark Mode plugin, you can easily use custom elements like buttons or switches on your website to let visitors toggle between different modes.
This guide will show you how to use these triggers to fit your site’s style, giving users full control over their viewing experience.
How to Implement Custom Trigger?
Implementing a custom trigger to toggle dark mode is easier. Follow the below steps to understand & implement it properly.
- Navigate to Dracula Dark Mode in your WordPress dashboard.
- Go to Settings.
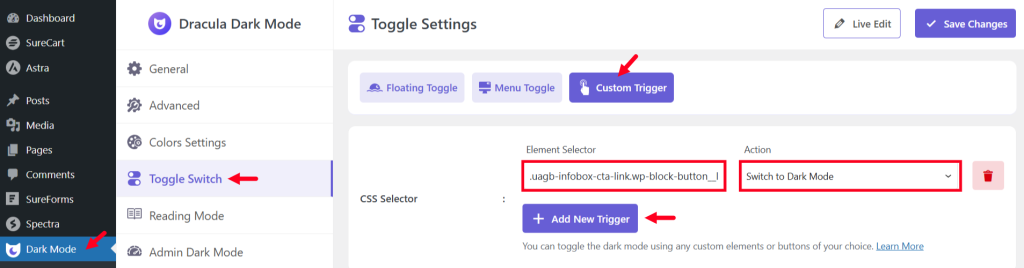
- Under Toggle Switch > Custom Trigger.
- Click on Add New Trigger.
- Enter your desired CSS Selector for the custom element (button, switch, etc.).
- Choose your desired action to trigger.
- If you want to add more triggers just click the Add New Trigger button.
- Click Save Changes to apply the new trigger.

This will allow users to switch multiple modes by triggering the element you have implemented.