You don’t have to stick with the toggle buttons we designed for you. Dracula Dark Mode allows to creation of custom dark mode toggle switch buttons. That provides a button builder that gives the ability to create and customize the appearance and behavior of the toggle switch button.
Follow the below steps to create a customized toggle button for Dark Mode:
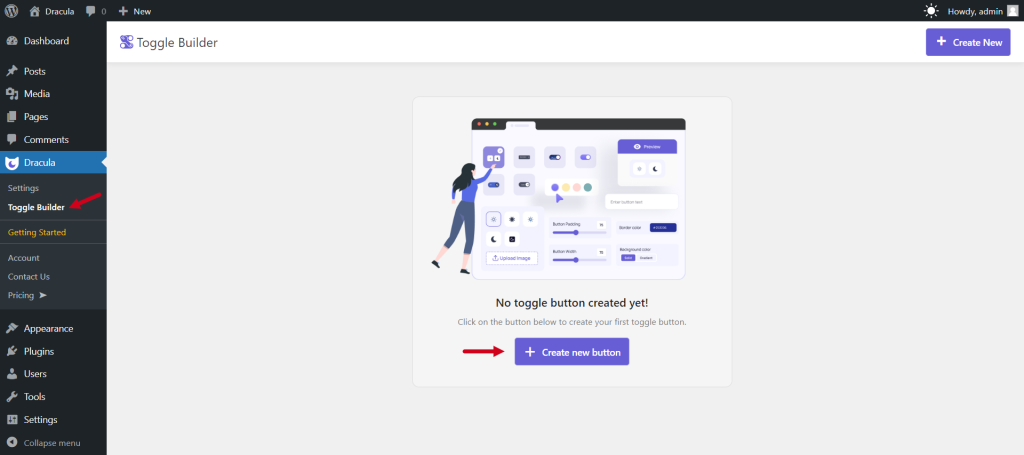
- From your admin dashboard, navigate to Dracula > Toggle Builder.
- Click the Create New Button to begin the process.

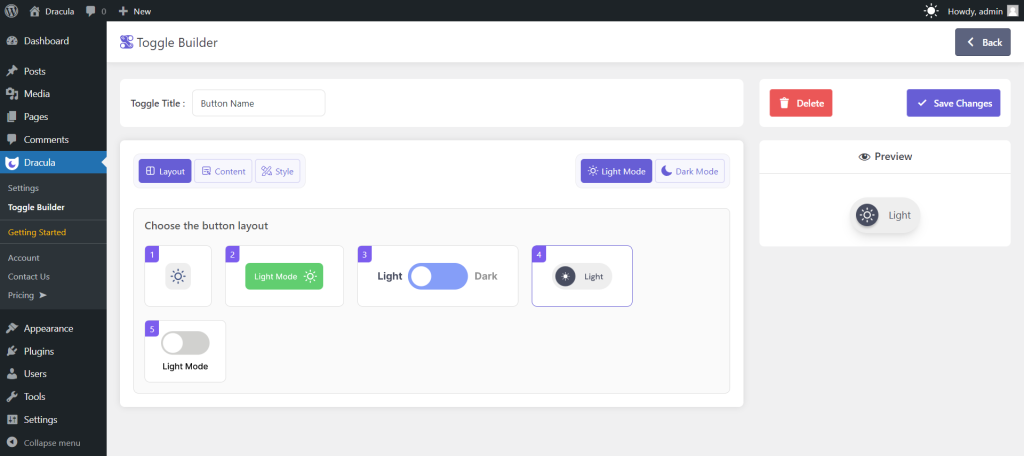
First of all, give a name for the toggle button name in the Toggle Title input field.
- Layout: From the Layout tab, choose your preferred button layout from our pre-made button layout designs.
- Content: From the content tab you can customize the button content such as button text, and button icons, and also set custom class names for the button. You can choose your favorite icon for the button from 26+ provided attractive icons as well as also can upload any custom SVG image as the icon.
- Style: From the Style tab, you can customize & set your preferred button styles & colors as per your need. You can set custom width, padding, text and icon size, text & icon color, background color, border width, border color, border radius, text & icon spacing, and many more options. After you finish, click the Save Changes button.

Configure Additional Settings
- Now you can display your custom toggle button anywhere using the shortcode [dracula_toggle id=”BUTTON_ID”] for the users to enable/ disable the dark mode on the site.
- Also, all the custom-created toggle buttons will be displayed on the Settings Page > Toggle Switch tab. You can display them as the floating switch or in the menu by just selecting them from the settings.