Show or hide the floating dark mode toggle button in the front end for the users to toggle between the light and dark modes. You can choose from our prebuilt 14+ attractive toggle button styles and display them on your website. You can also adjust the button position & size.
- Navigate to Dracula > Settings in the WordPress dashboard.
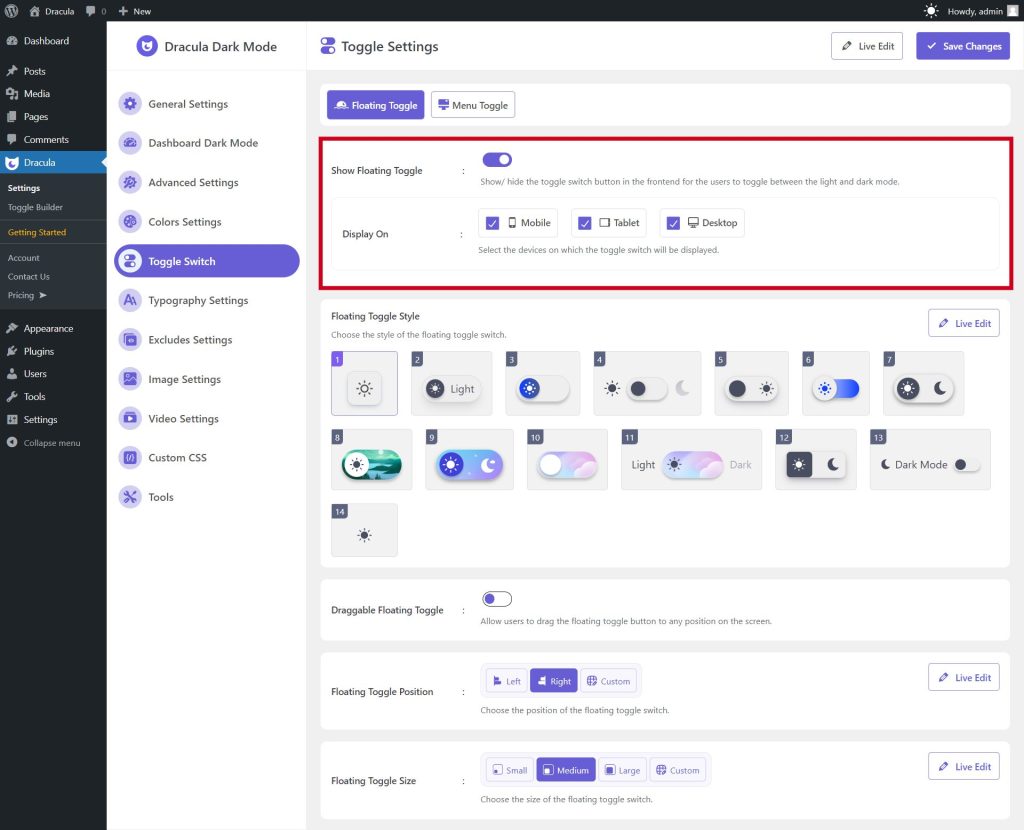
- Go to the Toggle Switch tab.
- Under the Floating Toggle section, enable the option Show Floating Toggle.
- Save your changes.

Now you will discover more options to customize the floating toggle button.
- Floating Toggle Style: Choose the style of the dark mode floating toggle button on your website from our 14+ prebuilt button designs.
- Floating Toggle Position: Choose the position of the dark mode floating toggle button on the left or right. You can also set a custom position by adjusting the custom settings.
- Draggable Floating Toggle: Our exclusive feature lets users Drag the floating toggle switch in real-time. Enable the Draggable Floating Toggle to allow users to drag the floating toggle button.
- Floating Toggle Size: Select the size of the floating toggle as small, medium, or large. You can also set a custom size that matches your website & theme. Save Changes once you have customized everything.