The Popup Player feature in the Radio Player plugin allows you to provide your visitors with an enhanced listening experience by playing the radio stream in a new browser popup window. This makes it easier for users to continue browsing your website while enjoying uninterrupted radio streaming.
In this guide, we’ll show you how to display the Popup Player on your website for a better and more convenient listening experience.
Select Player Skin
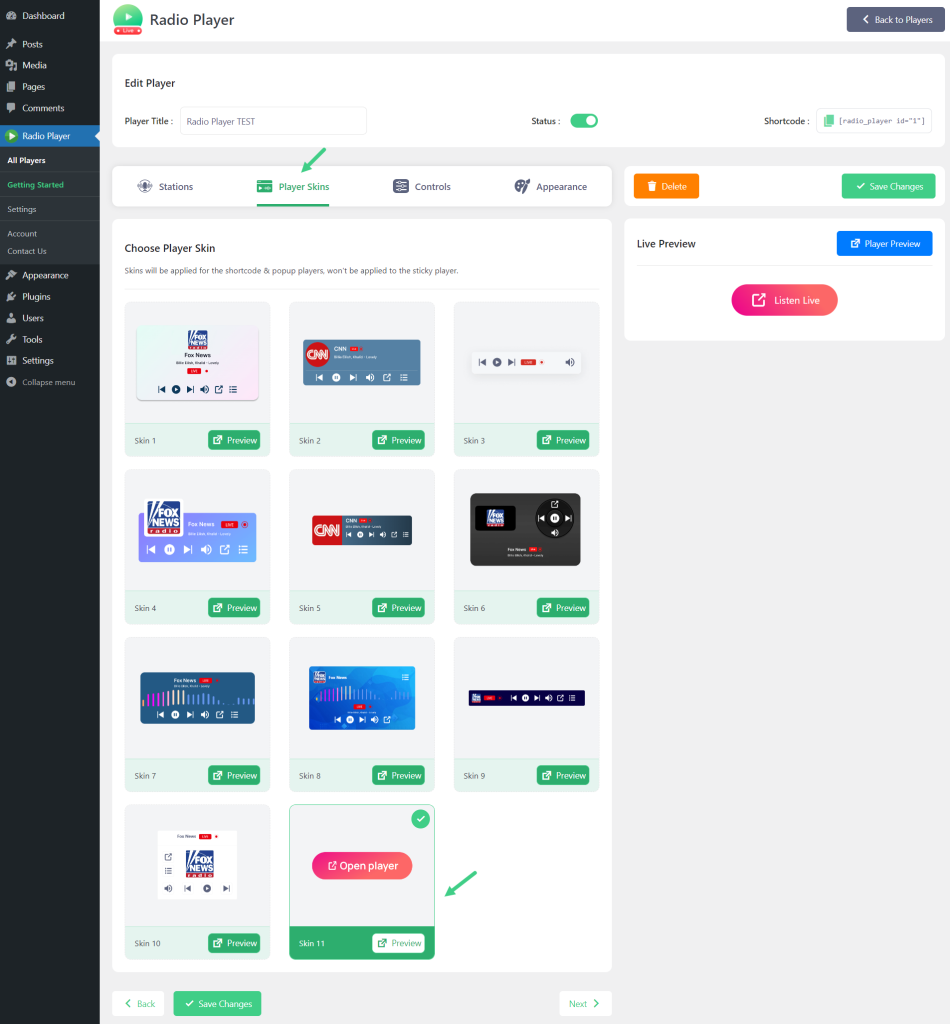
- Navigate to All Players.
- From the Player Skins Tab, select the Popup Player.

Customize Player
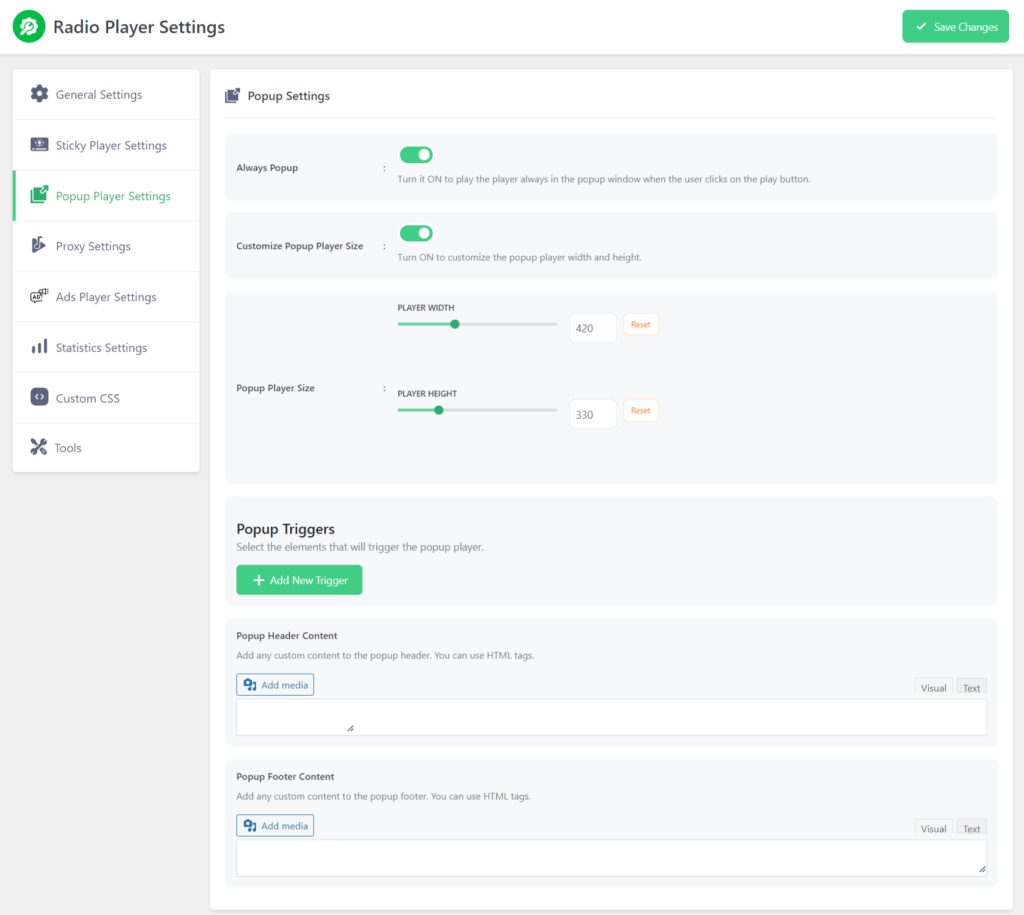
To customize the popup player while the user clicks the play button navigate to Radio Player > Settings > Popup Player Settings.
- Always Popup: Turn it ON to play the player always in the popup window when the user clicks on the play button.
- Customize Popup Player Size: Turn ON to customize the popup player width and height.
- Player Width: Customize the popup player width.
- Player Height: Customize the popup player height.
- Popup Triggers: Select the elements that will trigger the popup player.
- Popup Header Content: Add any custom content to the popup header. You can use HTML tags.
- Popup Footer Content: Add any custom content to the popup footer. You can use HTML tags.
- Click Save Changes.