Integrating a radio player into your WordPress website can significantly enhance the user experience. It lets visitors listen to live broadcasts, music, or audio content directly from your site.
WordPress offers several flexible methods for embedding a radio player, whether you’re managing a podcast, a radio station, or just adding some audio elements.
In this documentation, we’ll cover various approaches to adding a radio player to a WordPress website.
Create a New Player
Before displaying any Radio Player inside your WordPress website, creating & organizing the player is a must. Follow step-by-step documentation to create a new radio player.
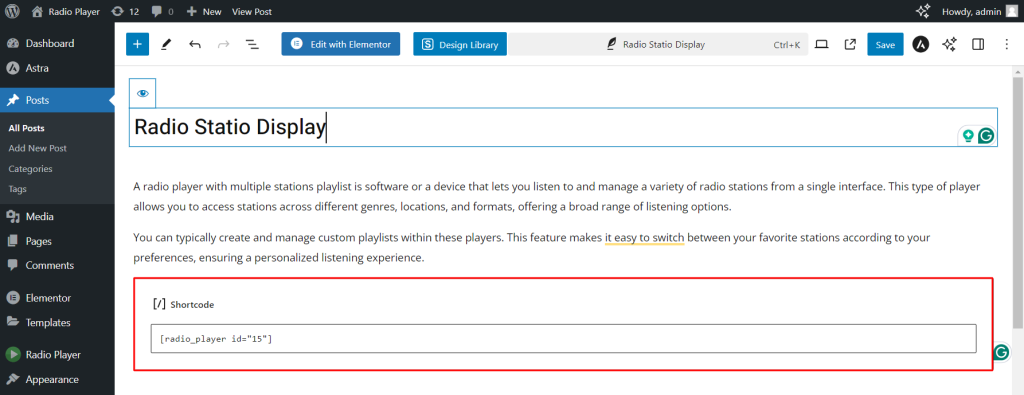
Display Radio Player Using Shortcode
A straightforward way to insert a radio player using a simple code snippet. Follow the below steps to display Radio Player using the shortcode:
- Navigate to Radio Player > All Players in your WordPress dashboard.
- Locate the desired radio player and copy its Shortcode.
- Go to the page or post where you want to display the radio player.
- Paste the Shortcode into the content area of the page or post.

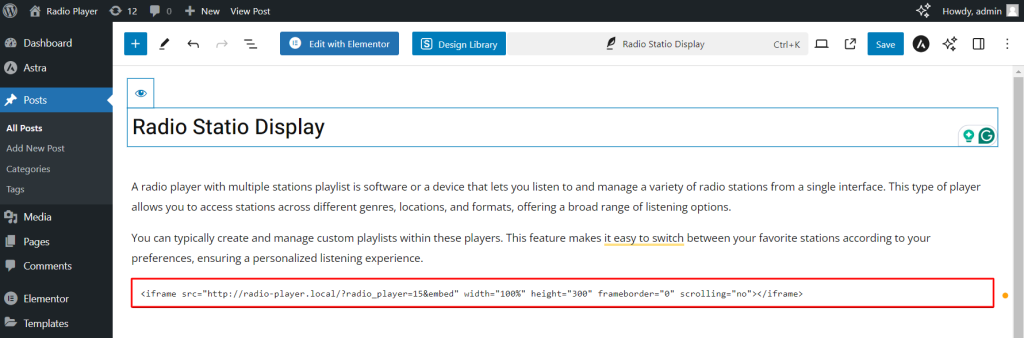
Display Radio Player Using Embed Code
Radio Player offers an Embed Code for each created player. This can be implemented inside any page or post to display the particular player. Follow the below steps to display Radio Player using Embed Code:
- Navigate to Radio Player > All Players in your WordPress dashboard.
- Click on the 3-dot icon under the action tab.
- Select Embed Code from the dropdown menu.
- Copy the embed code.
- Go to the page or post where you want to display the radio player.
- Paste the embed code into the content area.

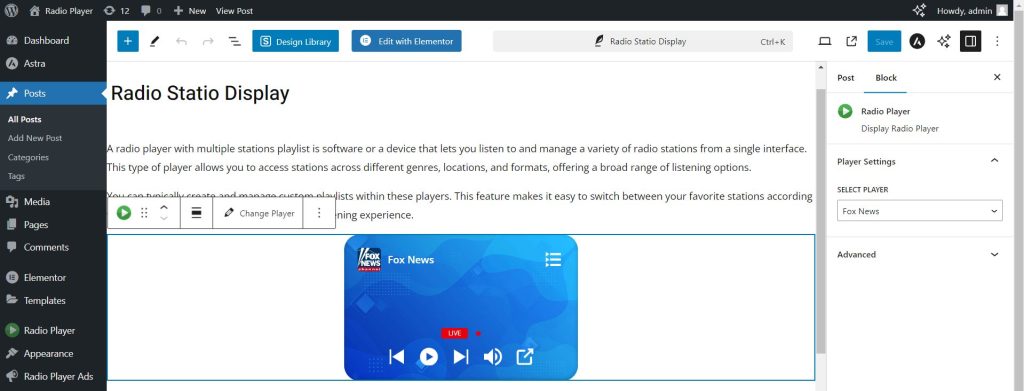
Display Radio Player Using Gutenberg Block
The Radio Player plugin offers a Gutenberg Block that allows you to easily display any created radio player directly within the WordPress block editor. Follow the below steps to display Radio Player using Gutenberg Block:
- Navigate to the page or post (using Gutenberg) where you want to add the radio player.
- Add a New Block.
- Search for Radio Player and select it to insert.
- Select the desired player from the available options to display.

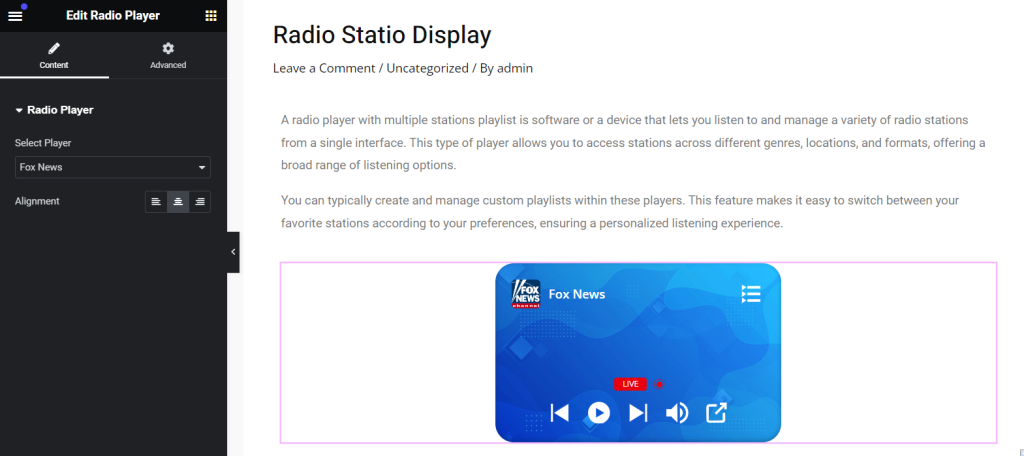
Display Radio Player Using Elementor Widget
Radio Player also offers an Elementor Widget to display the created radio player inside any page or post. Follow the below steps to display the Radio Player using the Elementor Widget:
- Navigate to any page or post.
- Click Edit with Elementor to open the Elementor Builder.
- Add a new widget.
- Search for Radio Player and drag & drop it to the desired location on your page.
- Select the desired player from the options to display.